a标签做锚点 图片切换
Posted 常想一二
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了a标签做锚点 图片切换相关的知识,希望对你有一定的参考价值。
一.a标签设置锚点
1、使用id定位:
<a href="#fifth">锚点跳到5F</a> <p style="height: 1300px"> 中间有很多内容 </p> <div id="fifth" style="height: 1300px"> 这里是5F的内容 </div>
这样的定位可以针对任何设置Id属性的标签来定位。
2、使用a标签的属性name定位:
<a href="#fifth">锚点跳到5F</a> <p style="height: 1300px"> 中间有很多内容 </p> <a name="fifth" > 这里是5F的内容 </a> <div style="height: 1300px"> 这里是6F的内容 </div>
使用name属性只能针对a标签来定位,而对其他标签就不能起到定位作用。
3注意:锚点也可以跳转到其他网页,在“#”前面写网页
<div> <a href="photo/maodian.html#fifth">锚点跳到5F</a> </div>
跳到相对路径about/index.html页面的fifth
常常用于返回头部,返回主页,
二应用: 图片切换
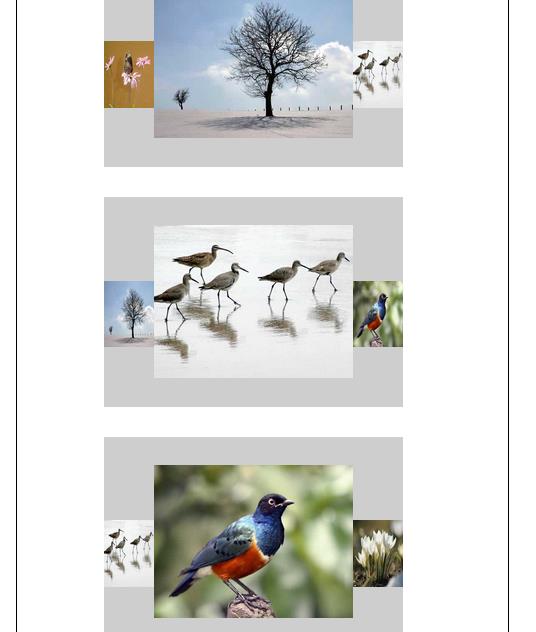
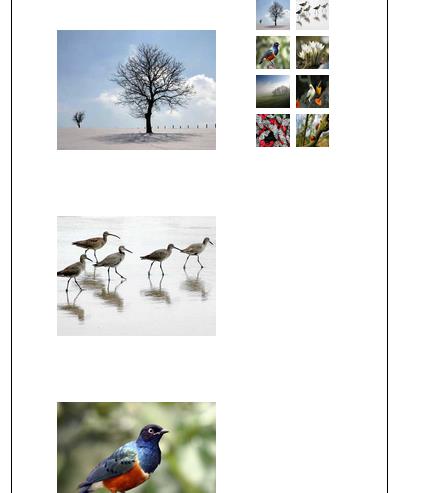
(1)先布局,每张图片都有左右两个锚点(a标签跳转)。点击左右小图片(锚点)可以跳转到对应图片位置

(2)给父容器.wrap设合适的宽高,设置 overflow: hidden,使之实现——点击图片切换

(3)源代码
<ul class="wrap">
<li id="pic1"><img class="Picture" src="images/pic1.jpg" alt="图片1"/>
<a href="#pic9" class="left">
<img src="images/pic9.jpg"/>
</a>
<a href="#pic2" class="right">
<img class="right" src="images/pic2.jpg">
</a>
</li>
<li id="pic2"><img class="Picture" src="images/pic2.jpg" alt="图片2"/>
<a href="#pic1" class="left">
<img src="images/pic1.jpg"/>
</a>
<a href="#pic3" class="right">
<img class="right" src="images/pic3.jpg">
</a>
</li>
<li id="pic3"><img class="Picture" src="images/pic3.jpg" alt="图片3"/>
<a href="#pic2" class="left">
<img class="right" src="images/pic2.jpg">
</a>
<a href="#pic4" class="right">
<img class="right" src="images/pic4.jpg">
</a>
</li>
<li id="pic4"><img class="Picture" src="images/pic4.jpg" alt="图片4"/>
<a href="#pic3" class="left">
<img class="right" src="images/pic3.jpg">
</a>
<a href="#pic5" class="right">
<img class="right" src="images/pic5.jpg">
</a>
</li>
<li id="pic5"><img class="Picture" src="images/pic5.jpg" alt="图片5"/>
<a href="#pic4" class="left">
<img class="right" src="images/pic4.jpg">
</a>
<a href="#pic6" class="right">
<img class="right" src="images/pic6.jpg">
</a>
</li>
<li id="pic6"><img class="Picture" src="images/pic6.jpg" alt="图片6"/>
<a href="#pic5" class="left">
<img class="right" src="images/pic5.jpg">
</a>
<a href="#pic7" class="right">
<img class="right" src="images/pic7.jpg">
</a>
</li>
<li id="pic7"><img class="Picture" src="images/pic7.jpg" alt="图片7"/>
<a href="#pic6" class="left">
<img class="right" src="images/pic6.jpg">
</a>
<a href="#pic8" class="right">
<img class="right" src="images/pic8.jpg">
</a>
</li>
<li id="pic8"><img class="Picture" src="images/pic8.jpg" alt="图片8"/>
<a href="#pic7" class="left">
<img class="right" src="images/pic7.jpg">
</a>
<a href="#pic9" class="right">
<img class="right" src="images/pic9.jpg">
</a>
</li>
<li id="pic9"><img class="Picture" src="images/pic9.jpg" alt="图片9"/>
<a href="#pic8" class="left">
<img src="images/pic8.jpg"/>
</a>
<a href="#pic1" class="right">
<img class="right" src="images/pic1.jpg">
</a>
</li>
</ul>
/* end reset css */
.wrap{
width: 900px;
height: 700px;
margin:0 auto;
overflow: hidden;
}
.wrap li{
width:100%;
height:100%;
background-color: #cecece;
}
/* 给中心图片左右小锚点设置定位。当然也可以是其他方式,如浮动*/
.wrap li{ position: relative;}
.wrap li .Picture, .wrap li a{
position: absolute;
}
.wrap li .Picture{
top: 50%; left: 50%;
margin-left: -300px;
margin-top: -230px;
width:600px; height: 460px;
}
.wrap li a{
top: 40%;
width:150px;
height: 200px;
}
.wrap a.left{
left: 0;
}
.wrap a.right{
right: 0;
}
.wrap a img{
width: 100%;
height: 100%;}
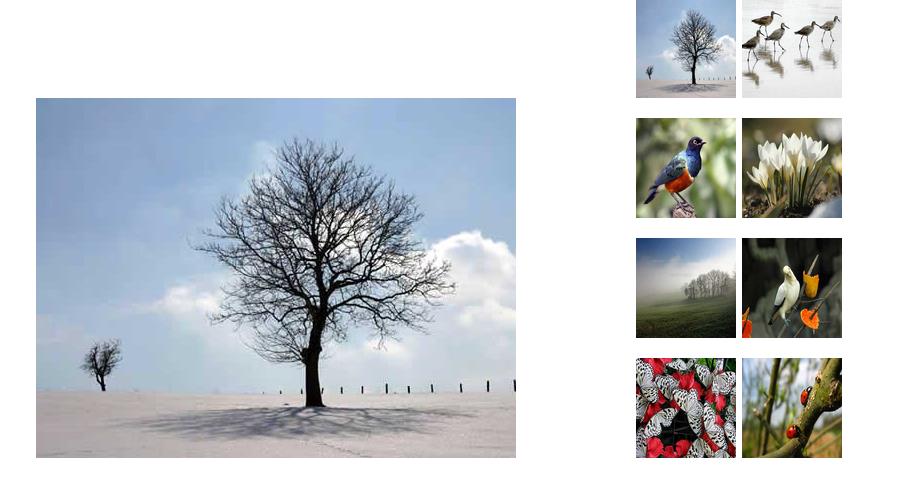
三、应用-图片切换2
(1)先布局:左右两栏。点击右侧锚点跳转到对应图片位置

(2)给左侧的父容器设合适的宽高,设置 overflow: hidden,使之实现点击图片切换

(3)源代码
<div class="wrap">
<ul class="main">
<li id="pic1"><img class="Picture" src="images/pic1.jpg" alt="图片2"/></li>
<li id="pic2"><img class="Picture" src="images/pic2.jpg" alt="图片2"/></li>
<li id="pic3"><img class="Picture" src="images/pic3.jpg" alt="图片2"/></li>
<li id="pic4"><img class="Picture" src="images/pic4.jpg" alt="图片2"/></li>
<li id="pic5"><img class="Picture" src="images/pic5.jpg" alt="图片2"/></li>
<li id="pic6"><img class="Picture" src="images/pic6.jpg" alt="图片2"/></li>
<li id="pic7"><img class="Picture" src="images/pic7.jpg" alt="图片2"/></li>
<li id="pic8"><img class="Picture" src="images/pic8.jpg" alt="图片2"/></li>
<li id="pic9"><img class="Picture" src="images/pic9.jpg" alt="图片2"/></li>
</ul>
<div class="aside">
<a href="#pic1"><img class="Picture" src="images/pic1.jpg" alt="图片2"/></a>
<a href="#pic2"><img class="Picture" src="images/pic2.jpg" alt="图片2"/></a>
<a href="#pic3"><img class="Picture" src="images/pic3.jpg" alt="图片2"/></a>
<a href="#pic4"><img class="Picture" src="images/pic4.jpg" alt="图片2"/></a>
<a href="#pic5"><img class="Picture" src="images/pic5.jpg" alt="图片2"/></a>
<a href="#pic6"><img class="Picture" src="images/pic6.jpg" alt="图片2"/></a>
<a href="#pic7"><img class="Picture" src="images/pic7.jpg" alt="图片2"/></a>
<a href="#pic8"><img class="Picture" src="images/pic8.jpg" alt="图片2"/></a>
</div>
</div>
/* end reset css */
/* start common css*/
.wrap{
width: 900px;
height: 660px;
margin:0 auto;
}
.main{
float: left;
width: 600px;
height: 560px;
}
.main li img{
margin:100px auto;
width: 480px;
height: 360px;}
.aside{
float: right;
width: 300px;
height: 660px;
}
.aside a{
}
.aside a img{
margin-bottom: 20px;
width: 100px;
height: 100px; }
以上是关于a标签做锚点 图片切换的主要内容,如果未能解决你的问题,请参考以下文章