利用docker部署一个最简单的flask项目
Posted alxps
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用docker部署一个最简单的flask项目相关的知识,希望对你有一定的参考价值。
首先建立一个项目目录test_flask_docker,结构如下

app.py为flask项目代码,requirements.txt为项目python依赖库,Dockerfile为构建docker镜像文件
app.py代码如下,注意host设置成0.0.0.0
#!/user/bin/env python3
# -*- coding: utf-8 -*-
# @Email : alxps1911@163.com
from flask import Flask
app = Flask(__name__)
@app.route(‘/‘)
def index():
return ‘<h1>Hello World!</h1>‘
if __name__ == ‘__main__‘:
app.run(host=‘0.0.0.0‘, port=9876, debug=True)
requirements.txt如下
Flask==1.1.1
Dockerfile如下
FROM python:3.7 WORKDIR /app ADD . /app RUN pip install -r requirements.txt -i https://pypi.tuna.tsinghua.edu.cn/simple EXPOSE 9876 CMD ["python", "app.py"]
这里WORKDIR为容器内设置的工作目录,RUN CMD ENTRYPOINT都是在这个目录下进行的
ADD . /app将Dockerfile所在目录下的所有文件拷贝到容器内的/app目录下(也可用COPY)
RUN命令执行的为安装项目依赖
EXPOSE将容器内的端口暴露出去我
CMD为容器启动时容器内执行的操作(目前还没分清与ENTRYPOINT使用哪个更好)
上面准备好docker构建的文件后
开始构建docker image
首先切换到Dockerfile所在目录
执行
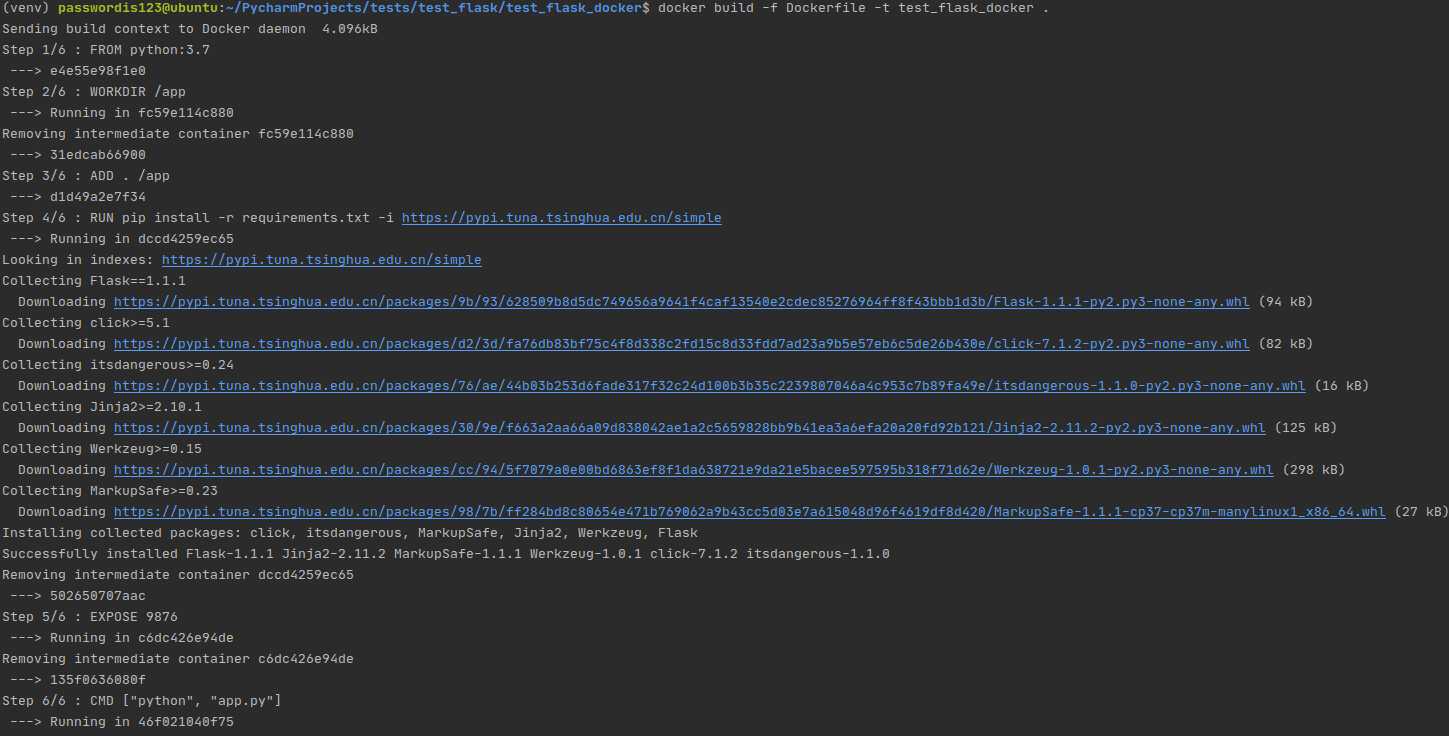
(venv) passwordis123@ubuntu:~/PycharmProjects/tests/test_flask/test_flask_docker$ docker build -f Dockerfile -t test_flask_docker .

待镜像构建完成后,启动项目镜像test_flask_docker
执行
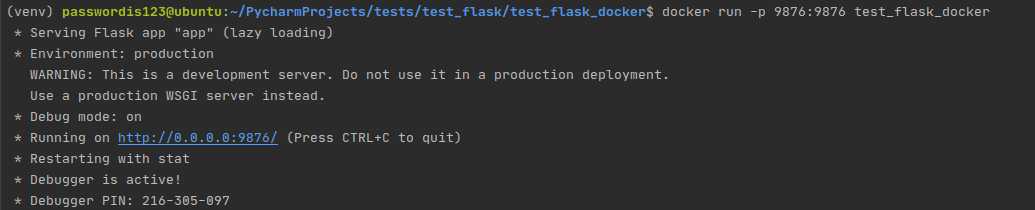
(venv) passwordis123@ubuntu:~/PycharmProjects/tests/test_flask/test_flask_docker$ docker run -p 9876:9876 test_flask_docker

则项目通过docker启动了
在浏览器输入http://localhost:9876/

以上是关于利用docker部署一个最简单的flask项目的主要内容,如果未能解决你的问题,请参考以下文章