ajax跨域实现api 接口调用
Posted 牛顿的小脑
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ajax跨域实现api 接口调用相关的知识,希望对你有一定的参考价值。
背景: 想实现跨域去调用接口, 然后同时支持下次调用,能够带cookie信息过来,同时支持来自多个源头的域名的跨域调用。
1.这样支持来自所有域名的跨域调用:
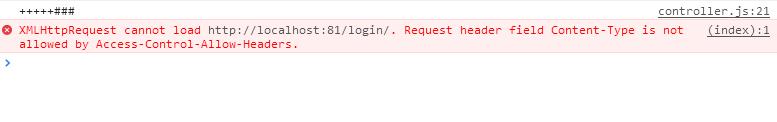
不支持跨域是,浏览器报错:

在api接口服务端加上相应的协议头:
header("Access-Control-Allow-Origin: *\',);
header(\'Access-Control-Allow-Headers: X-Requested-With, Content-Type\');
但是,这样的api接口,不支持cookie.
2.如果想支持cookie, 需要加上
header(\'Access-Control-Allow-Credentials: true\');
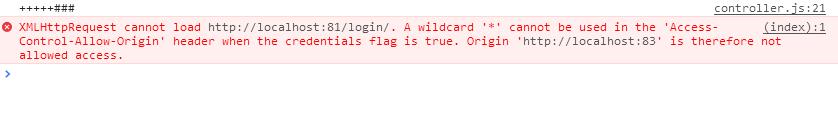
但是这样的话,前面服务端设置的这个头,浏览器就会报错。说是access-control-allow-origin头不能 用 * 这个通配符。
header("Access-Control-Allow-Origin: *\',);
浏览器报错如下图:

必须改成具体的某个域名。 但是,我们的api又希望支持来自许多不同域名的跨域访问,怎么办呢,这时候,在服务端做个动态的判断处理就ok了。
<?php $ret = array( \'name\' => isset($_POST[\'name\'])? $_POST[\'name\'] : \'\', \'gender\' => isset($_POST[\'gender\'])? $_POST[\'gender\'] : \'\' ); header(\'content-type:application:json;charset=utf8\'); $origin = isset($_SERVER[\'HTTP_ORIGIN\'])? $_SERVER[\'HTTP_ORIGIN\'] : \'\'; $allow_origin = array( \'http://www.client.com\', \'http://www.client2.com\' ); if(in_array($origin, $allow_origin)){ header(\'Access-Control-Allow-Origin:\'.$origin); header(\'Access-Control-Allow-Methods:POST\'); header(\'Access-Control-Allow-Headers:x-requested-with,content-type\'); } echo json_encode($ret); ?>
以上是关于ajax跨域实现api 接口调用的主要内容,如果未能解决你的问题,请参考以下文章