Android自定义摇杆
Posted Android-kongqw
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android自定义摇杆相关的知识,希望对你有一定的参考价值。
转载请说明出处!
作者:kqw攻城狮
出处:个人站 | CSDN
部署
To get a Git project into your build:
Step 1. Add the JitPack repository to your build file
Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}Step 2. Add the dependency
dependencies {
compile 'com.github.kongqw:androidRocker:1.0.1'
}使用
XML
<com.kongqw.rockerlibrary.view.RockerView
android:id="@+id/rockerView"
android:layout_width="200dp"
android:layout_height="200dp"
kongqw:areaBackground="@drawable/default_area_bg"
kongqw:rockerBackground="@drawable/default_rocker_bg"
kongqw:rockerRadius="30dp" />Activity
初始化
RockerView rockerView = (RockerView) findViewById(R.id.rockerView);设置回调模式
// 设置回调模式
rockerView.setCallBackMode(RockerView.CallBackMode.CALL_BACK_MODE_STATE_CHANGE);监听摇动方向
// 监听摇动方向
rockerView.setOnShakeListener(RockerView.DirectionMode.DIRECTION_8, new RockerView.OnShakeListener() {
@Override
public void onStart() {
mLogLeft.setText(null);
}
@Override
public void direction(RockerView.Direction direction) {
mLogLeft.setText("摇动方向 : " + getDirection(direction));
}
@Override
public void onFinish() {
mLogLeft.setText(null);
}
});监听摇动角度
// 监听摇动角度
rockerViewRight.setOnAngleChangeListener(new RockerView.OnAngleChangeListener() {
@Override
public void onStart() {
mLogRight.setText(null);
}
@Override
public void angle(double angle) {
mLogRight.setText("摇动角度 : " + angle);
}
@Override
public void onFinish() {
mLogRight.setText(null);
}
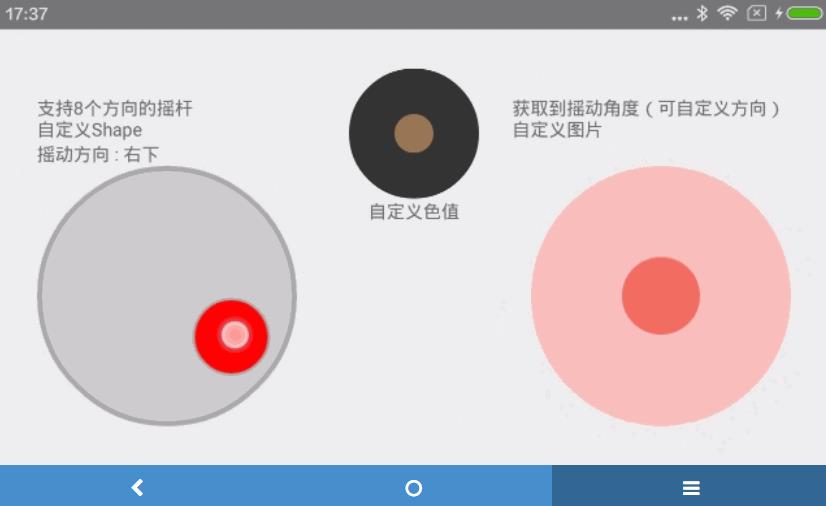
});效果图


源码
喜欢就给个star,谢谢!
功能
- 支持自适应大小
- 支持2个方向、4个方向、8个方向的摇动监听
- 支持摇动角度获取
- 可选回调模式
- 支持可摇动区域自定义
- 支持摇杆自定义
- 支持设置图片、色值、Shape图形
使用
<kong.qingwei.rockerlibrary.RockerView
android:id="@+id/rockerView_center"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_centerHorizontal="true"
kongqw:areaBackground="#FF333333"
kongqw:rockerBackground="#FF987654"
kongqw:rockerRadius="15dp" />参数
| 参数 | 是否必须 | 描述 |
|---|---|---|
| areaBackground | 可选 | 可摇动区域的背景 |
| rockerBackground | 可选 | 摇杆的背景 |
| rockerRadius | 可选 | 摇杆半径 |
设置回调方式
setCallBackMode(CallBackMode mode)参数
| 回调方式 | 描述 |
|---|---|
| CALL_BACK_MODE_MOVE | 有移动就立刻回调 |
| CALL_BACK_MODE_STATE_CHANGE | 状态有变化的时候回调 |
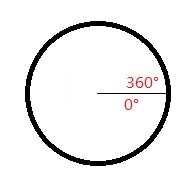
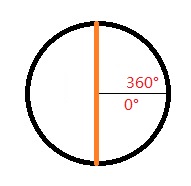
监听摇动角度
返回角度的取值范围:[0°,360°)

setOnAngleChangeListener(OnAngleChangeListener listener)监听摇动方向
setOnShakeListener(DirectionMode directionMode, OnShakeListener listener)支持监听的方向
| 方向 | 图 | 描述 |
|---|---|---|
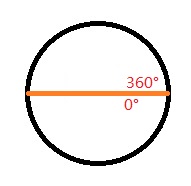
| DIRECTION_2_HORIZONTAL |  | 横向 左右两个方向 |
| DIRECTION_2_VERTICAL |  | 纵向 上下两个方向 |
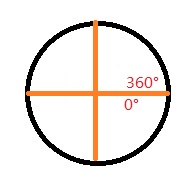
| DIRECTION_4_ROTATE_0 |  | 四个方向 |
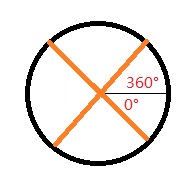
| DIRECTION_4_ROTATE_45 |  | 四个方向 旋转45° |
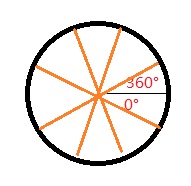
| DIRECTION_8 |  | 八个方向 |
方向描述
| 方向 | 描述 |
|---|---|
| DIRECTION_LEFT | 左 |
| DIRECTION_RIGHT | 右 |
| DIRECTION_UP | 上 |
| DIRECTION_DOWN | 下 |
| DIRECTION_UP_LEFT | 左上 |
| DIRECTION_UP_RIGHT | 右上 |
| DIRECTION_DOWN_LEFT | 左下 |
| DIRECTION_DOWN_RIGHT | 右下 |
| DIRECTION_CENTER | 中间 |
例子
RockerView rockerViewLeft = (RockerView) findViewById(R.id.rockerView_left);
if (rockerViewLeft != null) {
rockerViewLeft.setCallBackMode(RockerView.CallBackMode.CALL_BACK_MODE_STATE_CHANGE);
rockerViewLeft.setOnShakeListener(RockerView.DirectionMode.DIRECTION_8, new RockerView.OnShakeListener() {
@Override
public void onStart() {
mLogLeft.setText(null);
}
@Override
public void direction(RockerView.Direction direction) {
mLogLeft.setText("摇动方向 : " + getDirection(direction));
}
@Override
public void onFinish() {
mLogLeft.setText(null);
}
});
}
RockerView rockerViewRight = (RockerView) findViewById(R.id.rockerView_right);
if (rockerViewRight != null) {
rockerViewRight.setOnAngleChangeListener(new RockerView.OnAngleChangeListener() {
@Override
public void onStart() {
mLogRight.setText(null);
}
@Override
public void angle(double angle) {
mLogRight.setText("摇动角度 : " + angle);
}
@Override
public void onFinish() {
mLogRight.setText(null);
}
});
}以上是关于Android自定义摇杆的主要内容,如果未能解决你的问题,请参考以下文章