Masonry的简单实用(使用心得)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Masonry的简单实用(使用心得)相关的知识,希望对你有一定的参考价值。
Masonry是ios中用代码实现自动布局的一个框架,使用起来特别方便,主要有mas_makeConstraints(添加约束),mas_updateConstraints(更新约束),mas_remakeConstraints(移除约束要谨慎,防止view的fram缺东西)3中形式,具体使用如下:
1.导入框架:a.直接拷贝过去 b.用cocospod: pod ‘Masonry‘, ‘~> 1.0.1‘
2.引入头文件,开始使用,下面是几个具体的例子:
例子1:让一个蓝色view的内边距为50,点击屏幕后内边距变为100,具体实现如下(2中写法):
[blueView mas_makeConstraints:^(MASConstraintMaker *make) {
第一种写法
make.left.top.equalTo(self.view).offset(20);
make.bottom.right.equalTo(self.view).offset(-20);
第二种写法
make.edges.insets(UIEdgeInsetsMake(50, 50, 50, 50));
}];
点击屏幕后更新约束代码如下:
[blueView mas_updateConstraints:^(MASConstraintMaker *make) {
第一种写法
make.top.left.equalTo(self.view).offset(100);
make.bottom.right.equalTo(self.view).offset(-100);
第二种写法
make.edges.insets(UIEdgeInsetsMake(100, 100, 100, 100));
}];
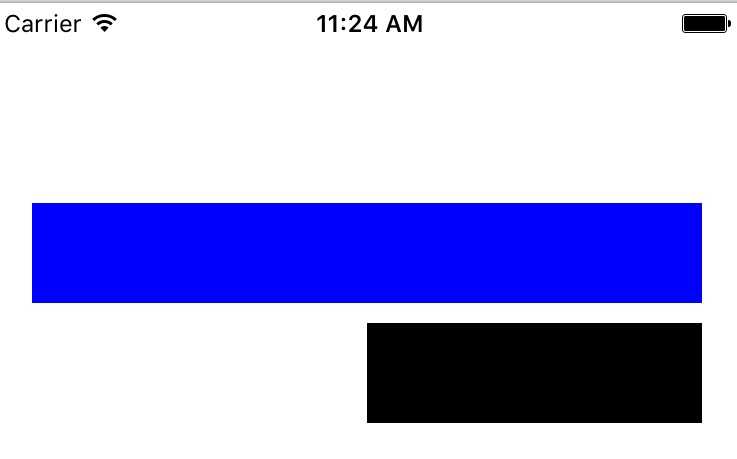
例子2:蓝色view距离顶端100,距离左右各20,高度50,黑色view和蓝色view右端对其,黑色view顶端距离蓝色view底端20,并且宽度是蓝色view的一半,截图和代码如下(相对于父控件的约束可以省略):

[blueView mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.offset(100);
make.left.offset(20);
make.right.offset(-20);
make.height.offset(50);
}];
[blankView mas_makeConstraints:^(MASConstraintMaker *make) {
make.right.equalTo(blueView);
make.height.equalTo(blueView);
make.top.equalTo(blueView.mas_bottom).offset(10);
make.width.equalTo(blueView).multipliedBy(0.5);
}];
以上是关于Masonry的简单实用(使用心得)的主要内容,如果未能解决你的问题,请参考以下文章