SpringMVC访问静态资源的三种方式(转)
Posted 酒醉三分醒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SpringMVC访问静态资源的三种方式(转)相关的知识,希望对你有一定的参考价值。
本文转自:http://www.iigrowing.cn/springmvc_fang_wen_jing_tai_zi_yuan_de_san_zhong_fang_shi.html
如何你的DispatcherServlet拦截 *.do这样的URL,就不存在访问不到静态资源的问题。
如果你的DispatcherServlet拦截“/”,拦截了所有的请求,同时对*.js,*.jpg的访问也就被拦截了。
<!-- Processes application requests --> <servlet> <servlet-name>appServlet</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <init-param> <param-name>contextConfigLocation</param-name> <param-value>/WEB-INF/spring/appServlet/servlet-context.xml</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>appServlet</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping>
为了可以正常访问静态文件,不要找不到静态文件报404。
方案一:激活Tomcat的defaultServlet来处理静态文件
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.jpg</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.js</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.css</url-pattern>
</servlet-mapping>
要配置多个,每种文件配置一个
要写在DispatcherServlet的前面, 让defaultServlet先拦截,这个就不会进入Spring了,我想性能是最好的吧。
Tomcat, Jetty, JBoss, and GlassFish 默认 Servlet的名字 — “default”
Google App Engine 默认 Servlet的名字 — “_ah_default”
Resin 默认 Servlet的名字 — “resin-file”
WebLogic 默认 Servlet的名字 — “FileServlet”
WebSphere 默认 Servlet的名字 — “SimpleFileServlet”
方案二: 在spring3.0.4以后版本提供了mvc:resources
<mvc:resources 的使用方法:
<!–对静态资源文件的访问–>
<mvc:resources mapping=”/images/**” location=”/images/” />
/images /**映射到 ResourceHttpRequestHandler 进行处理,location指定静态资源的位置.可以是web application根目录下、jar包里面,这样可以把静态资源压缩到jar包中。cache-period可以使得静态资源进行web cache
如果出现下面的错误,可能是没有配置 <mvc:annotation-driven /> 的原因。
报错WARNING: No mapping found for HTTP request with URI [/mvc/user/findUser/lisi/770] in DispatcherServlet with name ‘springMVC’
使用 <mvc:resources/> 元素,把 mapping 的 URI 注册到 SimpleUrlHandlerMapping的urlMap 中,
key 为 mapping 的 URI pattern值,而 value为 ResourceHttpRequestHandler,
这样就巧妙的把对静态资源的访问由 HandlerMapping 转到 ResourceHttpRequestHandler 处理并返回,所以就支持 classpath 目录, jar 包内静态资源的访问.
另外需要注意的一点是,不要对 SimpleUrlHandlerMapping 设置 defaultHandler. 因为对 static uri 的 defaultHandler 就是ResourceHttpRequestHandler,
否则无法处理static resources request.
方案三 ,使用<mvc:default-servlet-handler/>
本文原始链接:http://unmi.cc/spring-mvc-access-static-resources-jpgjscss, 来自:隔叶黄莺 Unmi Blog
<mvc:default-servlet-handler/>
会把 “/**” url,注册到 SimpleUrlHandlerMapping 的 urlMap 中,把对静态资源的访问由 HandlerMapping 转到 org.springframework.web.servlet.resource.DefaultServletHttpRequestHandler 处理并返回.
DefaultServletHttpRequestHandler 使用就是各个 Servlet 容器自己的默认 Servlet.
补充说明:多个HandlerMapping的执行顺序问题:
DefaultAnnotationHandlerMapping 的 order 属性值是:0
<mvc:resources/ >自动注册的 SimpleUrlHandlerMapping 的 order 属性值是: 2147483646
<mvc:default-servlet-handler/>自动注册的 SimpleUrlHandlerMapping 的 order 属性值是:2147483647
spring 会先执行 order 值比较小的。当访问一个 a.jpg 图片文件时,先通过 DefaultAnnotationHandlerMapping 来找处理器,一定是找不到的,我们没有叫 a.jpg 的 Action。再按 order 值升序找,由于最后一个 SimpleUrlHandlerMapping 是匹配 “/**” 的,所以一定会匹配上,再响应图片。
访问一个图片,还要走层层匹配。真不知性能如何?改天做一下压力测试,与Apache比一比。
最后再说明一下,如何你的 DispatcherServlet 拦截 *.do 这样的 URL,就不存上述问题了。
————–
在SpringMVC中常用的就是Controller与View。但是我们常常会需要访问静态资源,如html,js,css,image等。
默认的访问的URL都会被DispatcherServlet所拦截,但是我们希望静态资源可以直接访问。该肿么办呢?
在配置文件:web.xml可以看到:
<!-- Processes application requests -->
<servlet>
<servlet-name>appServlet</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>/WEB-INF/spring/appServlet/servlet-context.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>appServlet</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
静态资源访问,其实方法有多种,如:通过开放tomcat的defaultServlet,修改默认的url-parttern。
但是SpringMVC提供了更为便捷的方式处理静态资源。
解决方案:
直接在servlet-context.xml中添加资源映射。
我的开发环境:
1、Eclipse Luna SP1
2、Springsource-tool-suite 3.6.4
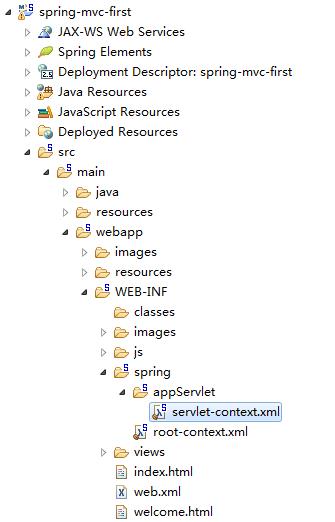
修改servlet-context.xml,添加resource映射即可。
servlet-context.xml的路径如下:

配置文件内容:
<?xml version="1.0" encoding="UTF-8"?>
<beans:beans xmlns="http://www.springframework.org/schema/mvc"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:beans="http://www.springframework.org/schema/beans"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd
http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd">
<!-- DispatcherServlet Context: defines this servlet\'s request-processing infrastructure -->
<!-- Enables the Spring MVC @Controller programming model -->
<annotation-driven />
<!-- Handles HTTP GET requests for /resources/** by efficiently serving up static resources in the ${webappRoot}/resources directory -->
<resources mapping="/resources/**" location="/resources/" />
<resources mapping="/images/**" location="/images/" />
<resources mapping="/js/**" location="/js/" />
<!-- Resolves views selected for rendering by @Controllers to .jsp resources in the /WEB-INF/views directory -->
<beans:bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<beans:property name="prefix" value="/WEB-INF/views/" />
<beans:property name="suffix" value=".jsp" />
</beans:bean>
<context:component-scan base-package="com.yank.firstapp" />
</beans:beans>
资源映射
<!-- Handles HTTP GET requests for /resources/** by efficiently serving up static resources in the ${webappRoot}/resources directory -->
<resources mapping="/resources/**" location="/resources/" />
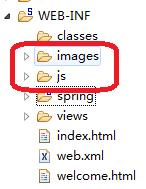
<resources mapping="/images/**" location="/images/" />
<resources mapping="/js/**" location="/js/" />
mapping:映射
location:本地资源路径,注意必须是webapp根目录下的路径。
两个*,它表示映射resources/下所有的URL,包括子路径(即接多个/)
这样我们就可以直接访问该文件夹下的静态内容了。
如:
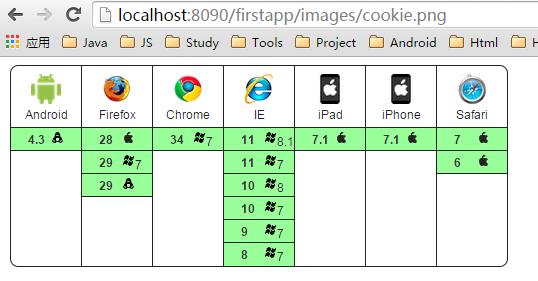
http://localhost:8090/firstapp/images/cookie.png
http://localhost:8090/firstapp/js/jquery-1.11.2.js
效果:

陷阱:
配置的location一定要是webapp根目录下才行,如果你将资源目录,放置到webapp/WEB-INF下面的话,则就会访问失败。这个问题常常会犯。
错误方式:

WEB-INF目录作用
<resources mapping="/js/**" location="/WEB-INF/js/" />
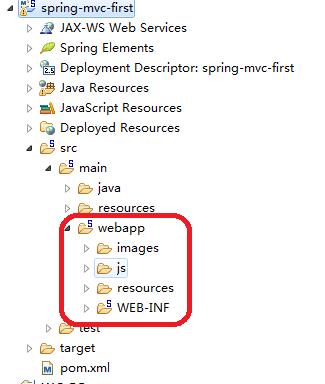
推荐方式:本文的目录结构为如下图所示。

———–
Spring3中js/css/jpg/gif等静态资源无法找到(No mapping found for HTTP request with URI)问题解决
最近项目中使用到Spring3,在感叹Spring3注解配置清爽的同时竟然出现了这个不和谐的事情,实在无法忍受
问题:部署项目后程序加载或用浏览器访问时出现类似的警告,2011-01-19 10:52:51,646 WARN [org.springframework.web.servlet.PageNotFound] -<No mapping found for HTTP request with URI [/sandDemo001/images/1.jpg] in DispatcherServlet with name ‘spring’>,主要看尖括号内部分。
问题原因:罪魁祸首是web.xml下对spring的DispatcherServlet请求url映射的配置,原配置如下:
<servlet>
<servlet-name>spring</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>spring</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
分析原因:<servlet-mapping>的<url-pattern>/</url-pattern>把所有的请求都交给spring去处理了,而所有available的请求url都是在Constroller里使用类似@RequestMapping(value = “/login/{user}”, method = RequestMethod.GET)这样的注解配置的,这样的话对js/css/jpg/gif等静态资源的访问就会得不到。
解决方法:在web.xml里添加如下的配置
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.css</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.gif</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.jpg</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.js</url-pattern>
</servlet-mapping>
解决方法2:在spring的配置文件中添加如下一行:
<mvc:default-servlet-handler/>
注意,需要是spring3.0.5以上版本
解决方法3
<!– Handles HTTP GET requests for /resources/** by efficiently serving up static resources in the ${webappRoot}/resources directory –>
<mvc:resources mapping=”/resources/**” location=”/resources/” />
这个配置告诉spring 静态资源的处理方式
以上是关于SpringMVC访问静态资源的三种方式(转)的主要内容,如果未能解决你的问题,请参考以下文章