AngularJS-Uncaught Error: [$injector:modulerr]
Posted godtrue
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AngularJS-Uncaught Error: [$injector:modulerr]相关的知识,希望对你有一定的参考价值。
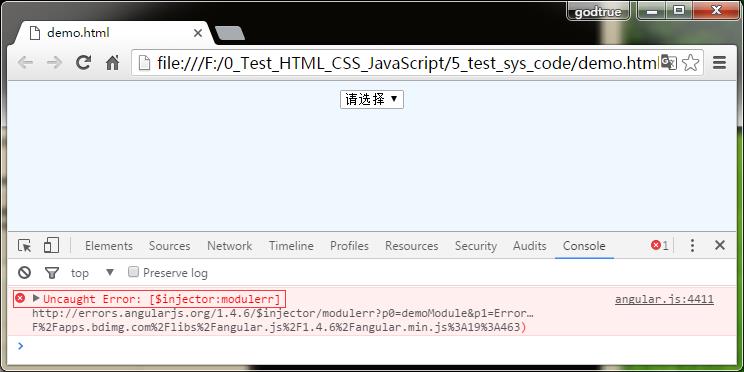
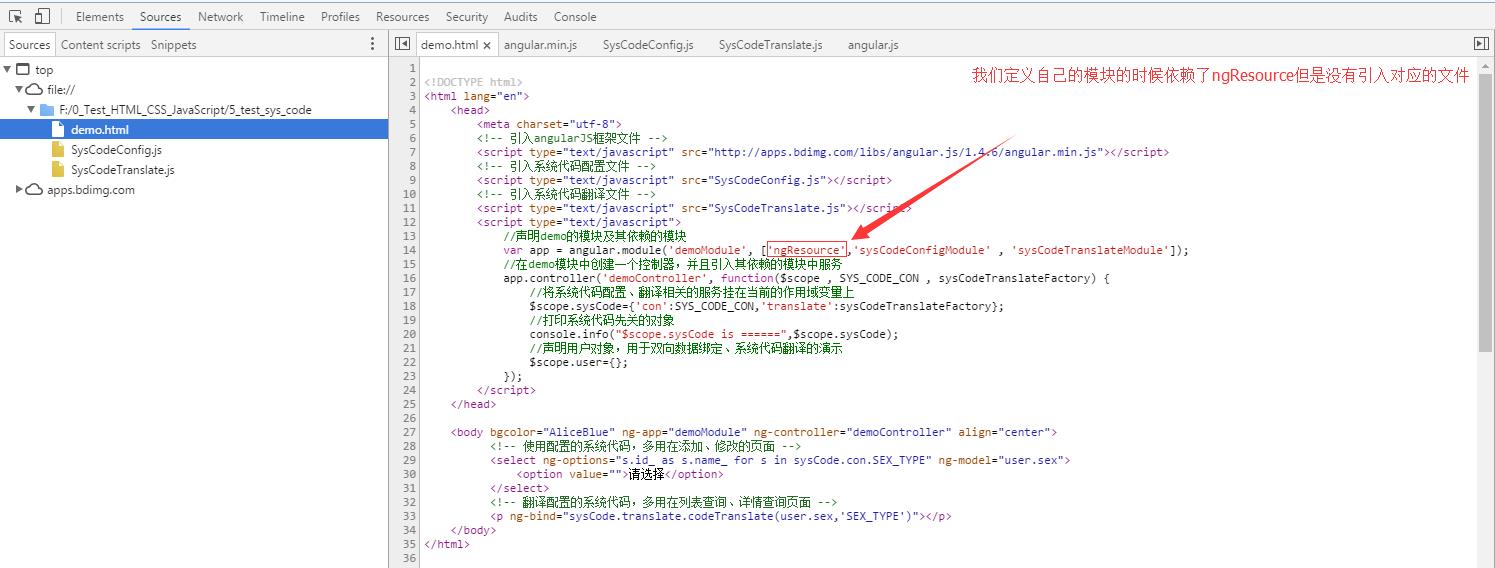
我在实验AngularJS-系统代码的配置和翻译的时候遇到了如下图所示的错误:

在JS编程的时候会经常遇到,XXX不是一个函数,XXX未定义等等错误,只要看到和自己编写的代码语句相关的东西直接找到就能定位并将问题解决了,但是有时候前端抛出的错误和我们自己编写的代码好像没有什么直接的关系,这时候就需要我们好好的分析一下了,积累一些这方面的异常处理经验也是挺有用的。
和我们自己编写的代码没有关系,我们就要找找看,看看是否能找到一些联系,并从这些联系中将我们的问题解决掉,如下是我的分析过程:
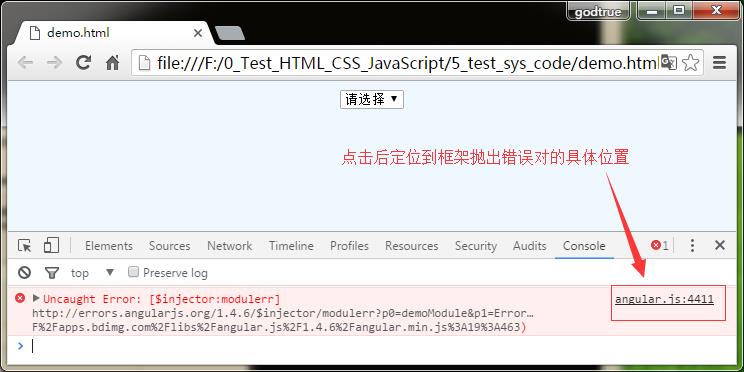
1:先好好的看一下报错的提示信息,看看是不是自己一眼就能看穿的,看看能不能找到自己编写的一些代码片段,如果不能的话,就尝试点击到框架的代码的里边看看能否找到一些蛛丝马迹

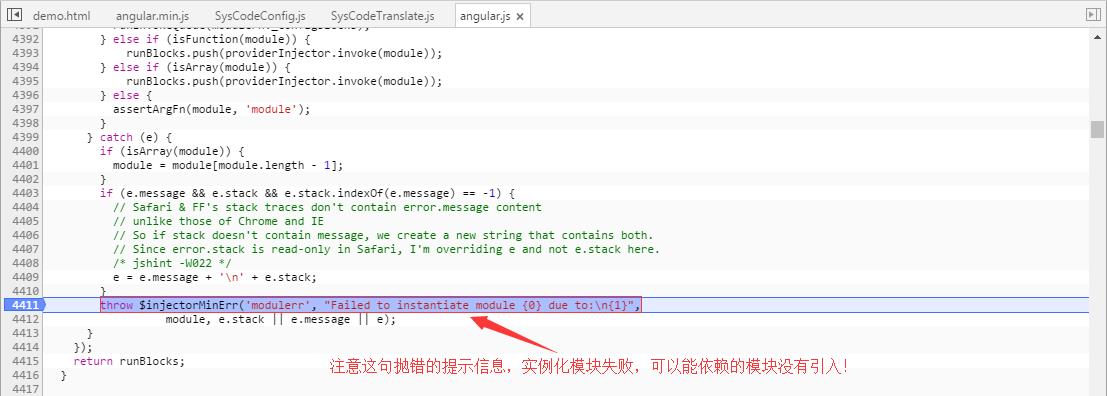
2:分析抛错代码段部分,看看能否大概定位到问题的所在,如果不行,就debug调试一下代码

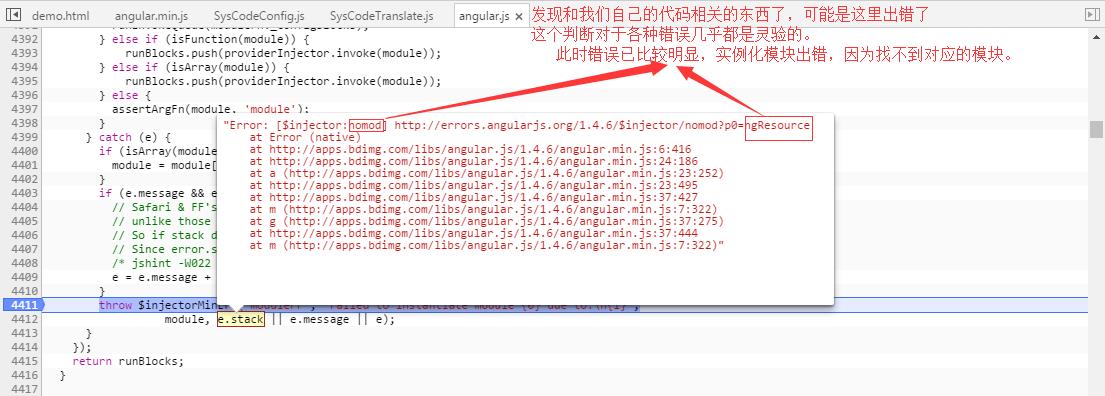
3:调试框架代码的过程中注意观察,看看是否能找到和自己代码段相关的部分,一般就是这一块引起的问题,即使不是也离问题源不远了

4:根据以上分析回头查看自己的代码段,定位并将问题解决掉

5:小结
软件开发这件事情遇到各种各样的问题是再平常不过的事情了,我们的能力也是由我们解决问题的能力来反衬出来的,对于前端编程而言,出现的问题一般都相对好定位、好解决一些。下面是我经常遇到的一些问题:
5-1:XXX不是一个函数?
此类问题产生的原因各式各样,不过总的来讲看看XXX是怎么实现就能将问题解决了。要么就不是一个函数,要么被别的代码覆盖掉了后来变成不是一个函数了。
5-2:XXX未定义?
此类问题产生的原因也是格式各样,与5-1的解决方案类似,找XXX看看基本能将问题解决掉。要么就是没定义,要么后来变成了undefined,常见于链式调用中。
5-3:浏览器崩溃了?
代码很可能进入了死循环,执行那段代码引起的,好好查看一番,如果不知道,只能一部分一部分的执行排查出对应的代码段,然后分析为什么进入了死循环,找到引起问题的代码段基本上能将问题解决掉。
5-4:浏览器不兼容?
这个问题是前端开发们比较头大的一个问题,我也比较头大,也遇到过N多次了,谁让浏览器厂家那么多,为了竞争自己多加一些特性或者对组织指定接口通过不同的方式实现,或者实现起来有所差异。这个要具体问题具体分析,另外就是在使用框架的时候,最好按照框架建议的方式编写代码,不要在代码中有多种的代码实现方式,比如:又有jQuery的实现方式,又有原生DOM的实现方式,又有AngularJS的实现方式。一是具体问题具体分析,另外就是积累一些浏览器对相同的功能不同的实现方式,添加根据不同浏览器使用不同方式实现的功能代码。
5-5:浏览器加载速度比较慢?
这个问题也要具体问题具体分析了,网络问题、服务器问题、资源的量比较大等等都有可能引起此类问题,发布的代码要尽量的轻量话,要经过压缩处理,多余的代码、多余的注释、多余的打印、多余的库文件等等要全部的去掉,别的不好保证至少代码本身要保证是最佳的。
5-6:一段代码今天还能实现某个功能那,隔几天就不灵了?
这个是最莫名其妙的,不过这个问题也时常的出现,可能是原来就没测试到、也可能是其他的代码修改后引起的,修改别的代码后没有测试到这一块没有及时发现,也有可能是库文件或者框架文件的版本更改了导致的,无风不起浪事出必有因,看看是那里变化了,引起了这里的变化,要具体事件具体分析了。
5-7:同样一段代码,在这个页面能实现某个功能到,粘贴复制到另外一个页面就不行了?
这里的同样一定是部分相同,一定有不同的地方,所以才这样的。可能是上下文不同了,可能是大环境不同了,可能是运行环境不同了,总之找到他们不同的地方就能定位到问题的所在了,如果不同的地方还蛮多的只能采用二分法逐一的排查了,直到定位到引起此问题的代码片段为止。
5-8:代码逻辑问题,对应的功能实现不了?
按F12然后找到对应的代码打上断点,一步一步的调试看看,不规范的代码编写方式常常引起一些莫名奇妙的问题,比如:一个方法常常不是一头进一头出,中间常常调用别的方法或者别的全局变量,而且调用这个方法或者变量的地方有好多处,又或者到处使用全局变量,还有变量名和方法名重复的情况。
5-9:页面元素的样式、位置问题,不好看了、没对齐了?
这个问题常常出现,同样的页面不同的浏览器或者同样的浏览器不同的版本或者不同的设置就会出现这样的问题,这也是令人头疼的浏览器兼容性问题之一,测试的时候主流的浏览器都要试一下,然后调整,平时养成良好的编程习惯,积累一些同样样式或者功能不同浏览器不同实现的方式,然后在代码中做出判断后再选择使用对应的方法。如果是使用框架,那就按照框架推荐的方式来使用吧!
5-10:框架的功能实现不了啦?
自己写的代码和框架起来冲突了,常见的是代码的命名重复导致的,只能一步步排查了,也有可能是其他库文件代码导致的,当然这种问题出现的概率比较小,但是也是有可能的,具体事件具体分析。
以上是关于AngularJS-Uncaught Error: [$injector:modulerr]的主要内容,如果未能解决你的问题,请参考以下文章
AngularJS Uncaught SyntaxError: Unexpected token :
Uncaught TypeError: undefined is not a function In AngularJS
javascript Try-Catch Uncaught Promise Error
spread.js:25 Uncaught (in promise) Error: Request
echarts.js:1136 Uncaught Error: Initialize failed: invalid dom.
Fatal error: Uncaught Error: Call to undefined function gzinflate()