Vue数据绑定
Posted 随便写写
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue数据绑定相关的知识,希望对你有一定的参考价值。
gitHub地址:https://github.com/manlili/vue_learn里面lesson04
一 双括号用来数据绑定
(1)写法一: {{message}},这种可以实时响应
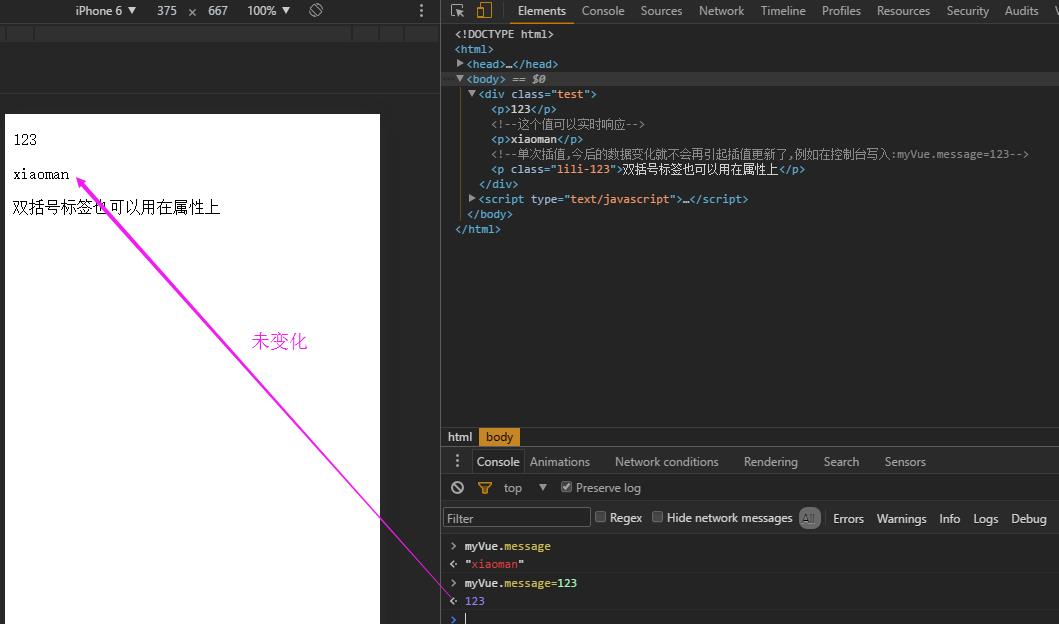
(2)写法二: {{*message}},单次插值,今后的数据变化就不会再引起插值更新了
(3)双括号标签也可以用在属性上
举个栗子:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>vue插值</title> <script src="../js/vue.js" type="text/javascript" charset="utf-8"></script> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <style type="text/css"> .lili-xiaoman { color: red; } </style> </head> <body> <div class="test"> <p>{{message}}</p> <!--这个值可以实时响应--> <p>{{*message}}</p> <!--单次插值,今后的数据变化就不会再引起插值更新了,例如在控制台写入:myVue.message=123--> <p class="lili-{{message}}">双括号标签也可以用在属性上</p> </div> <script type="text/javascript"> var myVue = new Vue({ el: ".test", data: { message:"xiaoman" } }) </script> </body> </html>
当我在控制台改变message时,{{*message}}不会跟着改变值

二 双括号里面可以为javascript单元表达式
比如(只支持单元表达式)
{{ number + 1 }}
{{ ok ? \'YES\' : \'NO\' }}
但是不支持
<!-- 这是一个语句,不是一个表达式: --> {{ var a = 1 }} <!-- 流程控制也不可以,可改用三元表达式 --> {{ if (ok) { return message } }}
完整测试代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>vue双括号里面的内容</title> <script src="../js/vue.js" type="text/javascript" charset="utf-8"></script> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> </head> <body> <div class="test"> <p>{{message+1}}</p> <!--JavaScript 表达式,但是只支持单元表达式--> </div> <script type="text/javascript"> var myVue = new Vue({ el: ".test", data: { message:12 } }); </script> </body> </html>
上面的输出是13
三 双括号可以放过滤器
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>vue数据绑定</title> <script src="../js/vue.js" type="text/javascript" charset="utf-8"></script> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> </head> <body> <div class="test"> <p>{{message | sum}}</p> </div> <script type="text/javascript"> Vue.filter("sum", function(value) { //全局方法 Vue.filter() 注册一个自定义过滤器,必须放在Vue实例化前面 return value + 4; }); var myVue = new Vue({ el: ".test", data: { message: 12 } }); </script> </body> </html>
上面代码的输出值是16
四 用指令绑定数据( 指令 是特殊的带有前缀 v- 的特性)
举个v-if的例子:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>vue数据绑定</title> <script src="../js/vue.js" type="text/javascript" charset="utf-8"></script> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> </head> <body> <div class="test"> <p v-if="isShow">isShow控制着我是否显示1</p> <p v-if="!isShow">isShow控制着我是否显示2</p> </div> <script type="text/javascript"> var myVue = new Vue({ el: ".test", data: { isShow: true, } }); </script> </body> </html>
上面只显示第一个div
五 v-bind绑定数据
需要注意事项:
(1) 直接在属性里面写{{}}也是正确的,因为Vue内部渲染的时候会把属性里面的双括号转为v-bind,这样会比直接用v-bind效率效率稍微慢一点
(2) v-bind可简写为 :
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>vue数据绑定</title> <script src="../js/vue.js" type="text/javascript" charset="utf-8"></script> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> </head> <body> <div class="test"> <a href={{url}}>点击我跳到百度首页</a> <!--这种写法没错,实际上在内部特性插值会转为 v-bind 绑定,这样会稍微降低效率--> <a v-bind:href="url">点击我跳到百度首页</a> <!--简写为:href--> <div style="color: {{colorA}}">我是红色</div> <!--这种写法没错,实际上在内部特性插值会转为 v-bind 绑定,这样会稍微降低效率--> <div v-bind:style="{color: colorB}">我是绿色</div> <!--简写为:style--> </div> <script type="text/javascript"> var myVue = new Vue({ el: ".test", data: { url: "https://www.baidu.com/", colorA: \'red\', colorB: \'green\' } }); </script> </body> </html>
六 v-on绑定数据
(1) v-on是在vue的methods里面实现的
(2) v-on可以简写为 @
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>vue数据绑定</title> <script src="../js/vue.js" type="text/javascript" charset="utf-8"></script> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> </head> <body> <div class="test"> <button v-on:click="goAction()"> <!--可以简写为@click--> 点击我跳到百度 </button> </div> <script type="text/javascript"> var myVue = new Vue({ el: ".test", methods: { goAction: function () { location.href = "https://www.baidu.com/"; } } }); </script> </body> </html>
以上是关于Vue数据绑定的主要内容,如果未能解决你的问题,请参考以下文章