jQuery操作DOM
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery操作DOM相关的知识,希望对你有一定的参考价值。
text()、html()是相对粗犷的方法,直接读取或设置元素的内容;
另外一些较为细致的操作是对某一个jQuery对象的增加、删除。
后面讲到的替换节点、包裹节点用到的比较少。
1、text(), html()
(1)使用html()方法读取或者设置元素的innerHTML
(2)使用text()方法读取或设置元素的innerText
2、动态创建和添加、删除DOM节点
2.1、创建DOM节点
使用$(html字符串)来创建DOM节点,并且返回一个jQuery对象,然后调用append等方法将新创建的节点添加到DOM中。$()创建的就是一个jQuery对象,可以完全进行操作
创建radio,使用$(‘<input name=""/>‘);,而不要在创建好后通过attr(‘name‘,‘gender‘)//通过attr()设置name,在IE6下面有问题
2.2、添加和删除DOM节点
append 方法用来在元素的末尾追加元素(最后一个子节点)
prepend,在元素的开始添加元素(第一个子节点)
after 在元素之后添加元素
before 在元素之前添加元素
其他追加方法(将自己追加到某元素)
子元素.appendTo(父元素);
主动追加到最后一个
子元素.prependTo(父元素)
主动追加到第一个
A.insertBefore(B)
将A加到B前面,等同于B.before(A)
X.insertAfter(Y)
将X追加到Y的后面,等同于Y.after(X)
删除节点
empty() 清空某元素下的所有子节点
内部实现:while(ele.firstChild){ele.removeChild(ele.firstChild);}
remove(selector) 删除当前元素,返回值为被删除的元素。还可以继续使用被删除的节点。比如重新添加到其他节点下。
2.3、案例
示例:创建一个层
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <title>jQuery测试</title> <script type="text/javascript" src="js/jquery-1.12.3.js"></script> <script type="text/javascript"> $(function () { $(‘#btn‘).click(function () { //创建一个层,并把该层添加到body中 var divObj = $(‘<div id="dv"></div>‘).appendTo($(‘body‘)); //divObj.css(‘width‘,‘300px‘).css(‘height‘,‘50px‘).css(‘border‘,‘solid 1px red‘).css(‘margin‘,‘5px‘); divObj.css({"width":"300px","height":"50px","border":"solid 1px red","margin":"5px"}); }); }); </script> </head> <body> <input type="button" id="btn" value="创建一个层"/> </body> </html>
效果图
示例:从json中取数据,动态创建表格
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>jQuery测试</title>
<script type="text/javascript" src="js/jquery-1.12.3.js"></script>
<script type="text/javascript">
var data = {"百度":"http://www.baidu.com","新浪":"http://www.sina.com","谷歌":"http://www.google.com"};
$(function(){
$(‘#btn‘).click(function () {
//创建table
var tableObj = $(‘<table border="1"></table>‘);
for(var key in data)
{
var value=data[key];
//创建tr
var trObj = $(‘<tr><td>‘+key+‘</td><td><a href="‘+value+‘">‘+key+‘</a></td></tr>‘);
//将tr添加到table内
tableObj.append(trObj);
}
//将table添加到body当中
$(‘body‘).append(tableObj);
});
});
</script>
</head>
<body>
<input type="button" id="btn" value="按钮"/>
</body>
</html>效果图
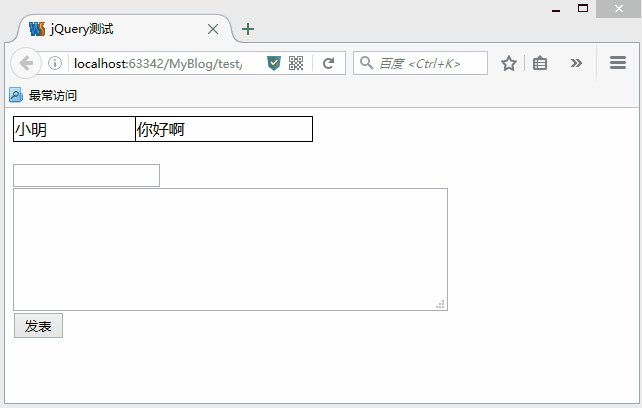
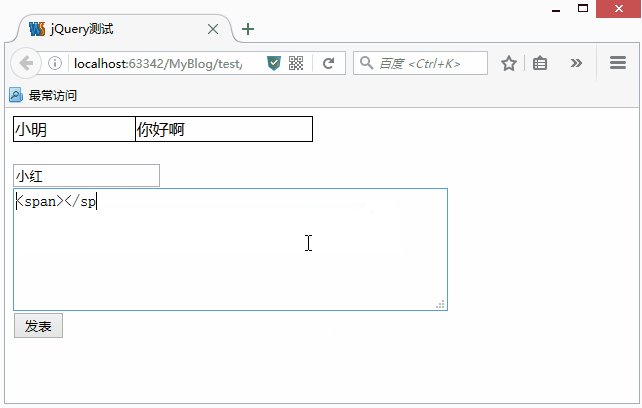
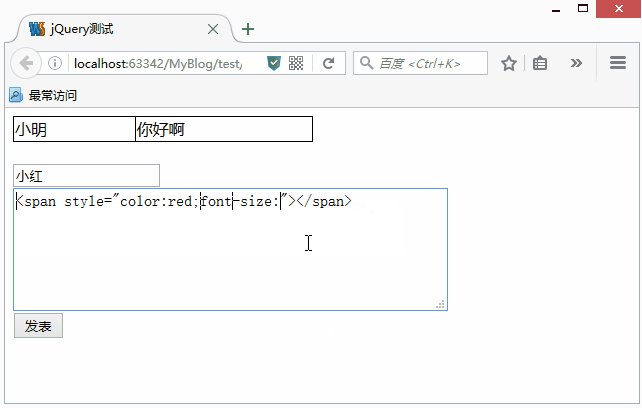
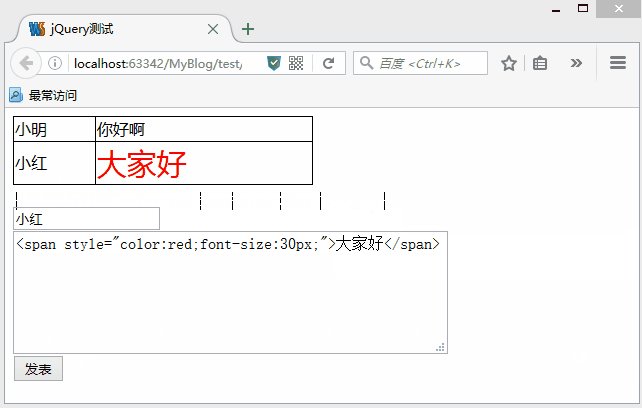
示例:无刷新评论
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>jQuery测试</title>
<script type="text/javascript" src="js/jquery-1.12.3.js"></script>
<script type="text/javascript">
$(function () {
$(‘#btn‘).click(function () {
var uname = $(‘#txt‘).val();
var umsg = $(‘#msg‘).val();
var trObj = $(‘<tr><td>‘+uname+‘</td><td>‘+umsg+‘</td></tr>‘);
//$(‘#tb‘).append(trObj);//append
trObj.appendTo($(‘#tb‘));//appendTo
});
});
</script>
</head>
<body>
<table id="tb" border="1" style="width:300px;border-collapse: collapse">
<tr><td>小明</td><td>你好啊</td></tr>
</table>
<br/>
<input type="text" id="txt"/><br/>
<textarea id="msg" rows="5" cols="50"></textarea><br/>
<input type="button" id="btn" value="发表"/><br/>
</body>
</html>效果图
示例:删除元素
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>jQuery测试</title>
<script type="text/javascript" src="js/jquery-1.12.3.js"></script>
<style type="text/css">
.cls{
width:300px;
height:200px;
border:solid 1px red;
}
</style>
<script type="text/javascript">
$(function () {
$(‘#btn‘).click(function () {
// $(‘#dv‘).empty();//清空层中的元素
// $(‘#dv‘).remove();//层没了,相当于自杀
$(‘input‘).remove(‘.mycls‘);//移除应用了cls样式的层
});
});
</script>
</head>
<body>
<input type="button" id="btn" value="删除"/>
<div id="dv" class="cls">
<input type="text" class="mycls" value="mycls"/>
<input type="text" value="没有样式"/>
</div>
</body>
</html>效果图
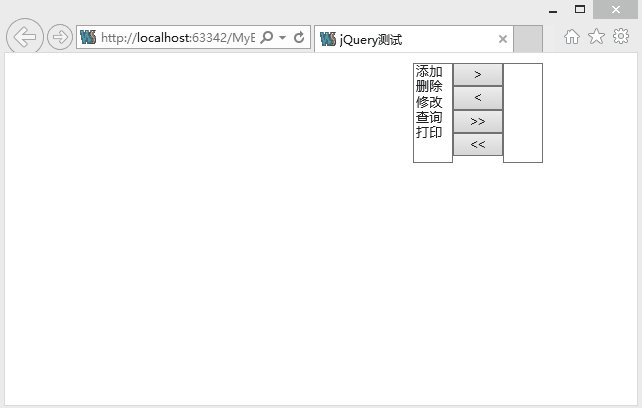
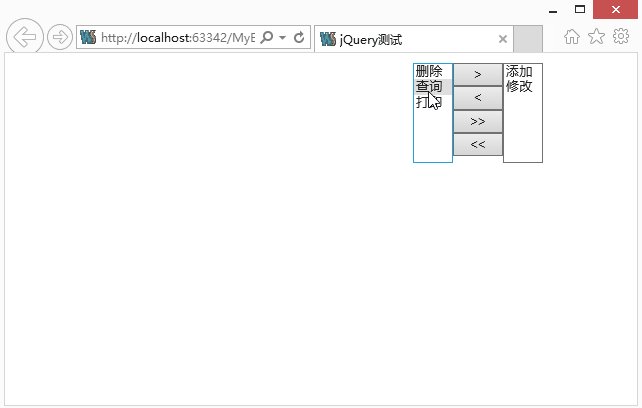
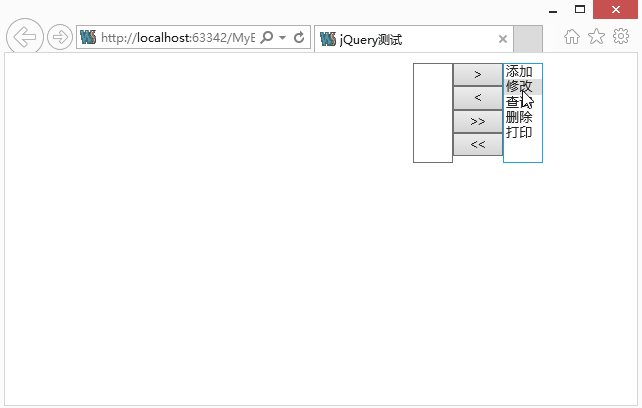
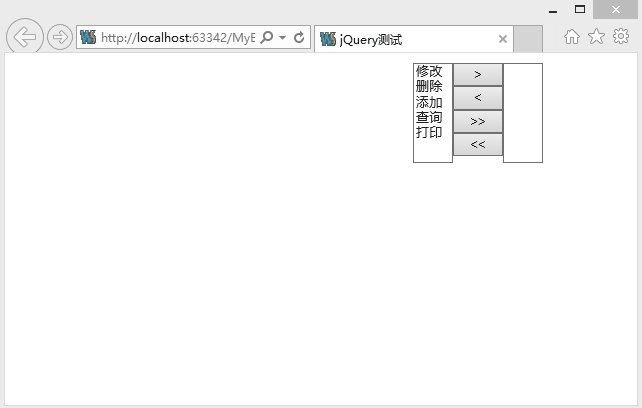
示例:权限选择案例:一个下拉框中的选项放置另一个下拉列表框选项中
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>jQuery测试</title>
<script type="text/javascript" src="js/jquery-1.12.3.js"></script>
<script type="text/javascript">
$(function () {
$(‘#toRight‘).click(function () {
$(‘#se1 :selected‘).appendTo($(‘#se2‘));
$(‘select option‘).attr(‘selected‘,false);
});
$(‘#toLeft‘).click(function () {
$(‘#se2 :selected‘).appendTo($(‘#se1‘));
$(‘select option‘).attr(‘selected‘,false);
});
$(‘#toAllRight‘).click(function () {
$(‘#se1 option‘).appendTo($(‘#se2‘));
$(‘select option‘).attr(‘selected‘,false);
});
$(‘#toAllLeft‘).click(function () {
$(‘#se2 option‘).appendTo($(‘#se1‘));
$(‘select option‘).attr(‘selected‘,false);
});
});
</script>
</head>
<body>
<div style="margin-left: 400px;margin-top: 10px;">
<select multiple="multiple" style="float:left;width:40px;height:100px;" id="se1">
<option>添加</option>
<option>删除</option>
<option>修改</option>
<option>查询</option>
<option>打印</option>
</select>
<div style="width: 50px;float:left;">
<input type="button" value=">" style="width: 50px;" id="toRight"/>
<input type="button" value="<" style="width: 50px;" id="toLeft"/>
<input type="button" value=">>" style="width: 50px;" id="toAllRight"/>
<input type="button" value="<<" style="width: 50px;" id="toAllLeft"/>
</div>
<select multiple="multiple" style="float: left;width:40px;height:100px;" id="se2"></select>
</div>
</body>
</html>效果图
3、替换节点和包裹节点
3.1、替换节点
$("br").replaceWith("<hr/>");
用<hr/>替换br
$(‘<br/>‘).replaceAll(‘hr‘);
用<br/>元素替换所有的hr
调用者也得是选择器选择到的元素
3.2、包裹节点
wrap()方法用来将所有元素逐个用指定标签包裹
wrapAll()
wrapInner()//在内部围绕
以上是关于jQuery操作DOM的主要内容,如果未能解决你的问题,请参考以下文章
jquery 对象的 heightinnerHeightouterHeight 的区别以及DOM 元素的 clientHeightoffsetHeightscrollHeightoffset(代码片段