《你不知道的javascript》—— this 和对象原型
Posted cx2016
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《你不知道的javascript》—— this 和对象原型相关的知识,希望对你有一定的参考价值。
《你不知道的javascript》【3】—— this 和对象原型
https://www.bilibili.com/video/BV1iE411P7UP
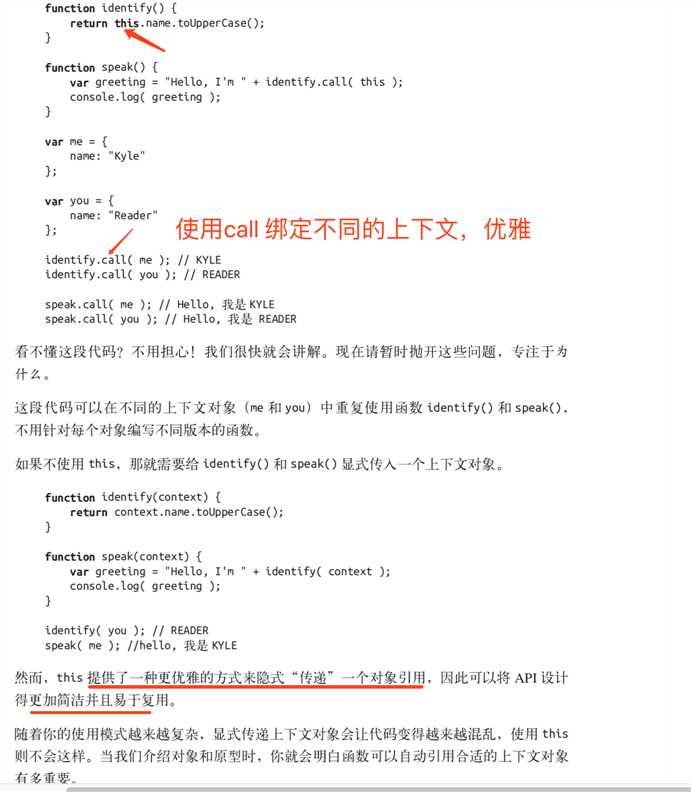
浅显的总结《你不知道的js》this指向





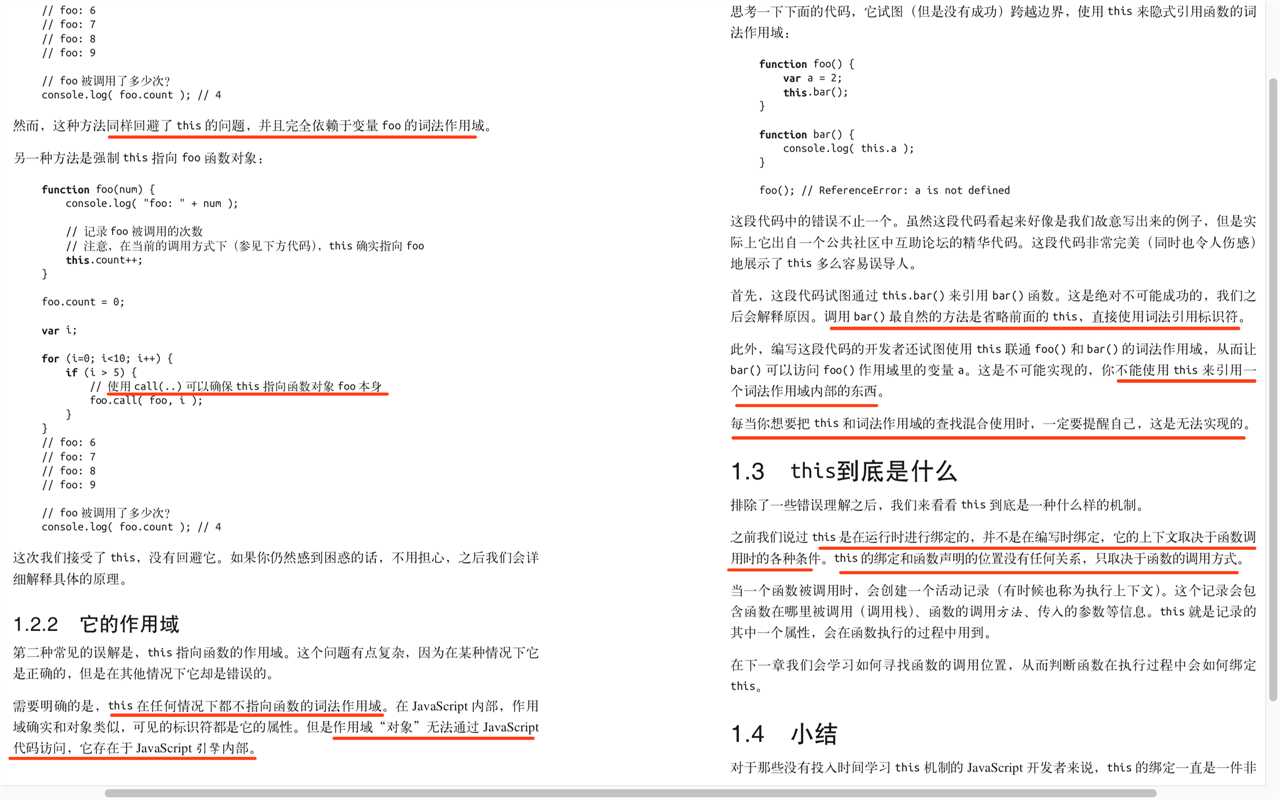
右查找的副作用:查找到顶层都找不到,就会抛出错误

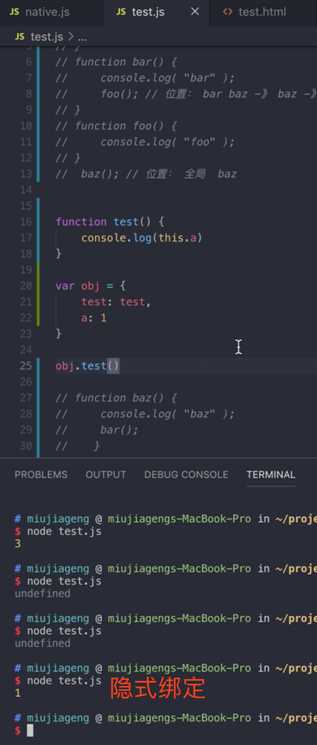
如下图所示:


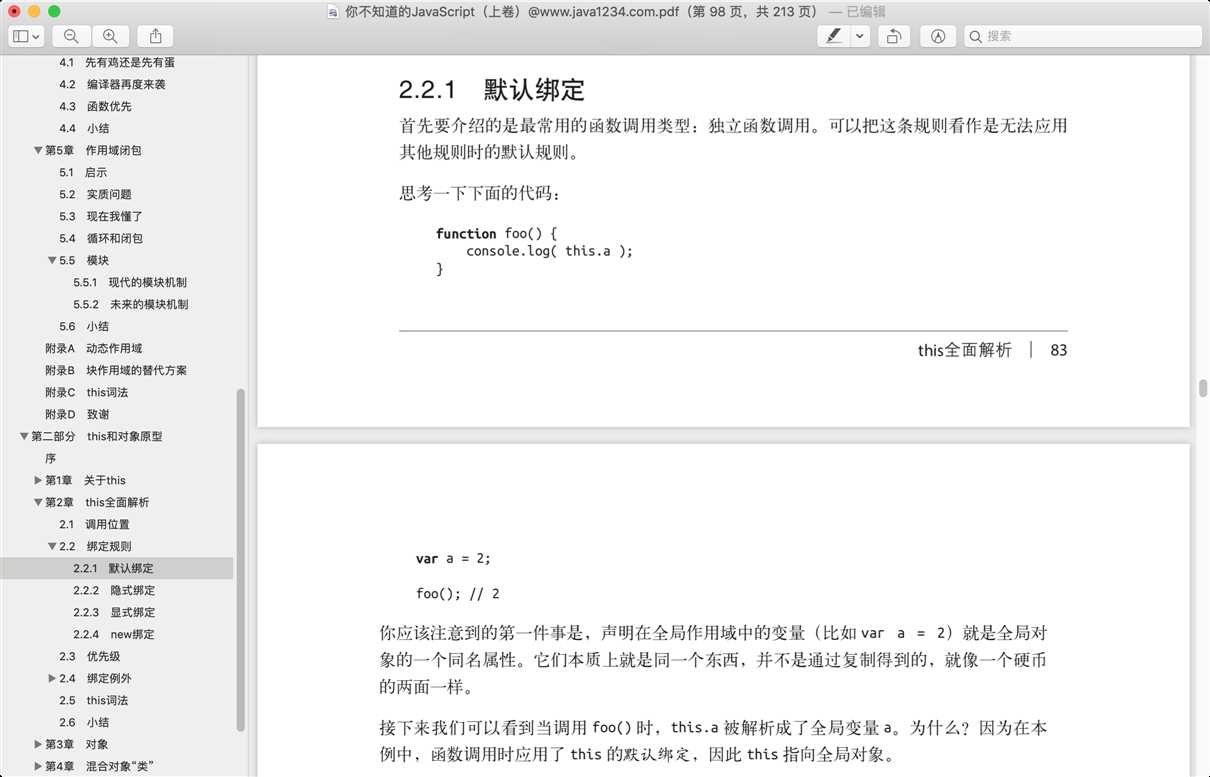
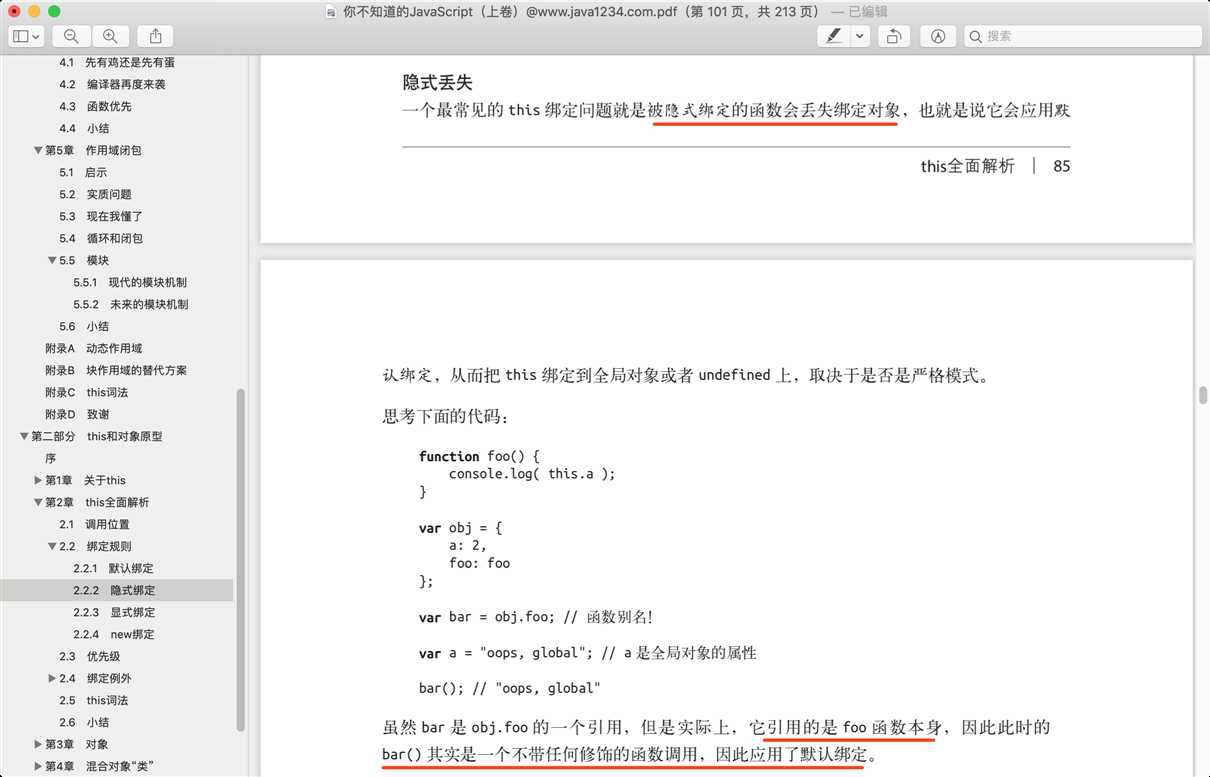
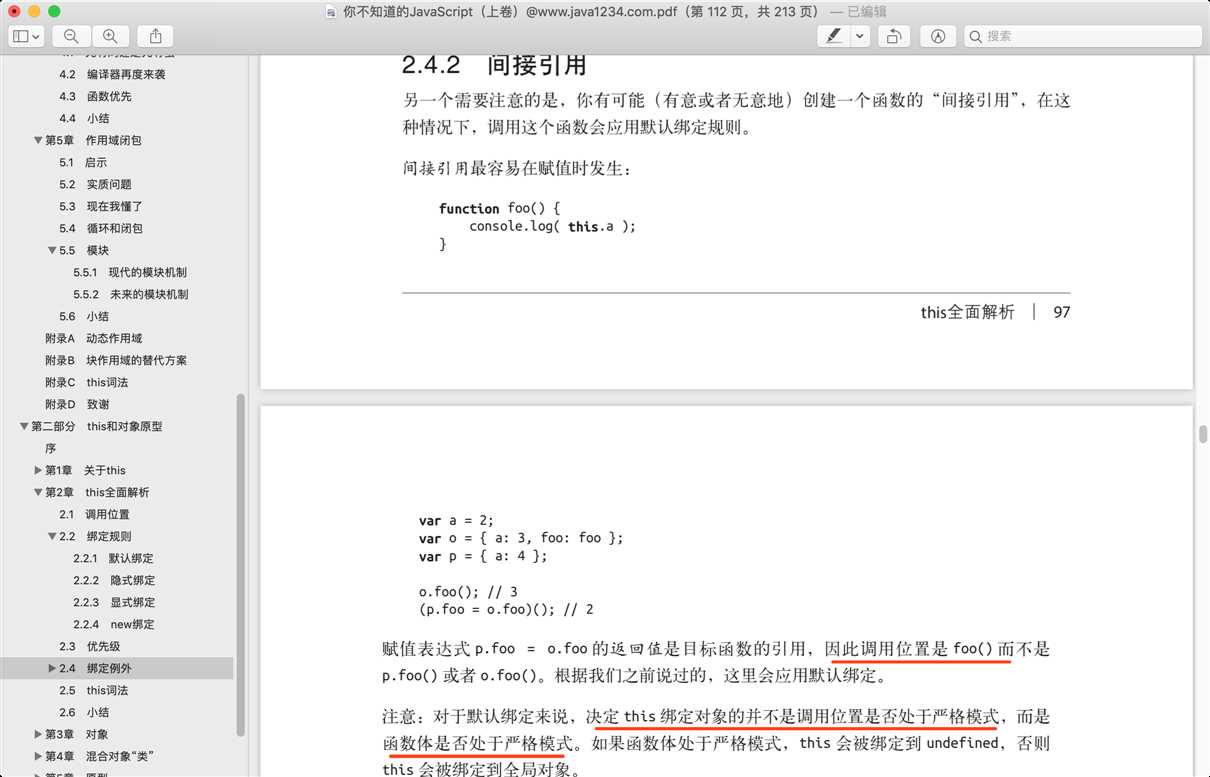
那么我们怎么知道这里应用了默认绑定呢?可以通过分析调用位置来看看 foo() 是如何调 用的。在代码中,foo() 是直接使用不带任何修饰的函数引用进行调用的,因此只能使用 默认绑定,无法应用其他规则。
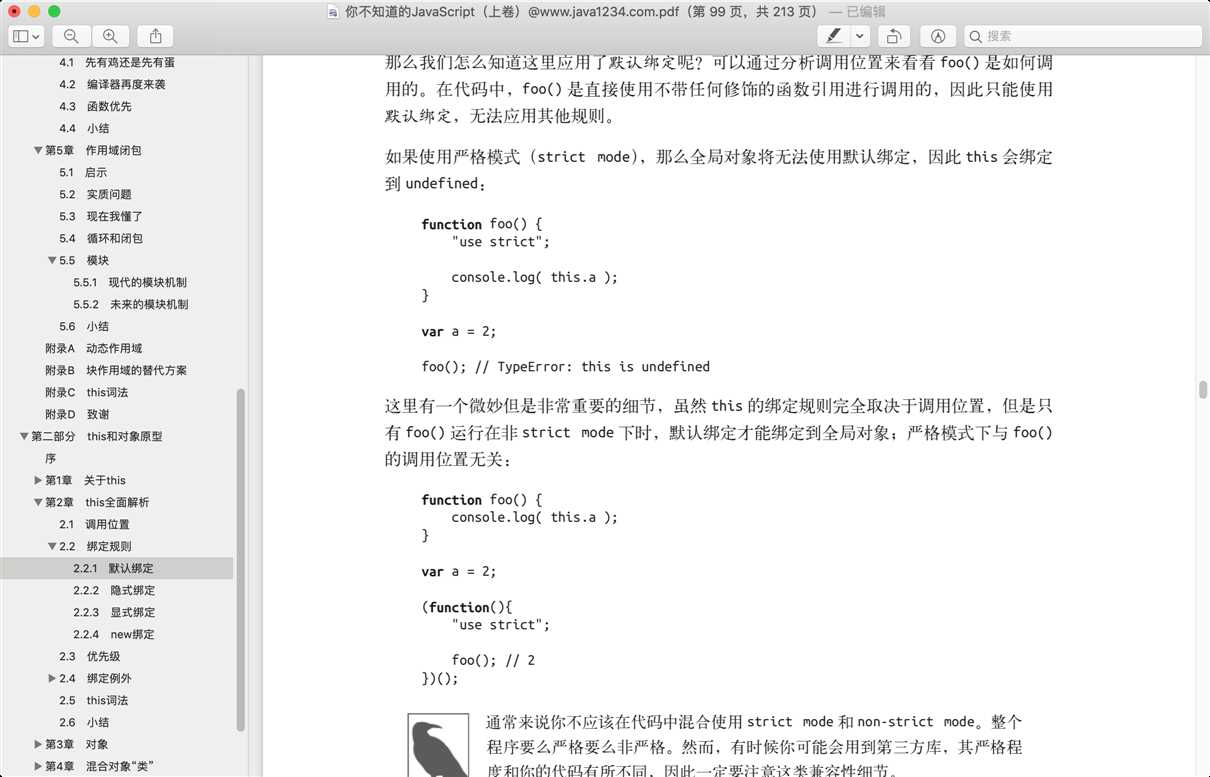
如果使用严格模式(strict mode),那么全局对象将无法使用默认绑定,因此 this 会绑定 到 undefined:

上面这段绕晕了。。。

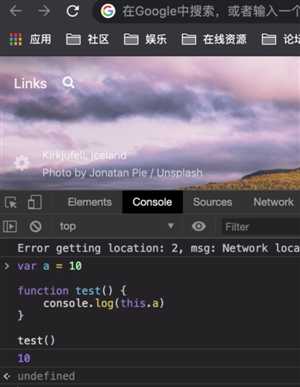
环境问题?

















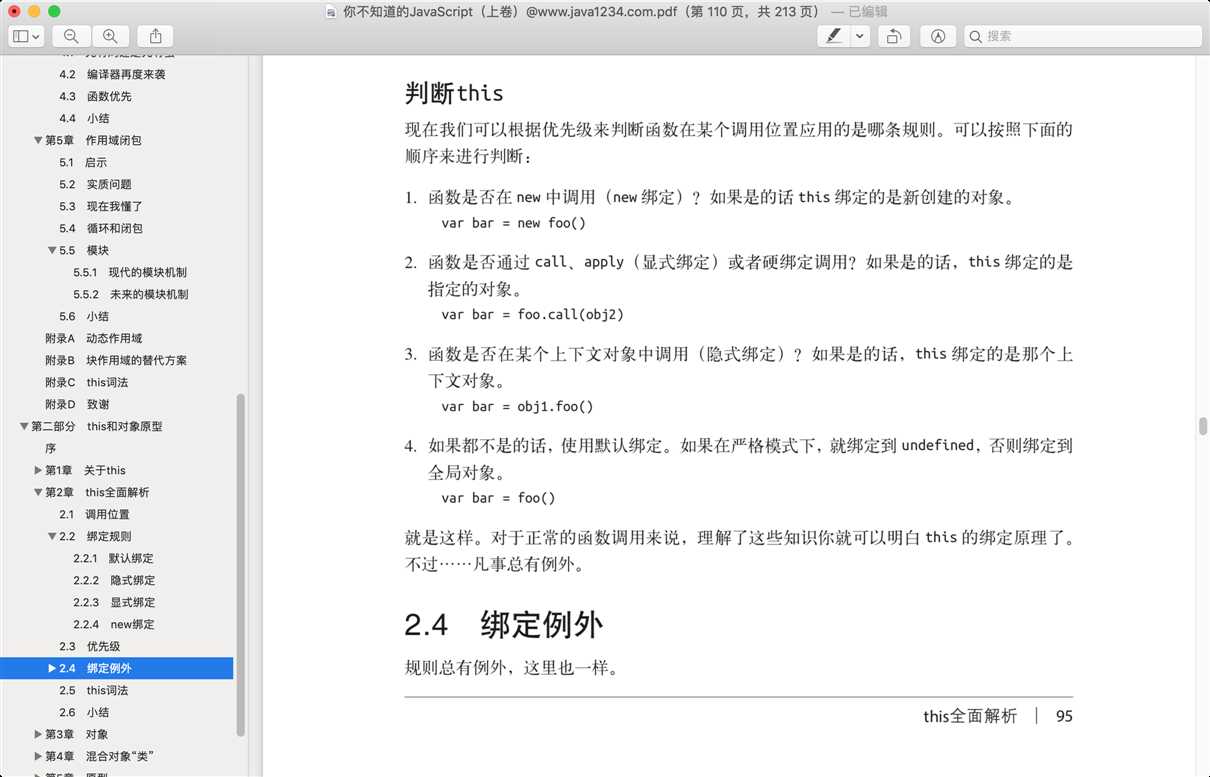
优先级:直接看结论:


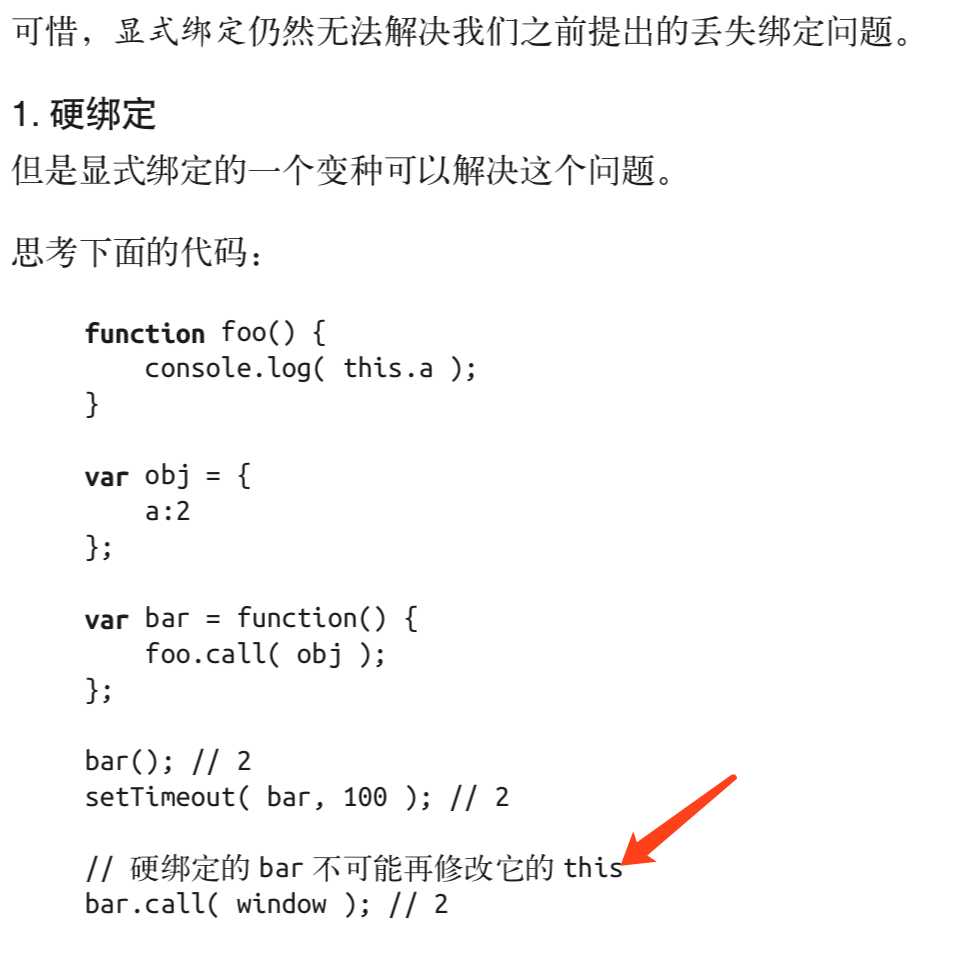
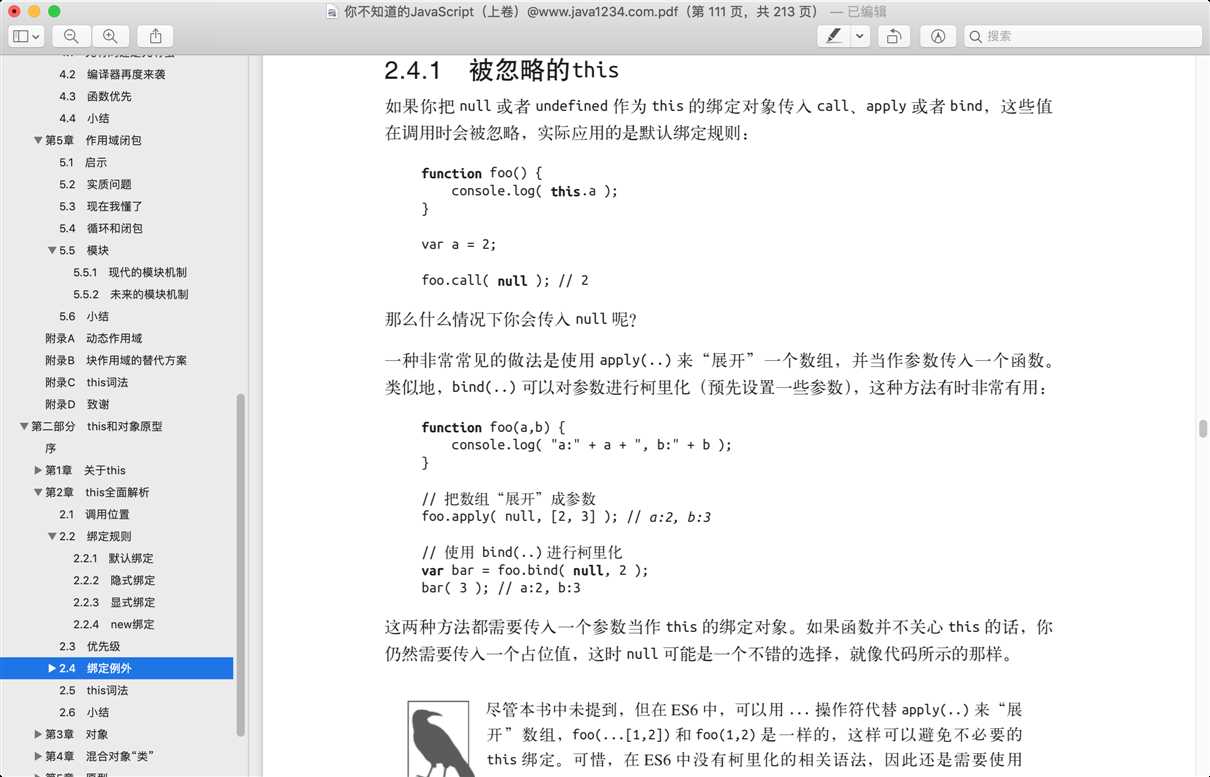
然而,总是使用 null 来忽略 this 绑定可能产生一些副作用。如果某个函数确实使用了 this(比如第三方库中的一个函数),那默认绑定规则会把 this 绑定到全局对象(在浏览 器中这个对象是 window),这将导致不可预计的后果(比如修改全局对象)。
显而易见,这种方式可能会导致许多难以分析和追踪的 bug。







以上是关于《你不知道的javascript》—— this 和对象原型的主要内容,如果未能解决你的问题,请参考以下文章