Birt时间参数添加My97日历控件
Posted Fly , Mason ! ! !
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Birt时间参数添加My97日历控件相关的知识,希望对你有一定的参考价值。
首先,思路:
引用My97.js然后为时间参数的textbox添加onclick事件
1、将My97添加到项目中的webcontent目录下(如图:)

2、添加My97引用
在项目路径下找到该文件\\webcontent\\birt\\pages\\layout\\FramesetFragment.jsp
添加My97引用(在Head中添加,就是有一堆js引用的位置,不要考虑路径的问题,只要从webcontent的birt开始就行)。

3、添加onclick事件
在项目路径下找到文件\\webcontent\\birt\\pages\\parameter\\TextBoxParameterFragment.jsp
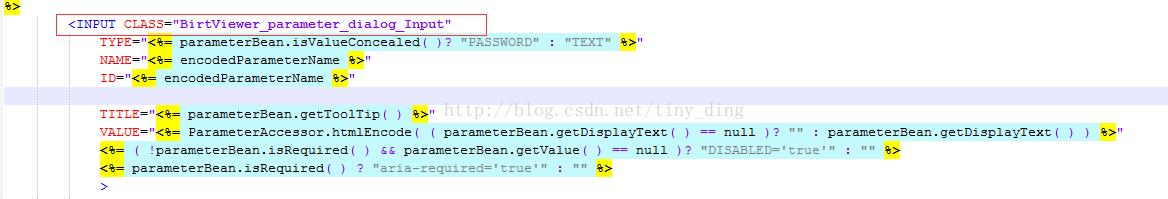
找到<INPUT class="BirtViewer_parameter_dialog_Input,找其中添加如下代码,实现通过判断参数类型(parameterBean.getParameter( ).getDataType( ))确定是否添加onclick时间弹出日历控件
朋友们可以根据自己需要对这段代码修改,实现通过其他条件判断弹出日历控件

<INPUT CLASS="BirtViewer_parameter_dialog_Input"
TYPE="<%= parameterBean.isValueConcealed( )? "PASSWORD" : "TEXT" %>"
NAME="<%= encodedParameterName %>"
ID="<%= encodedParameterName %>"
<%if (parameterBean.getParameter( ).getDataType( )==4) {%>
onClick="WdatePicker({dateFmt:\'yyyy-MM-dd HH:mm:ss\'})" class="Wdate"
<%} %>
<%if (parameterBean.getParameter( ).getDataType( )==7) {%>
onClick="WdatePicker({dateFmt:\'yyyy-MM-dd\'})" class="Wdate"
<%} %>
TITLE="<%= parameterBean.getToolTip( ) %>"
VALUE="<%= ParameterAccessor.htmlEncode( ( parameterBean.getDisplayText( ) == null )? "" : parameterBean.getDisplayText( ) ) %>"
<%= ( !parameterBean.isRequired( ) && parameterBean.getValue( ) == null )? "DISABLED=\'true\'" : "" %>
<%= parameterBean.isRequired( ) ? "aria-required=\'true\'" : "" %>
>

4、建立参数

5.运行后发现页面报错,无法加载datepicker.css等资源

问题是路径错误,修改/工程名/report-viewer/birt/my97/WdatePicker.js中的$dpPath:""为$dpPath:"/工程名/report-viewer/birt/my97/"即可
6、效果

本文参考自
http://blog.csdn.net/kj_zx19854/article/details/6219412
http://blog.csdn.net/tiny_ding/article/details/43560793
对其中描述不清楚的部分做了截图说明,并修改一些错误,感谢两位仁兄。
以上是关于Birt时间参数添加My97日历控件的主要内容,如果未能解决你的问题,请参考以下文章