jquery.chosen.js下拉选择框美化插件项目实例
Posted YangJavaer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery.chosen.js下拉选择框美化插件项目实例相关的知识,希望对你有一定的参考价值。
由于之前使用的bootstrap-select插件是建立在bootstrap基础上的,实际使用到项目中的时候,与我们使用的ace-admin(基于bootstrap)存在样式冲突,导致下拉框的样式发生变化。为了界面的美观,不得已查资料寻找另外的插件。
使用jquery.chosen.js下拉选择框美化插件同样也能达到类似效果
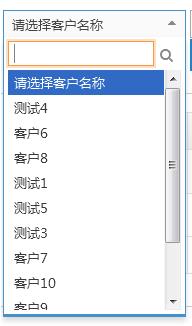
完成效果如下

实现步骤如下
1.导入相关文件
<link rel="stylesheet" href="${ctxStatic}/css/chosen.css" /> <script type="text/javascript" src="${ctxStatic}/js/chosen.jquery.min.js"></script>
2.创建select元素
<select id="customerId1" name="customer.id" class="j-chosen" data-live-search="true"> <option value="" maxlength="50"><font style="color: #eeeeee;">请选择客户名称</font></option> <c:forEach items="${customerList}" var="customer"> <option value="${customer.id}" maxlength="50" ${data.customer.id eq customer.id ? \'selected\' : \'\'}>${customer.customerName}</option> </c:forEach> </select>
3.初始化
<script> $(function(){ $("#customerId1").chosen(); //通过id
//$(".j-chosen").chosen();//通过class
$(".chzn-search input").css("height","25px");//设置下拉出来的搜索框的高度,一般不用设置
})
</script>
OK,搞定,就是这么简单
相关资料分享
详细的参数及过程可参考博文http://blog.csdn.net/iamduoluo/article/details/11519909
不设置的话,搜索框将从首字母开始匹配,要实现模糊查询,可参考博文http://blog.csdn.net/mengtianyalll/article/details/43966089
以上是关于jquery.chosen.js下拉选择框美化插件项目实例的主要内容,如果未能解决你的问题,请参考以下文章