使用IDEA开发第一个bootstrap项目
Posted 一笑任逍遥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用IDEA开发第一个bootstrap项目相关的知识,希望对你有一定的参考价值。
1、创建空白文件夹

2、使用IDEA打开文件夹

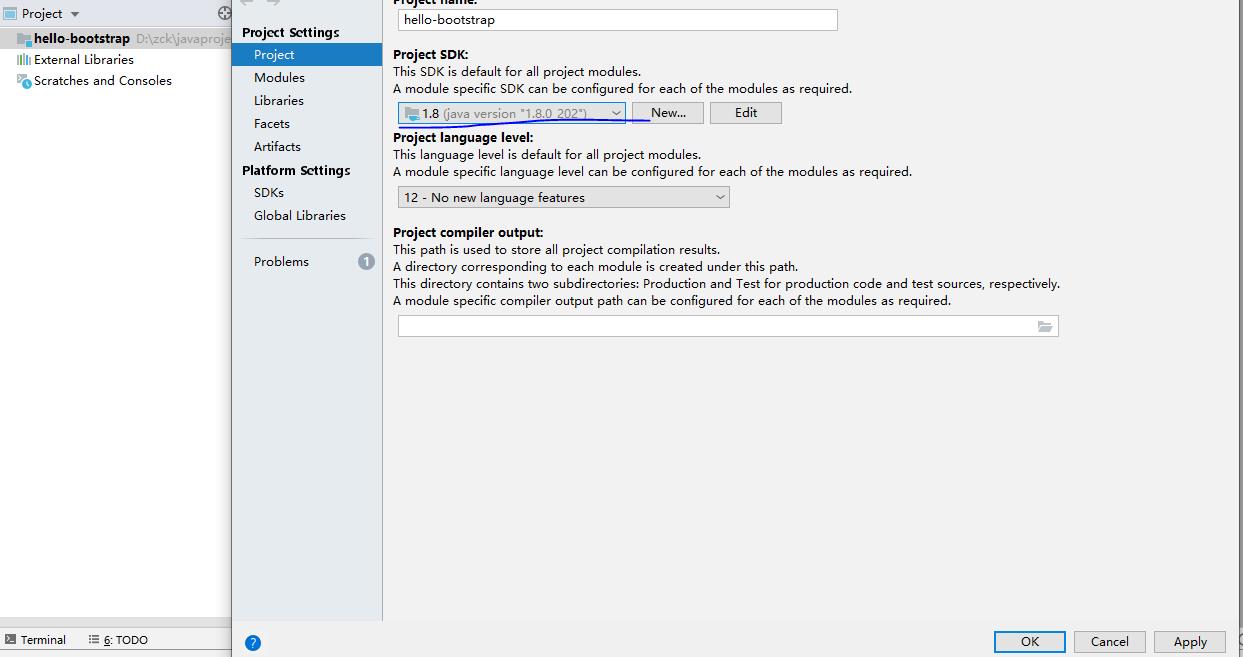
3、配置项目jdk

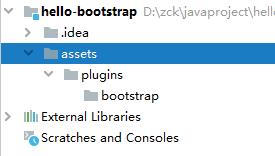
4、创建项目文件夹如下

5、将bootstrap文件夹内的文件和jq.js复制粘贴到项目中

6、创建其他相关文件夹

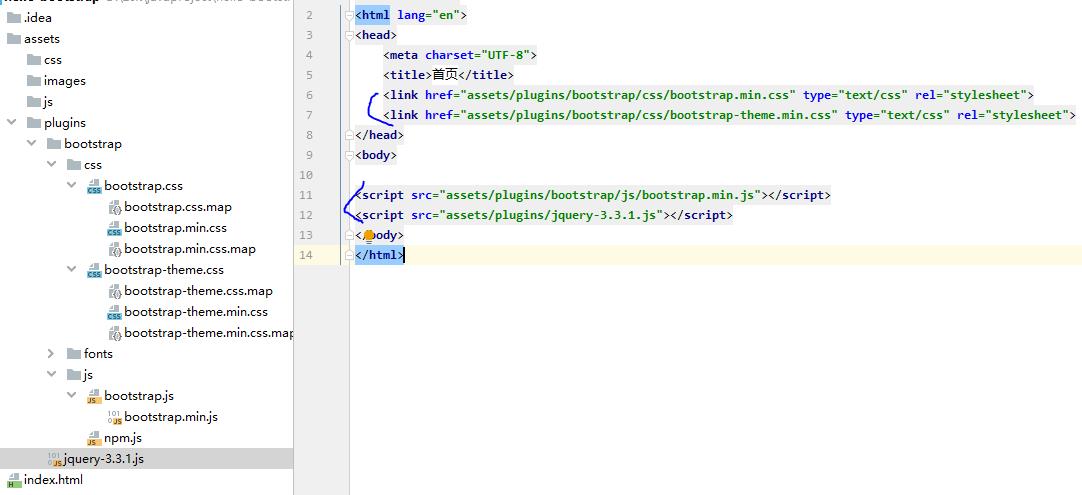
7、在index.html中导入bootstrap插件

8、完整实例代码index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>首页</title> <link href="assets/plugins/bootstrap/css/bootstrap.min.css" type="text/css" rel="stylesheet"> <link href="assets/plugins/bootstrap/css/bootstrap-theme.min.css" type="text/css" rel="stylesheet"> </head> <body> <h1>Hello Bootstrap</h1> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 --> <!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 --> <!--[if lt IE 9]> <script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script> <![endif]--> <script src="assets/plugins/bootstrap/js/bootstrap.min.js"></script> <script src="assets/plugins/jquery-3.3.1.js"></script> </body> </html>
9、运行效果

以上是关于使用IDEA开发第一个bootstrap项目的主要内容,如果未能解决你的问题,请参考以下文章
GitIntelliJ IDEA 提交代码到 GitCode 远程仓库 ( GitCode 创建远程仓库 | 将本地工程推送到 GitCode 远程仓库 | 验证权限 | 生成个人访问令牌 )(代码片