《你不知道的javascript》——词法/函数/块作用域
Posted cx2016
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《你不知道的javascript》——词法/函数/块作用域相关的知识,希望对你有一定的参考价值。
你不知道的javascript(上卷)
视频选集










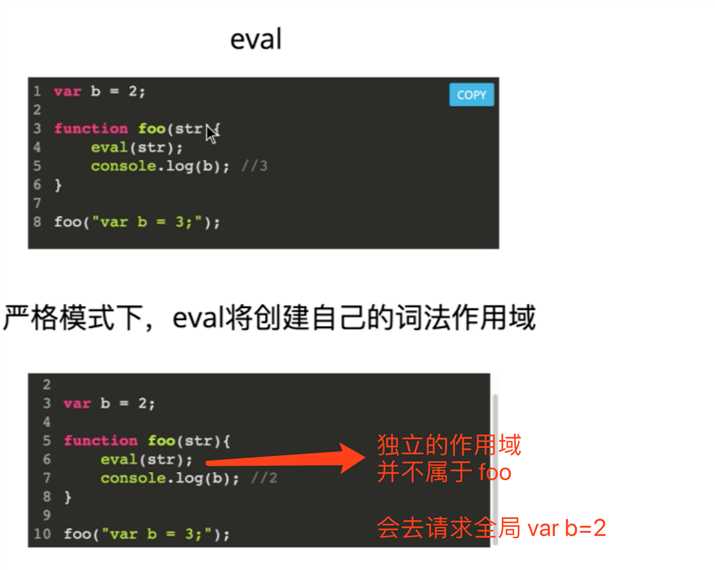
欺骗词法:
作用域恶魔







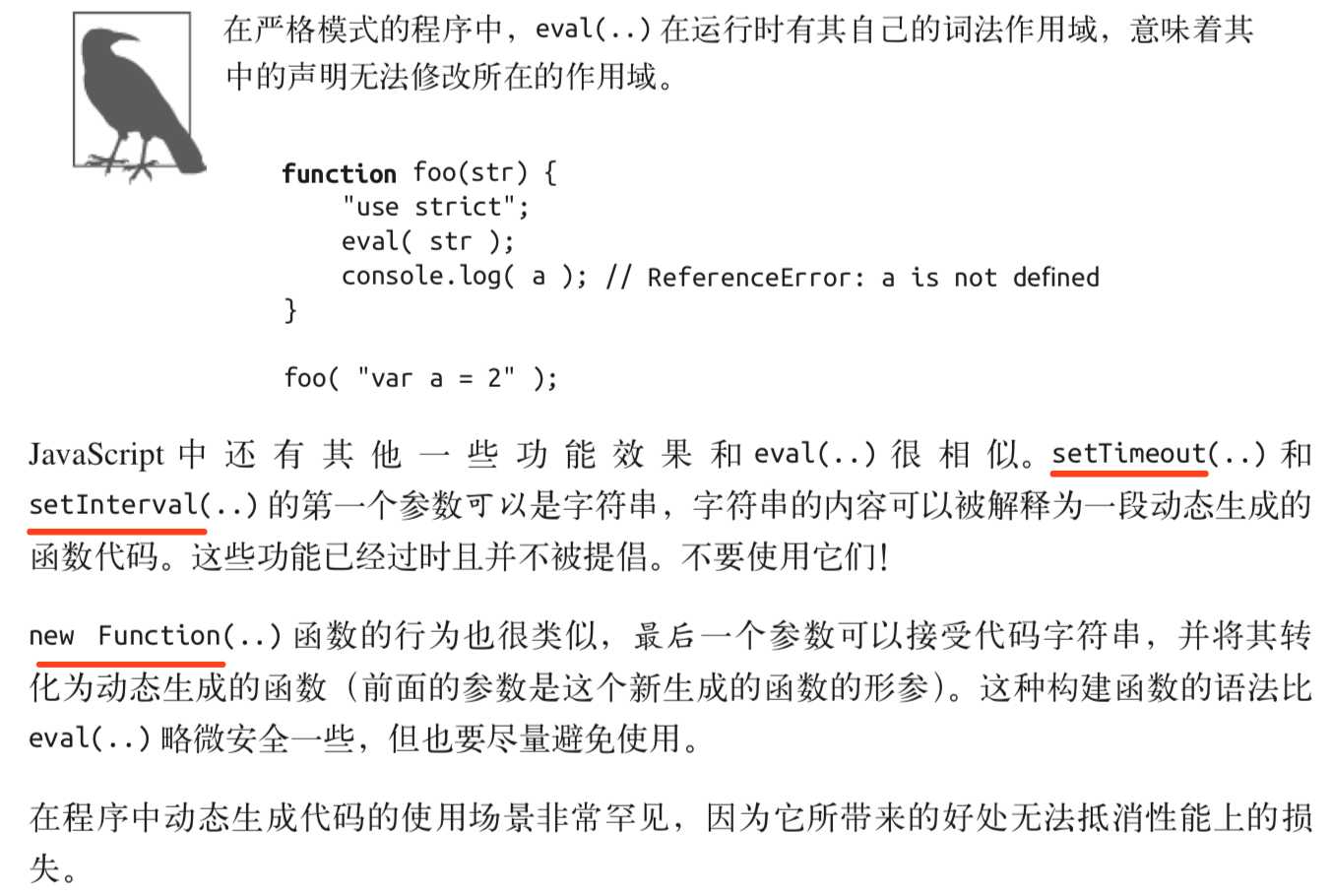
另外一个不推荐使用 eval(..) 和 with 的原因是会被严格模式所影响(限 制)。with 被完全禁止,而在保留核心功能的前提下,间接或非安全地使用 eval(..) 也被禁止了。


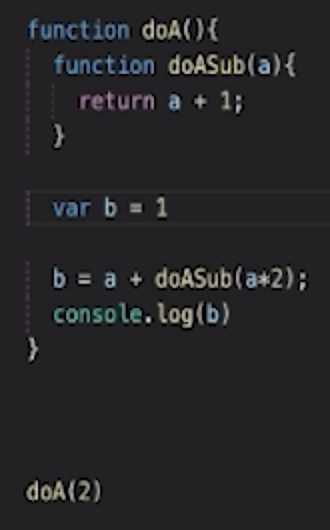
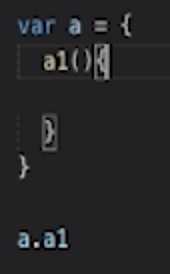
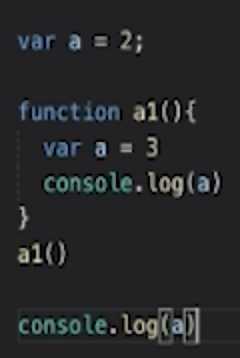
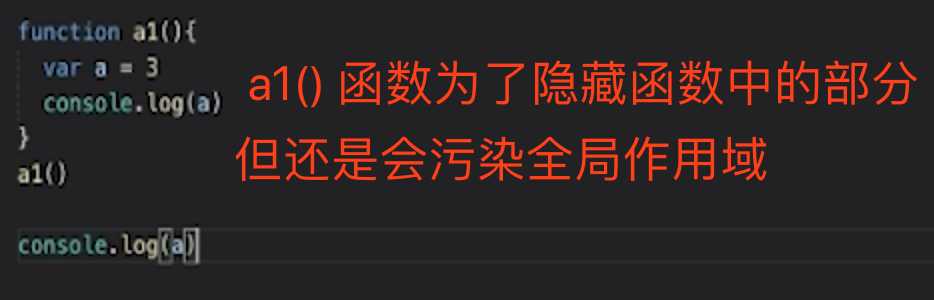
隐藏函数内部实现

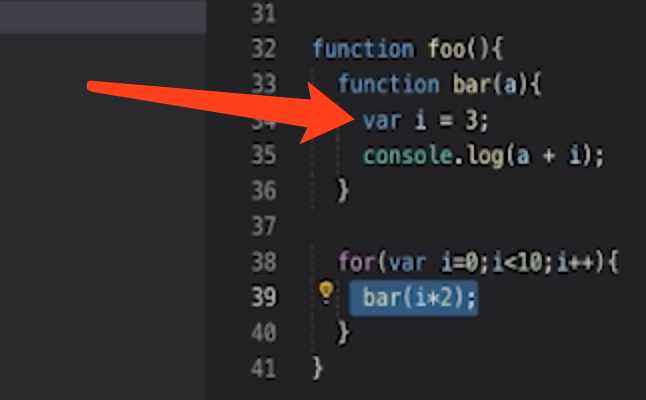
for 循环永远不会停止
var i 在全局作用域,每次调用 bar 函数就会被重置为3
解决方案之一:

解决方案二:

类似地:模块封装



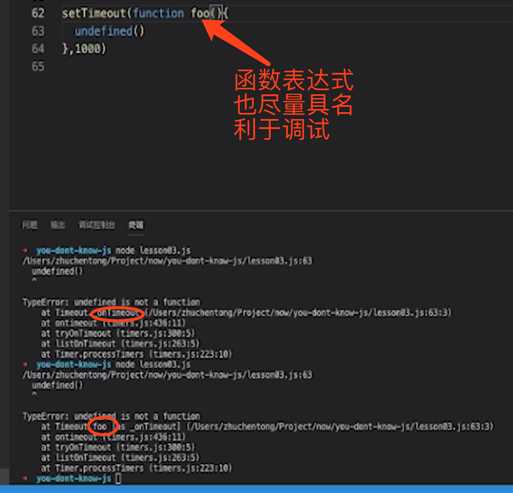
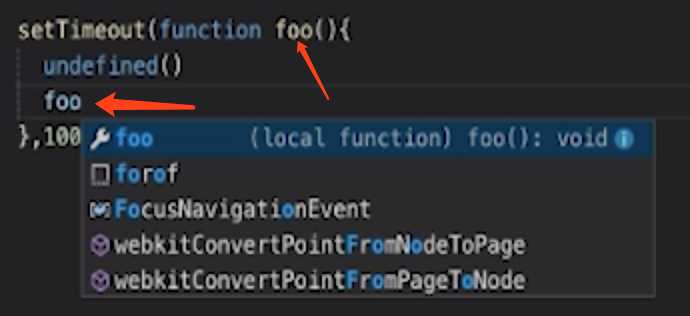
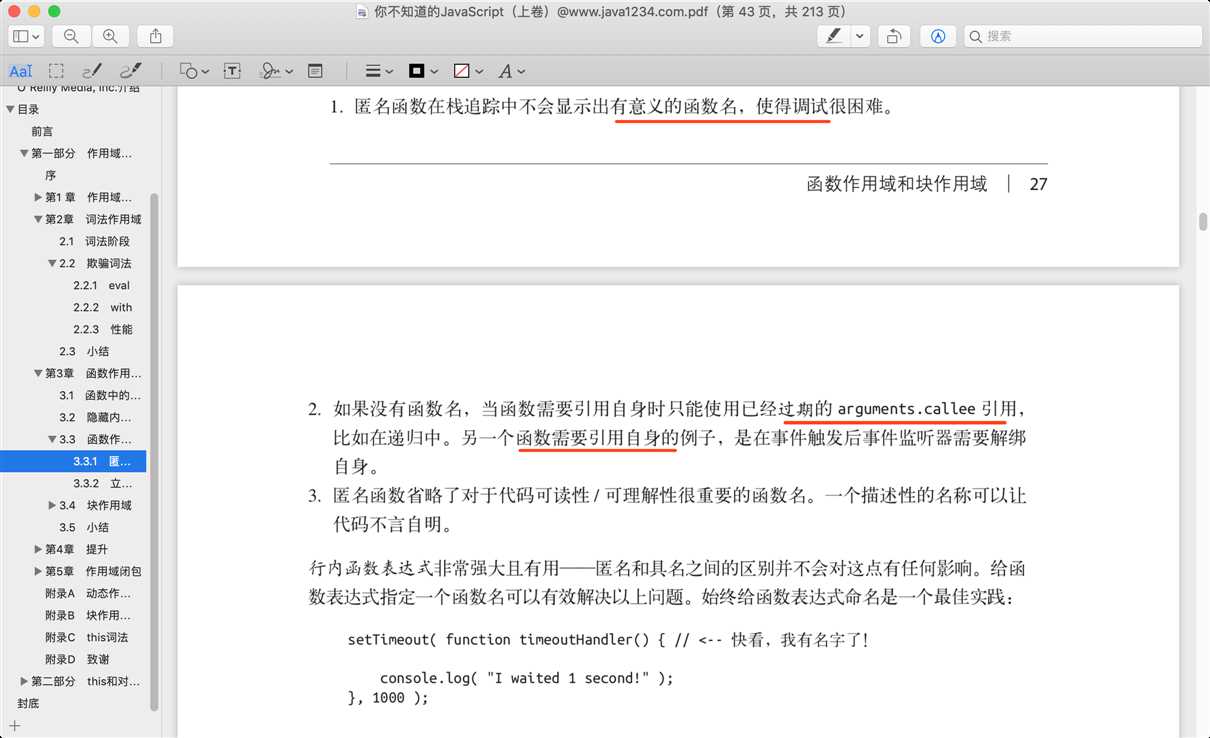
具名:自身的引用更容易






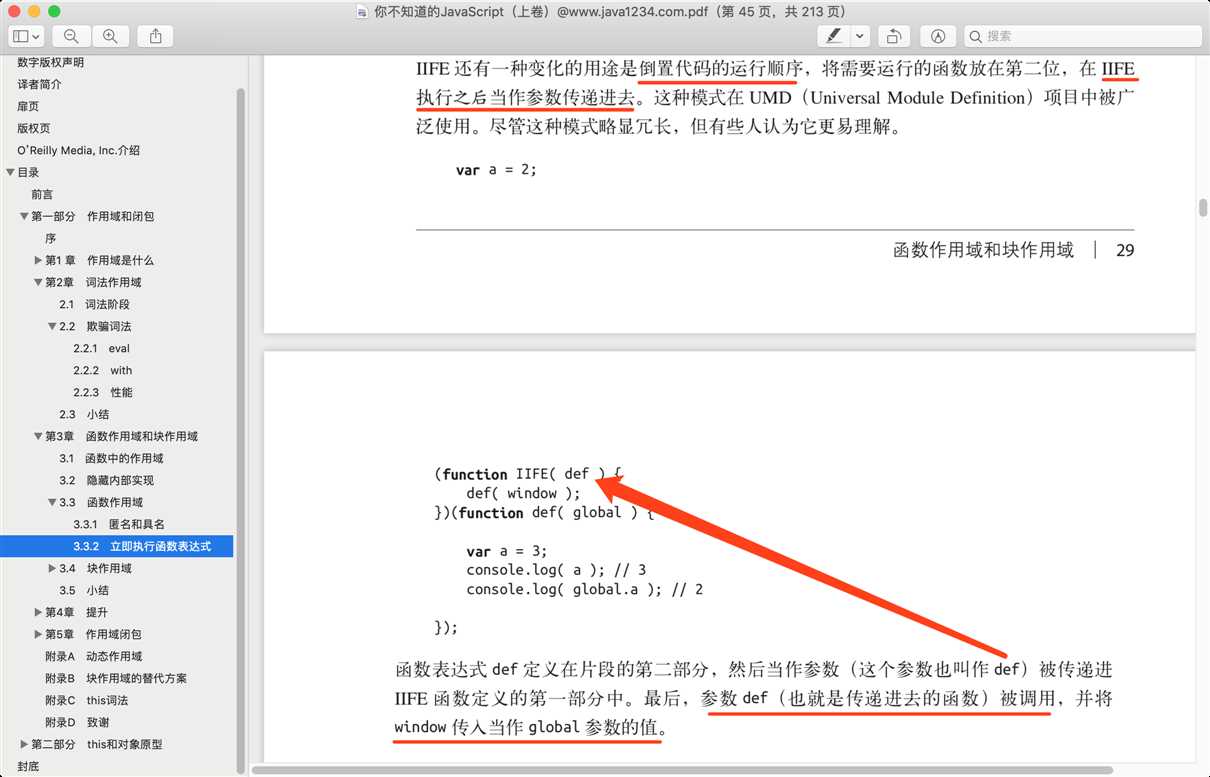
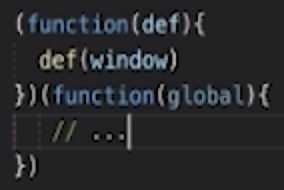
UMD模式:

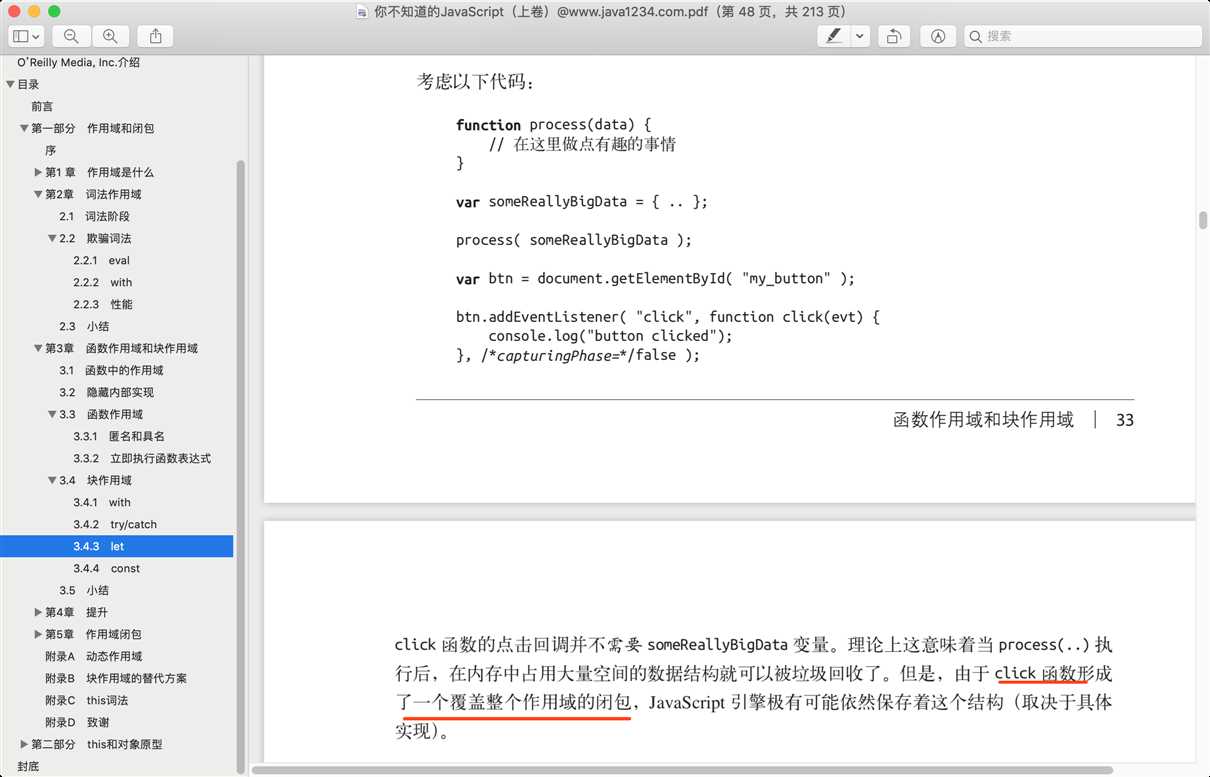
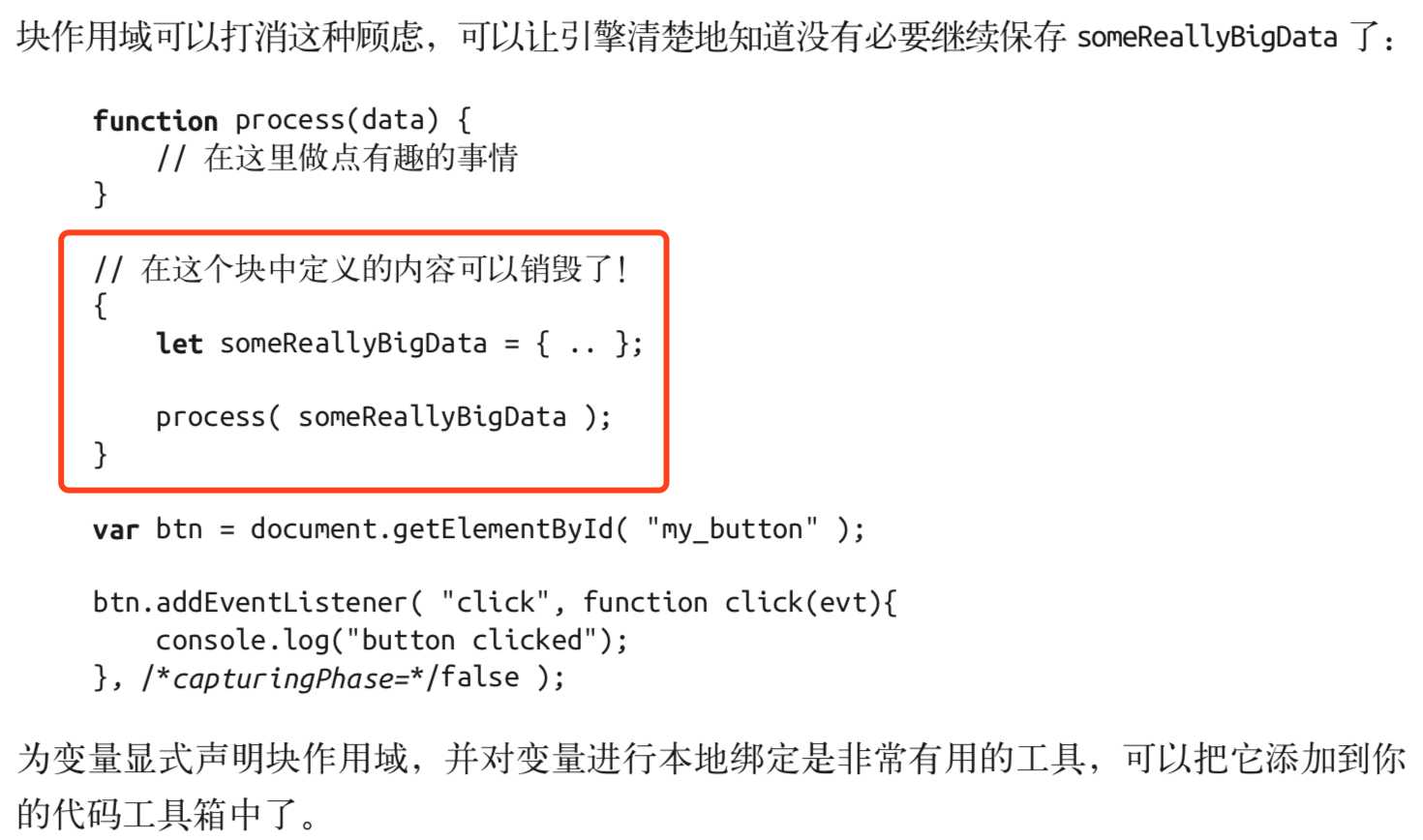
块作用域:
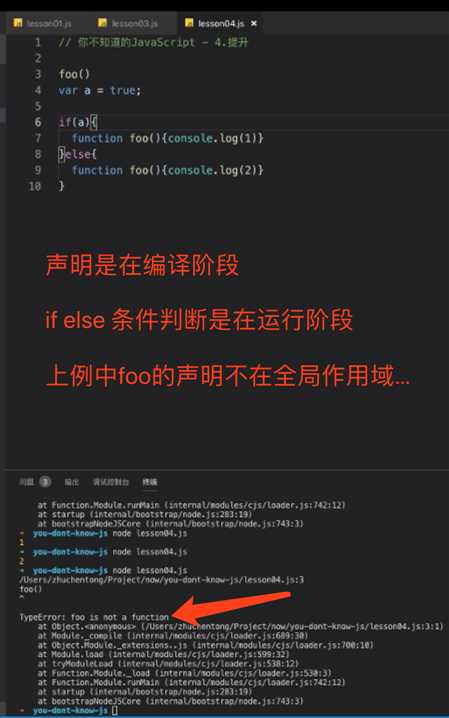
js 里面 if else 并没有实现块作用域
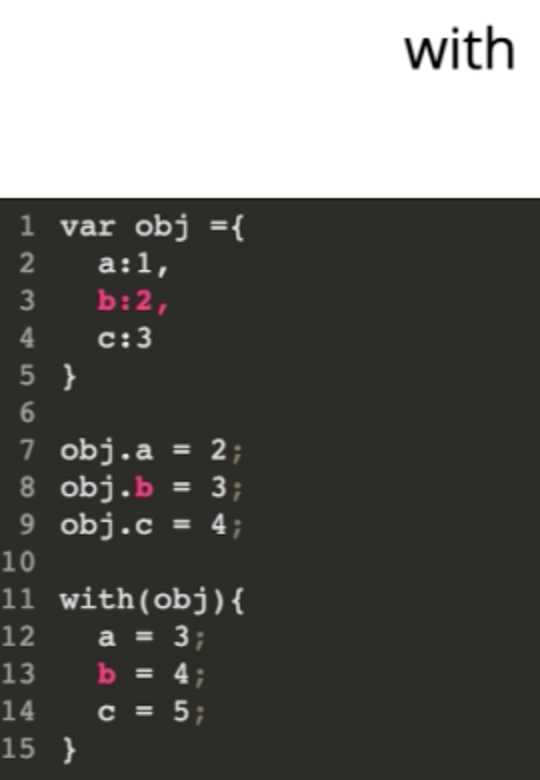
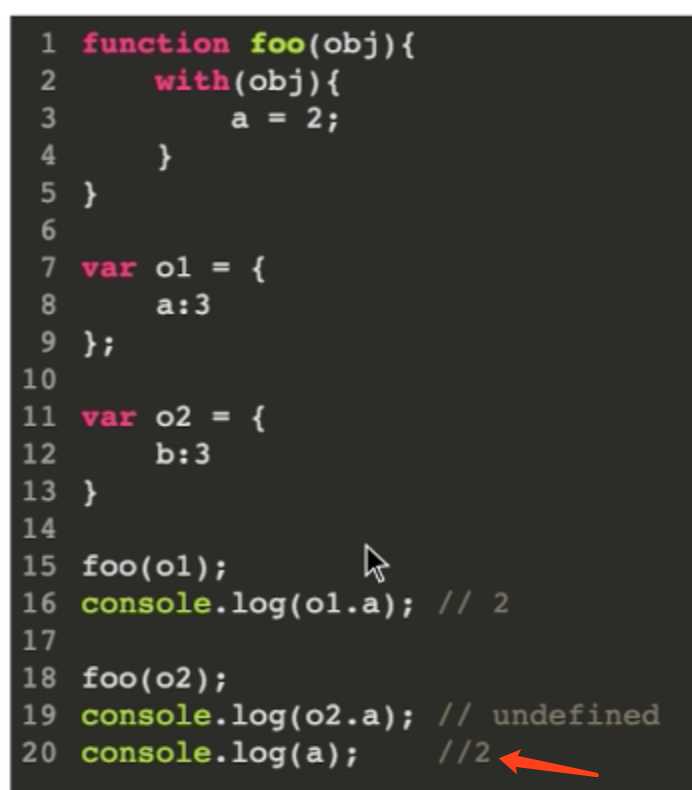
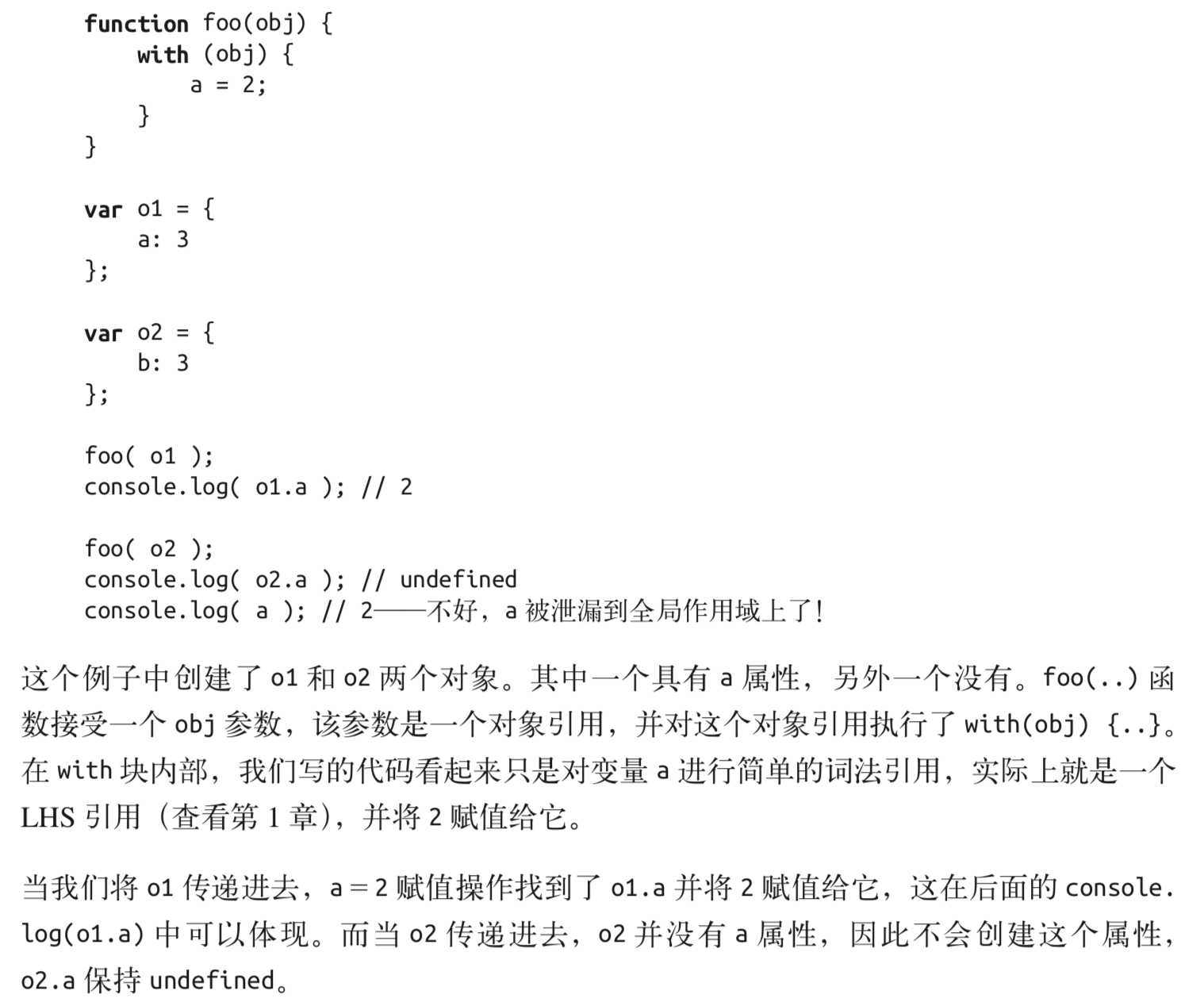
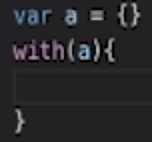
with 是一个块级作用域

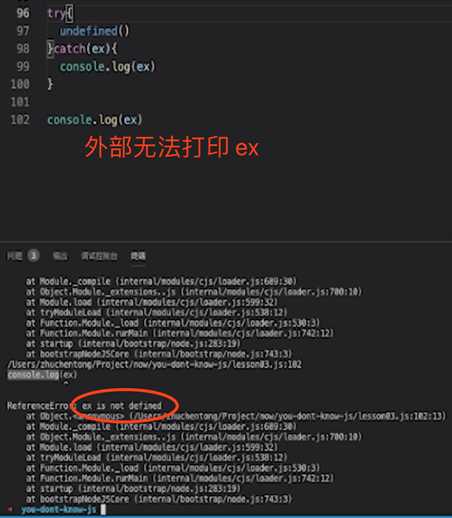
try catch

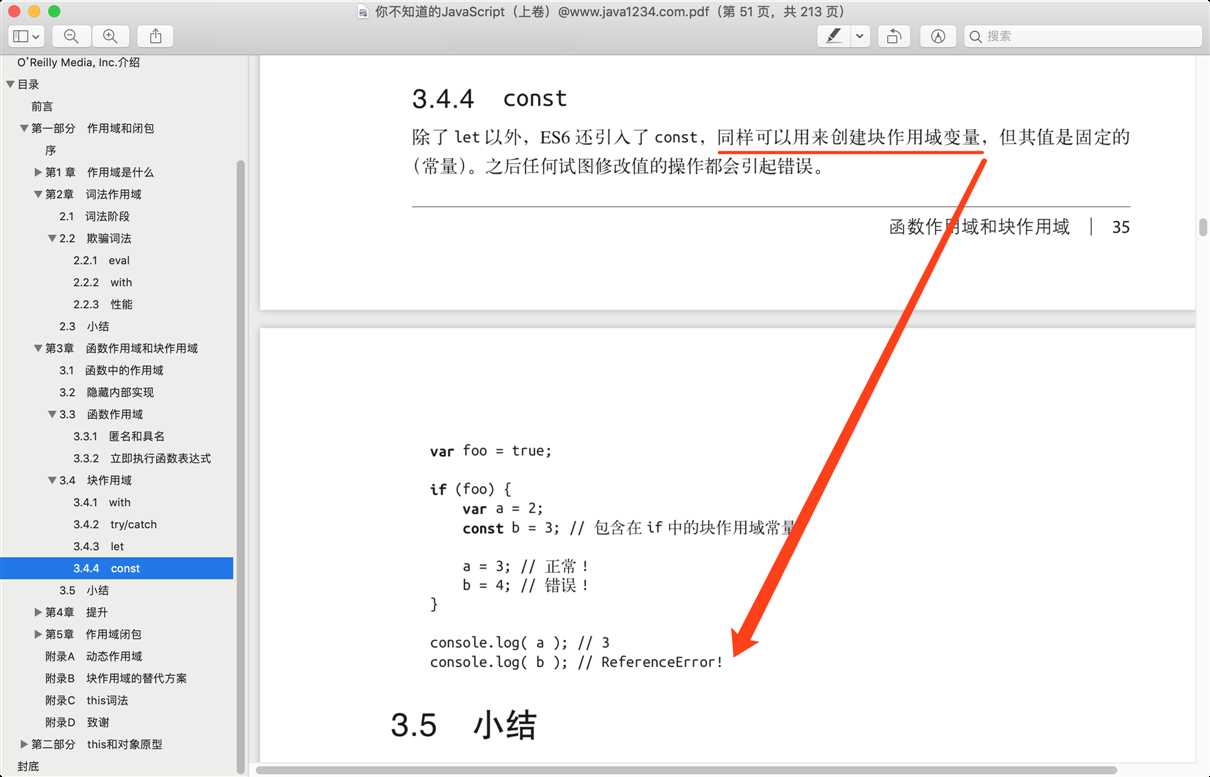
es6:let / const

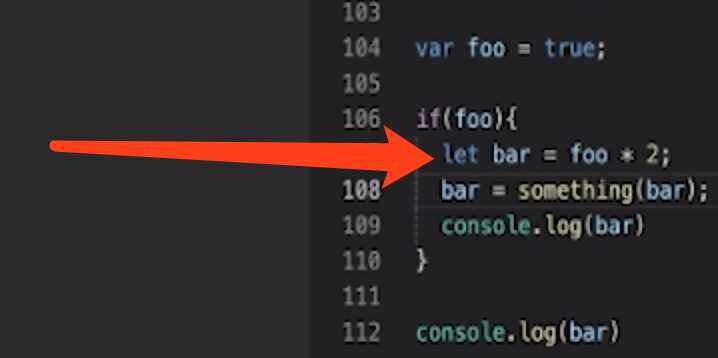
var 改 let,则只作用于块内







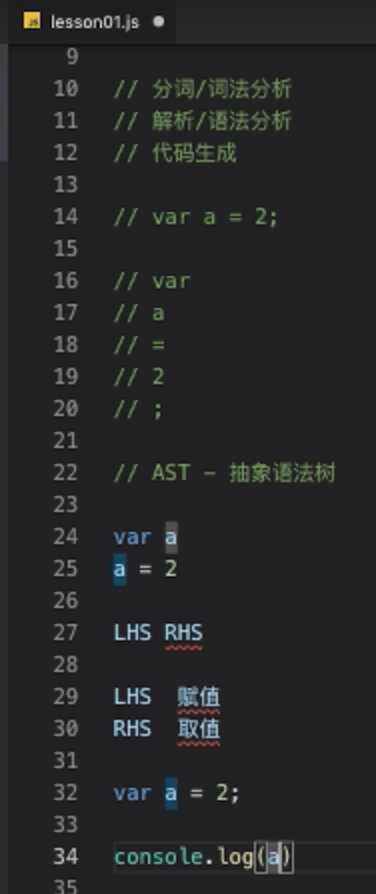
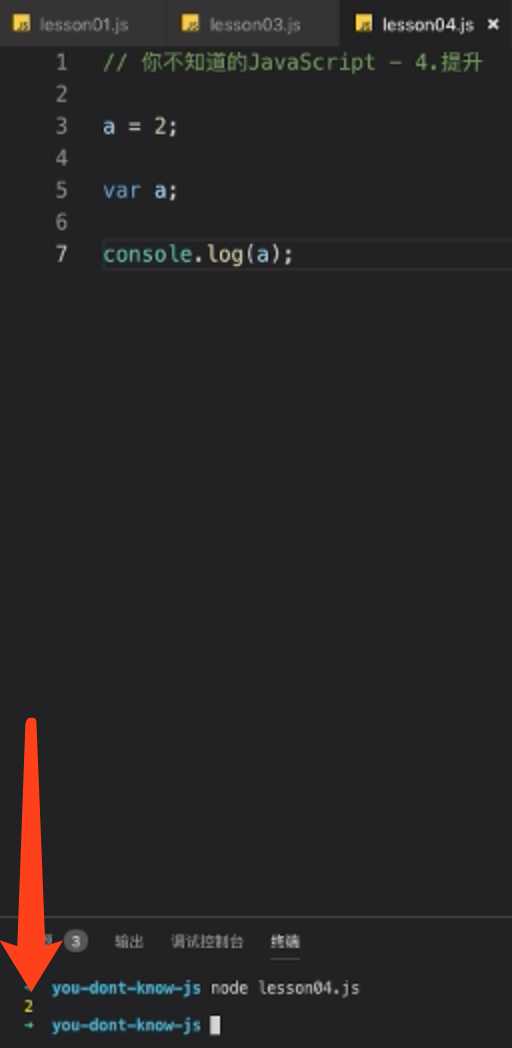
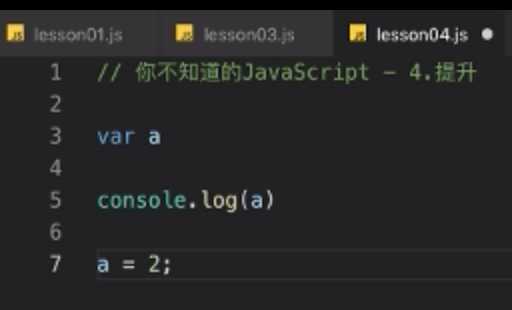
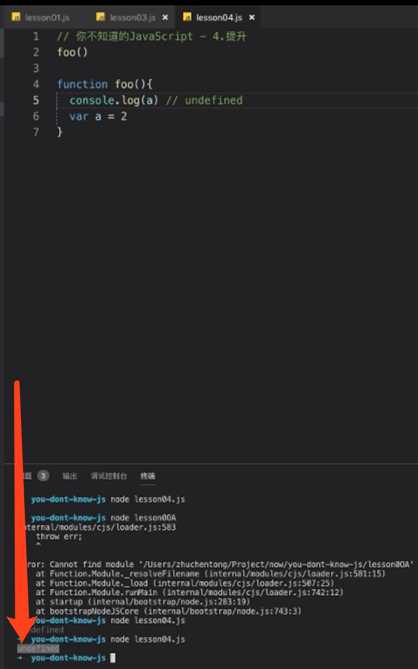
变量的声明:编译阶段;
变量的赋值:运行阶段;

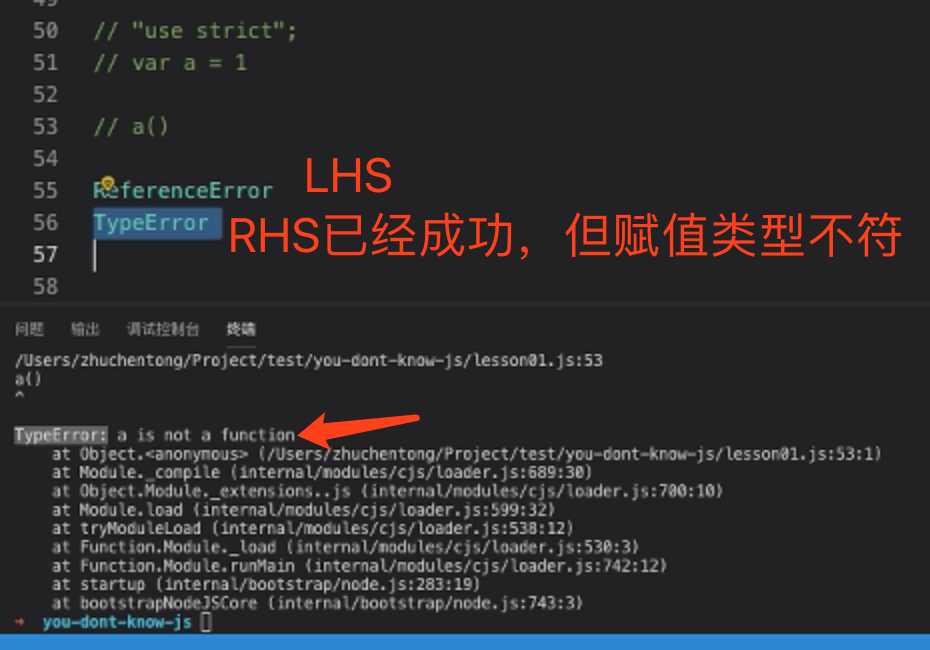
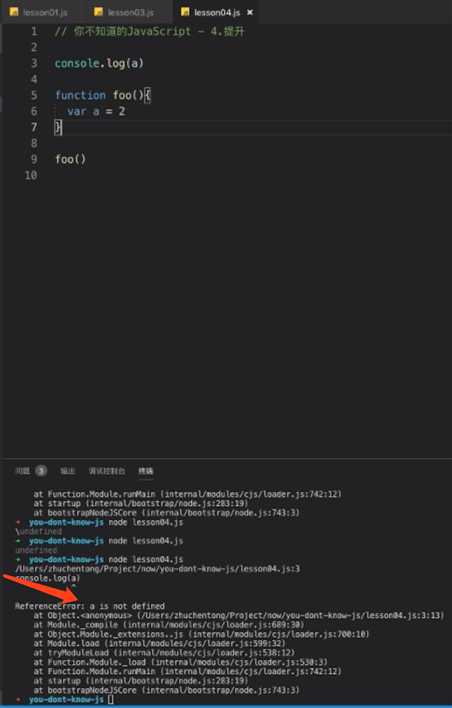
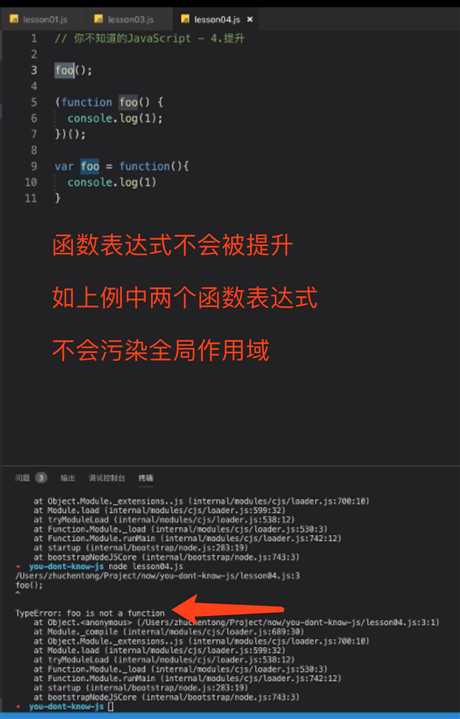
函数声明也会提升(比如 下面报的不是 type error : foo is not a func 错误


提升只适用于作用域内
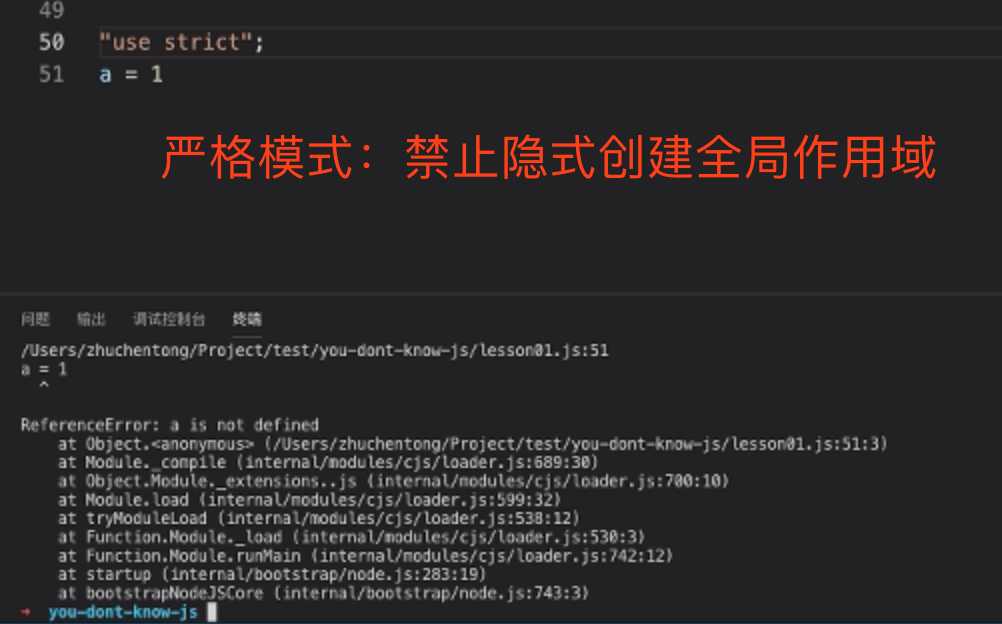
var a=2 并不在外面的作用域,所以console.log(a) 就是 not defined 错误了

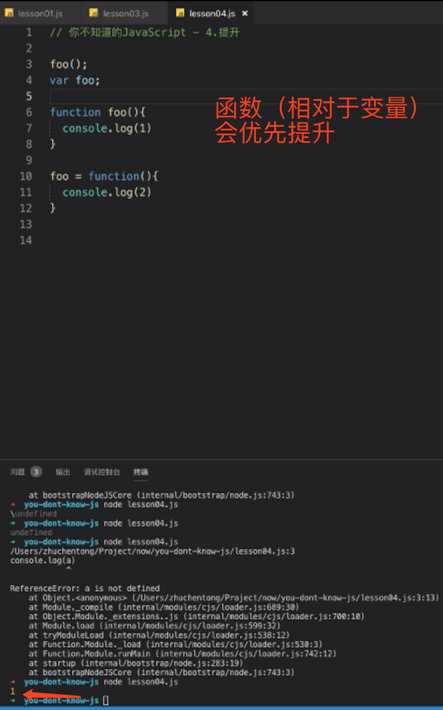
重复的 var 声明会被忽略掉(再次声明直接取前续声明的LHS地址),但出现在后面的函数声明还是可以覆盖前面的
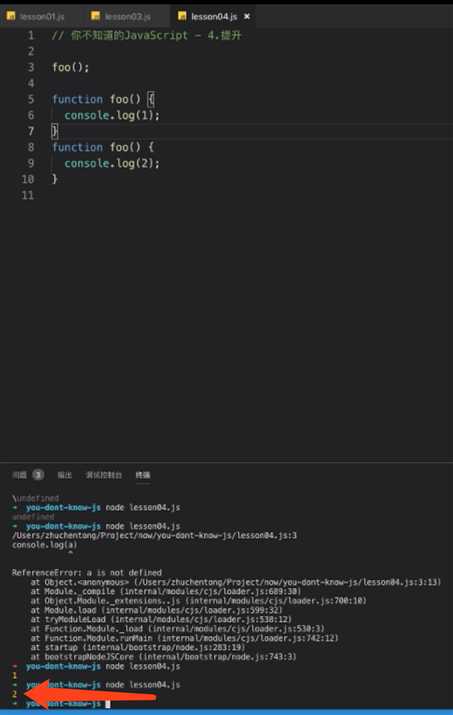
函数重复声明:后面的声明会覆盖前面的声明



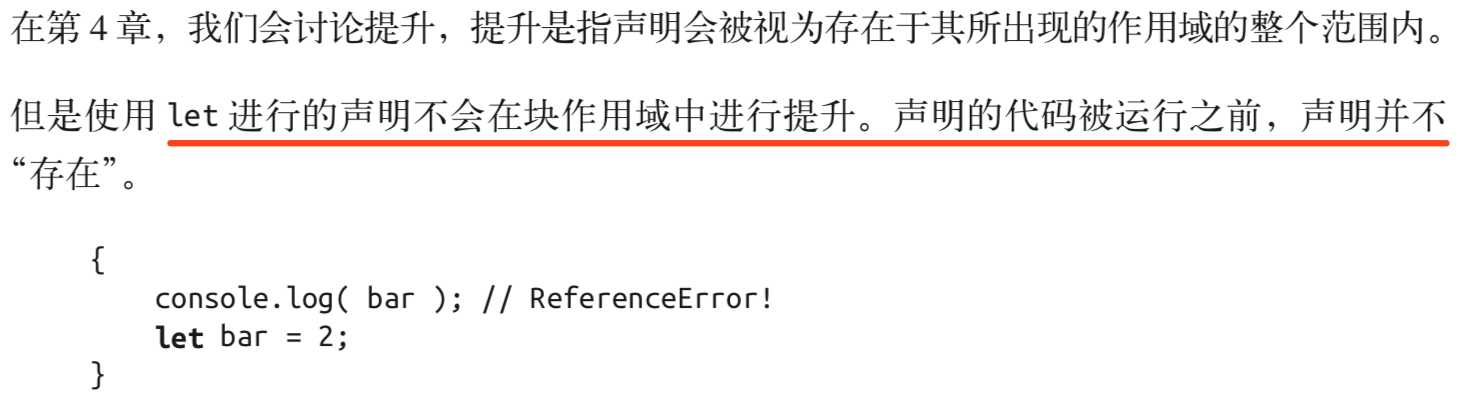
let 和 const 关键字不会造成提升
以上是关于《你不知道的javascript》——词法/函数/块作用域的主要内容,如果未能解决你的问题,请参考以下文章
你不知道的JavaScript上卷 - 读书笔记 - 第2章词法作用域-2.2 欺骗词法
JS你不知道的JavaScript 笔记—— 作用域与闭包 - 编译原理 - LHS - RHS - 循环与闭包 - 模块 - 词法作用域 - 动态作用域