三种方式实现下拉菜单效果
Posted fozero
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了三种方式实现下拉菜单效果相关的知识,希望对你有一定的参考价值。
使用3种方式实现下拉菜单效果: html/css 、js方法实现下拉菜单显示隐藏、jquery方法实现下拉菜单显示隐藏
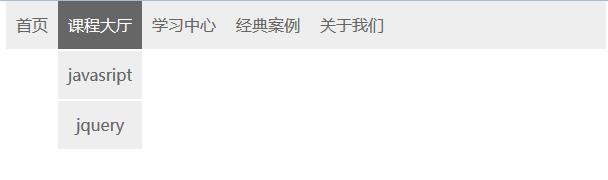
先看效果图

第一种:html/css方式实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>下拉菜单的实现</title>
<style type="text/css">
*{margin: 0;padding: 0;}
#nav{
background-color:#eee ;width: 600px;height: 48px;margin: 0 auto;
}
ul{list-style: none;}
ul li{
float: left;line-height: 48px;text-align: center;position: relative;
}
a{text-decoration: none;color: #666;display: block;padding: 0 10px;}
a:hover{color:#fff;background-color: #666666;}
ul li ul li{float: none;background-color: #eee;margin-top: 2px;}
/*使用absolute绝对定位 父类需设置position为relative*/
ul li ul{position: absolute;left: 0;top: 48px;display: none;}
ul li ul li a:hover{background-color: cornflowerblue;}
/*鼠标经过时显示二级菜单*/
ul li:hover ul{display: block;}
</style>
</head>
<body>
<div id="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程大厅</a>
<ul>
<li><a href="#">javasript</a></li>
<li><a href="#">jquery</a></li>
</ul>
</li>
<li><a href="#">学习中心</a>
<ul>
<li><a href="#">javasript</a></li>
<li><a href="#">jquery</a></li>
</ul>
</li>
<li><a href="#">经典案例</a></li>
<li><a href="#">关于我们</a></li>
</ul>
</div>
</body>
</html>
第二种:js方法实现下拉菜单显示隐藏
1、首先为菜单添加鼠标悬浮、移除事件
<li onmouseover="showsubmenu(this);" onmouseout="hidesubmenu(this);"><a href="#">课程大厅</a> <ul> <li><a href="#">javasript</a></li> <li><a href="#">jquery</a></li> </ul> </li>
2、定义js方法
function showsubmenu(li){ //根据标签名获取对象集合 var submenu=li.getElementsByTagName("ul")[0]; submenu.style.display="block"; } function hidesubmenu(li){ var submenu=li.getElementsByTagName("ul")[0]; submenu.style.display="none"; }
第三种:jquery方法实现下拉菜单显示隐藏
以上是关于三种方式实现下拉菜单效果的主要内容,如果未能解决你的问题,请参考以下文章