Android开发实战之拥有Material Design风格的折叠布局
Posted lovelyYakir
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android开发实战之拥有Material Design风格的折叠布局相关的知识,希望对你有一定的参考价值。
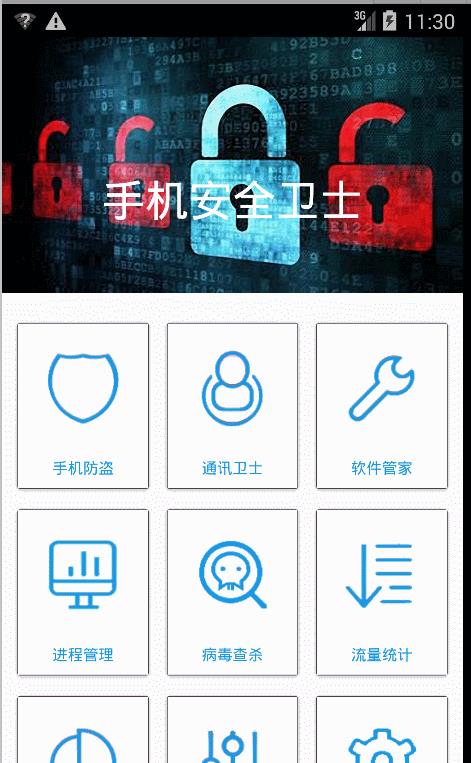
关于折叠布局,也许你并不陌生,最新版的陌陌,或者一些其他的社交APP都有一个折叠布局。折叠布局,让我们的APP更加具有交互性,同时也更加美观,先来展示一下效果图:

这是我个人做的一个APP主界面,可以看到,在滑动的时候,大标题随着拉动变为小标题,同时移动位置,并且有一张图片,随滑动淡出屏幕。如果你了解过Material Design,那么这个看似复杂的效果就很容易实现,都是用到这个desigon依赖库中的组件属性而完成的.
首先加入依赖库:
compile \'com.android.support:design:23.3.0\' compile \'com.android.support:recyclerview-v7:23.3.0\'
最好也要把recyclerview的依赖添加一下,不要问我为什么,经验之谈。
然后是布局:
<android.support.design.widget.CoordinatorLayout android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/cdl_content" xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" > <android.support.design.widget.AppBarLayout android:layout_width="match_parent" android:layout_height="200dp" android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"> <android.support.design.widget.CollapsingToolbarLayout android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/ctl_title" app:layout_scrollFlags="scroll|exitUntilCollapsed" app:contentScrim="?attr/colorPrimary"> <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/titile_bg2" app:layout_collapseMode="parallax" app:layout_collapseParallaxMultiplier="0.7" /> <android.support.v7.widget.Toolbar android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:id="@+id/tl_title" app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" app:popupTheme="@style/ThemeOverlay.AppCompat.Light" app:layout_collapseMode="pin" > </android.support.v7.widget.Toolbar> </android.support.design.widget.CollapsingToolbarLayout> </android.support.design.widget.AppBarLayout> <android.support.v4.widget.NestedScrollView android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior" > <com.yakir.view.ScoreGridView android:layout_marginTop="20dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:layout_width="match_parent" android:layout_height="match_parent" android:numColumns="3" android:cacheColorHint="#00000000" android:gravity="center_vertical" android:horizontalSpacing="10dp" android:verticalSpacing="10dp" android:id="@+id/gv_menu"></com.yakir.view.ScoreGridView> </android.support.v4.widget.NestedScrollView> </android.support.design.widget.CoordinatorLayout>
接着是逻辑代码:
setSupportActionBar(toolBarTitle); ctl_title.setCollapsedTitleGravity(Gravity.CENTER); ctl_title.setExpandedTitleGravity(Gravity.CENTER); ctl_title.setTitle("手机安全卫士"); ctl_title.setExpandedTitleColor(Color.WHITE); ctl_title.setCollapsedTitleTextColor(Color.WHITE);
谷歌在5.0之后就推荐使用toolbar代替actionbar,toolbar更具拓展性。这个依赖库一个很重要的控件是:CoordinatorLayout,协调布局。
这是一个将这些布局联动起来的重要布局。接下来再说说折叠布局:CollapsingToolbarLayout,它的:Expanded拉出,Collapsed关上,可以设置一些相关属性。
最重要的是设置: app:layout_scrollFlags="scroll|exitUntilCollapsed"这样它才能随滑动而滚动。
在toolbar中设置:app:layout_collapseMode="pin",使它不随滑动而退出屏幕。在AppbarLayout中设置显示折叠的高度。还可以在包裹的ImageView中设置滑动联动效果: app:layout_collapseMode="parallax" app:layout_collapseParallaxMultiplier="0.7"。
其实,实现也不是特别的复杂,只要理解了这几个新空间的用途,很容易就可以做到自己想要的酷炫效果。好了,如果你有什么疑问欢迎下方留言交流。希望对你有所帮助。
以上是关于Android开发实战之拥有Material Design风格的折叠布局的主要内容,如果未能解决你的问题,请参考以下文章