js页面用户信息填写表单
Posted 彬涵
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js页面用户信息填写表单相关的知识,希望对你有一定的参考价值。
在网页中我们会经常看见各色的用户信息填写表单,其中会包括各种输入框、按钮、单复选框和下拉式菜单,今天的我们就以最简单的为例做一个简易版的用户信息填写表单(此处使用html文本),仅供初学者参考,也请各位前辈多多指教!
在这个范例当中,我们将对用户输入的信息做简易验证。主要判读那用户名、密码、确认密码不能为空,密码和确认密码要保持一致。
注意点:
1、用户信息的填写如果是在一张form表单中,则只能出现一个submit按钮提交,这种情况比较简易,只需要在body模块<form>中添加onSubmit="return check(this)"。
但如果是多个form分别提交,此时script中的function check(Form)要与<body>中的不同form一 一对应才可分别做输入合法性验证。
2、通过for循环将form的表单里的element遍历,主要for循环的条件范围,此范例以前三个元素为例。
3、演示的效果为窗口弹出 ----- ”title“不能为空。如用户名不能为空
<!DOCTYPE HTML> <html> <head> <title>个人信息填写</title> <meta charset=\'utf-8\'> <style type="text/css"> *{ margin: 0; padding: 0; list-style: none; } body{ font-family: sans-serif,Verdana, Helvetica, Arial; } #main{ padding-left: 350px; } .kv-item{ padding-left: 100px; padding-bottom: 20px; } .kv-label{ display: inline; height: 28px; line-height: 28px; margin-left: -100px; float: left; text-align: right; width: 100px; } .text-align{ border:1px solid #474E63; color: #0A1844; height: 26px; line-height:26px; padding:0 2px; width: 177px; text-align: left; } #submit{ margin-left: 80px; border:1px solid #474E63; height: 26px; font-weight: bold; } #reset{ border:1px solid #474E63; height: 26px; font-weight: bold; } </style> <!--CSS部分结束--> <!--此处插入JS代码--> <script type="text/javascript"> //判断前三个表单元素(用户名、密码、确认密码是否为空) function check(Form){ var check=true; var flag=0; for(i=0;i<3;i++){ if(Form.elements[i].value=="") {alert(Form.elements[i].title+"不能为空!"); Form.elements[i].focus(); check=false; return false;} //判断两次输入的密码是否相同 if(i==2) if(Form.pwd.value!=Form.repwd.value) {alert("两次输入密码不同,请重新输入!"); Form.repwd.value=""; Form.pwd.value=""; //Form.pwd.focus(); i=i-2; continue; } } return check; } </script> <!--JS代码结束--> </head> <body background="8.jpg"> <h1 align="center">个人信息填写 </h1> <p> </p> <p> </p> <p> </p> <p> </p> <div id="main"> <form name="personalForm" method="post" action="RegisterController" onSubmit="return check(this)"> <div class="kv-item"> <span class="kv-label"> <label class="tsl" for="name">昵称:</label> </span> <input type="text" name="name"class="text-align" id="name" placeholder="*必填项" autofocus size="25" title="用户名" > </div> <div class="kv-item"> <span class="kv-label"> <label class="tsl" for="pwd">密 码:</label> </span> <input type="password" name="pwd" class="text-align" id="pwd" placeholder="*必填项" size="25" title="密码" > </div> <div class="kv-item"> <span class="kv-label"> <label class="tsl" for="repwd">确认密码:</label> </span> <input type="password" name="repwd" class="text-align" id="repwd" placeholder="*必填项" size="25" title="确认密码"> </div> <div class="kv-item"> <span class="kv-label"> <label class="tsl" for="sex_boy">性 别:</label> </span> <input type="radio" name="sex" value="M" checked >男 <input type="radio" name="sex" value="F">女 </div> <div class="kv-item"> <span class="kv-label"> <label class="tsl" for="student">生 日:</label> </span> <table> <tr> <th> <select> <option value="公历">公历</option> <option value="农历">农历</option> <select> </th> <th> <select> <option value="年">年</option> <option name="year" value="2016">2016</option> <option name="year" value="2015">2015</option> <option name="year" value="2014">2014</option> <option name="year" value="2013">2013</option> <select> </th> <th> <select> <option name="month" value="月">月</option> <option name="month"value="01">01</option> <option name="month"value="02">02</option> <option name="month"value="03">03</option> <option name="month"value="04">04</option> <option name="month"value="05">05</option> <option name="month"value="06">06</option> <option name="month" value="07">07</option> <option name="month"value="08">08</option> <option name="month"value="09">09</option> <option name="month"value="10">10</option> <option name="month"value="11">11</option> <option name="month"value="12">12</option> <select> </th> <th> <select> <option value="日">日</option> <option name="day"value="01">01</option> <option name="day"value="02">02</option> <option name="day"value="03">03</option> <option name="day"value="04">04</option> <option name="day" value="05">05</option> <option name="day"value="06">06</option> <option name="day"value="07">07</option> <option name="day" value="08">08</option> <option name="day"value="09">09</option> <option name="day"value="10">10</option> <option name="day"value="11">11</option> <option name="day"value="12">12</option> <option name="day"value="13">13</option> <option name="day"value="14">14</option> <option name="day"value="15">15</option> <option name="day"value="16">16</option> <option name="day"value="17">17</option> <option name="day"value="18">18</option> <option name="day"value="19">19</option> <option name="day"value="20">20</option> <option name="day"value="21">21</option> <option name="day"value="22">22</option> <option name="day"value="23">23</option> <option name="day"value="24">24</option> <option name="day"value="25">25</option> <option name="day"value="26">26</option> <option name="day"value="27">27</option> <option name="day"value="28">28</option> <option name="day"value="29">29</option> <option name="day"value="30">30</option> <option name="day"value="31">31</option> <select> </th> </tr> </table> </div> <div class="kv-item"> <span class="kv-label"> <label class="tsl" for="student">地 址:</label> </span> <table> <tr> <th> <select> <option value="省、直辖市">省、直辖市</option> <option value="上海市">上海市</option> <option value="河南省">河南省</option> <option value="安徽省">安徽省</option> <select> </th> <th> <select> <option value="市">市</option> <option value="上海">上海</option> <option value="焦作">焦作</option> <option value="巢湖">巢湖</option> <select> </th> <th> <select> <option value="区、县">区、县</option> <option value="黄埔">黄埔</option> <option value="普陀">普陀</option> <option value="浦东新区">浦东新区</option> <select> </th> </tr> </table> </div> <div class="kv-item"> <span class="kv-label"> <label class="tsl">手机号码:</label> </span> <input type="password" name="telephone" class="text-align" placeholder="*必填项" size="25" title="手机号码"> </div> <div class="kv-item"> <input type="submit" name="submit" id="submit" value="提交" > <input type="reset" name="reset" id="reset" value="重置"></div> </form> </div> </body> </html>
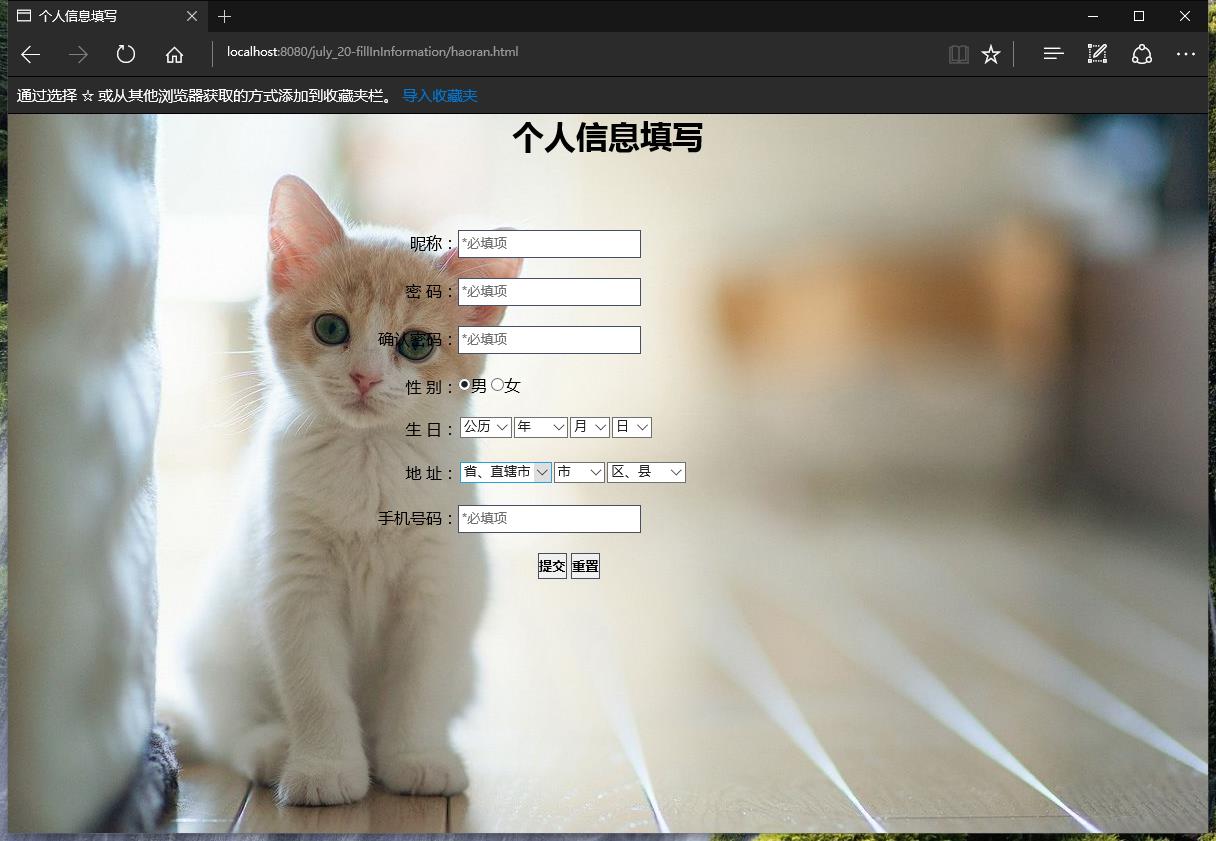
演示效果为:

当某一项不填写时,演示样式为:

代码演示完毕,有什么不恰当的请多多指教!
以上是关于js页面用户信息填写表单的主要内容,如果未能解决你的问题,请参考以下文章
如何避免提交页面,信息未填写完善 就出现注册成功提示 基于js
《java精品毕设》基于javaweb宠物领养平台管理系统(源码+毕设论文+sql):主要实现:个人中心,信息修改,填写领养信息,交流论坛,新闻,寄养信息,公告,宠物领养信息,我的寄养信息等(代码片段