webStorm livereload 自动刷新
Posted Dear 丶Lord
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webStorm livereload 自动刷新相关的知识,希望对你有一定的参考价值。
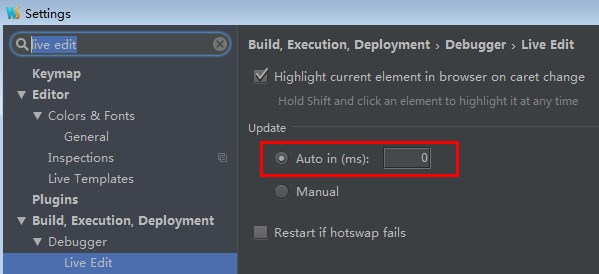
【1】打开webstorm→Ctrl + Alt + S→在搜索框输入:live edit,并且进行如下设置,设置完成点击右下角“OK”按钮:

【2】在Google浏览器中安装 JetBrains IDE Suport 扩展程序,具体为:
http://jingyan.baidu.com/article/bad08e1eef45fa09c85121c2.html
【3】在WebStorm中,点击“选中”你需要在浏览器中实现实时刷新的页面(例如,我需要在浏览器中实时刷新gallery.html页面),右击,选择:

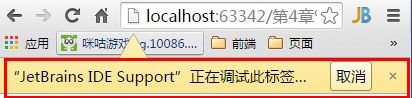
到这里全部设置的步骤就完成了。现在修改html文件代码,你会看到,谷歌浏览器内容已经同步更新了。注意:浏览器上面的黄色背景提示

这个一定不能关闭, 关闭就会失效
以上是关于webStorm livereload 自动刷新的主要内容,如果未能解决你的问题,请参考以下文章