AJAX文件上传实践与分析,带HTML5文件上传API。
Posted 追梦子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AJAX文件上传实践与分析,带HTML5文件上传API。相关的知识,希望对你有一定的参考价值。
对于html5已经支持AJAX文件上传了,但如果需要兼容的话还是得用一点小技巧的,HTML5等等介绍,先来看看以前我们是怎么写的。
网上可能会有一些叫AJAX文件上传插件,但在AJAX2.0之前是不可能实现的,因为浏览器的原因,AJAX根本获取不了文件信息,当然这里并不是说就不能文件上传了,只是说在AJAX2.0之前所谓的AJAX文件上传都是假冒的,核心更本没有用AJAX,而是利用iframe实现的,下面我们来看看如何利用iframe实现页面无刷新上传文件。
iframe无刷新上传文件版。
html:
<form action="http://127.0.0.1/index.php" method="POST" target="postFile" enctype="multipart/form-data">
<input type="file" name="fs">
<input type="submit" value="上传">
</form>
<iframe name="postFile" frameborder="0"></iframe>
php:
<?php
if(empty($_FILES)){
exit(\'空文件\');
}
if($_FILES[\'fs\'][\'error\']!=0){
exit(\'上传失败\');
}
// 移动临时文件到a目录下
move_uploaded_file($_FILES[\'fs\'][\'tmp_name\'],\'a/\'.$_FILES[\'fs\'][\'name\']);echo \'ok\';
?>
效果:

可以看到页面并没有被刷新。
原理就是将form里面的数据提交到iframe框架里面。
给用户提示个正着上传比较好一些。
html:
<style>
#img{
display:none;
}
</style>
<form action="http://127.0.0.1/index.php" method="POST" target="postFile" enctype="multipart/form-data">
<input type="file" name="fs">
<input type="submit" value="上传">
</form>
<img src="loader.png" alt="" id="img">
<iframe name="postFile" frameborder="0"></iframe>
<script>
var form = document.getElementsByTagName(\'form\')[0];
var img = document.getElementById(\'img\');
form.onsubmit = function(){
img.style.display = \'block\';
};
</script>
php:
<?php
if(empty($_FILES)){
exit(\'空文件\');
}
if($_FILES[\'fs\'][\'error\']!=0){
exit(\'上传失败\');
}
// 移动临时文件到a目录下
move_uploaded_file($_FILES[\'fs\'][\'tmp_name\'],\'a/\'.$_FILES[\'fs\'][\'name\']);// 文件上传成功以后将提示隐藏。
echo \'<script>parent.document.getElementById("img").style.display="none";</script>\';
echo \'ok\';
?>

ok。不过这种方式虽然可以实现但多少有些不足,比如无法知道文件到底上传了多少。接下来介绍HTML5新增的API,非常强大。
html5新增了一个FormData对象,它可以用来操作表单。
例子1:上传文件
<form action="http://127.0.0.1/index.php" method="POST" enctype="multipart/form-data">
<input type="file" name="fs">
<input id="btn" type="button" value="上传">
</form>
<img src="loader.png" alt="" id="img">
<script>
var form = document.getElementsByTagName(\'form\')[0];
var btn = document.getElementById(\'btn\');
var img = document.getElementById(\'img\');
btn.onclick = function(){
var formData = new FormData(form);
ajax(formData);img.style.display = \'block\';
};function ajax(data){
var xhr = new XMLHttpRequest();
xhr.open(\'POST\',\'http://127.0.0.1/index.php\');
xhr.send(data);
xhr.onreadystatechange = function(){
if(this.readyState===4 && this.status===200){
if(this.responseText===\'1\'){
parent.document.getElementById("img").style.display="none";
console.log(\'ok\');
}
}
};
}
</script>
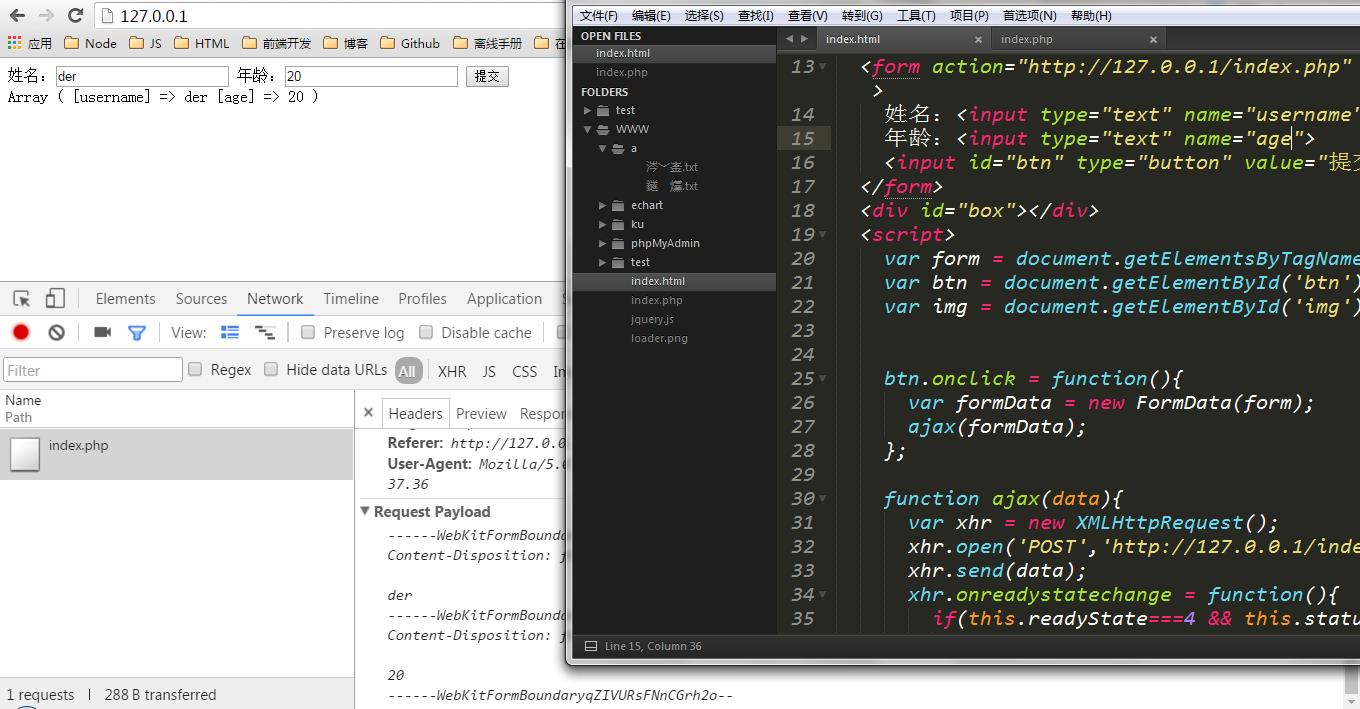
直接把form表单传到FormData中就可以了,它内部会帮你处理。除了上传文件以外,FormData还有很多功能,比如之前我们提交表单还得一个一个操作表单的值,现在我们通过直接把form写进去的可以达到同样的效果,一起来看看。

和上传图片一样,就不贴代码了。
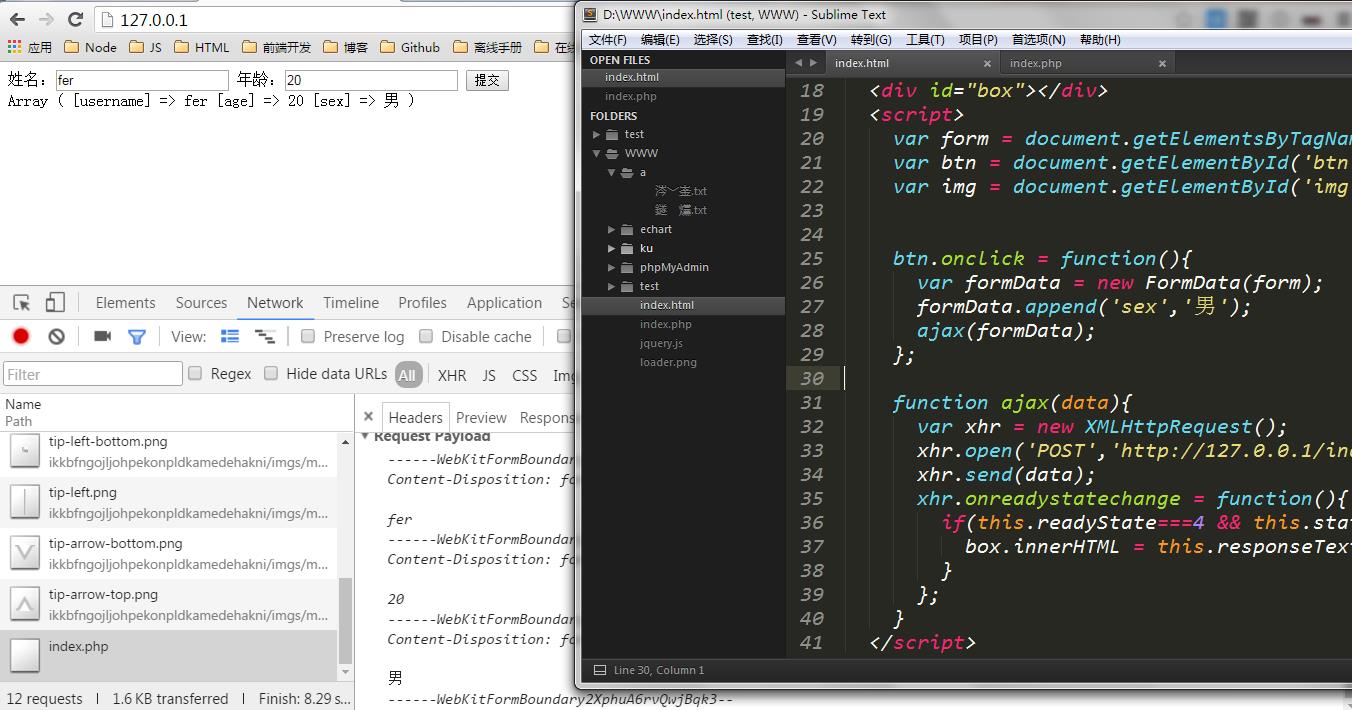
除了这个,FormData还允许你手动创建数据。
使用方法如下:
var formData = new FormData();
formData.append(\'sex\',\'男\');

不得不说这个方法还是很强大的,拥有这个方法我们可以干很多事。
关于文件的还新增了一个files属性,来看看。

通过files属性我们可以得到文件的大小以及文件名等,另外还可以将这个对象传到FormData里面当文件上传。
有了它我们还可以做图片预览功能噢,不过需要配合window.URL.createObjectURL来操作。
var f = document.getElementById(\'f\').files[0];
var img = new Image();
img.src = window.URL.createObjectURL(f);
document.body.appendChild(img);

ok。
ajax2.0还新增了一下属性和事件,这里拿文件上传事件来讲。
有时候我们需要做文件上传进度条,那么我们就可以利用下面的这些方法。
ajax里面有一个upload属性,表示文件上传。里面还有一个文件上传中的事件onprogress
var xhr = new XMLHttpRequest();
xhr.open(\'POST\',\'http://127.0.0.1/index.php\');
xhr.upload.onprogress = function(e){
console.log((e.loaded/e.total)*100);
};xhr.onreadystatechange = function(){
//xxxxx
};xhr.send(data);
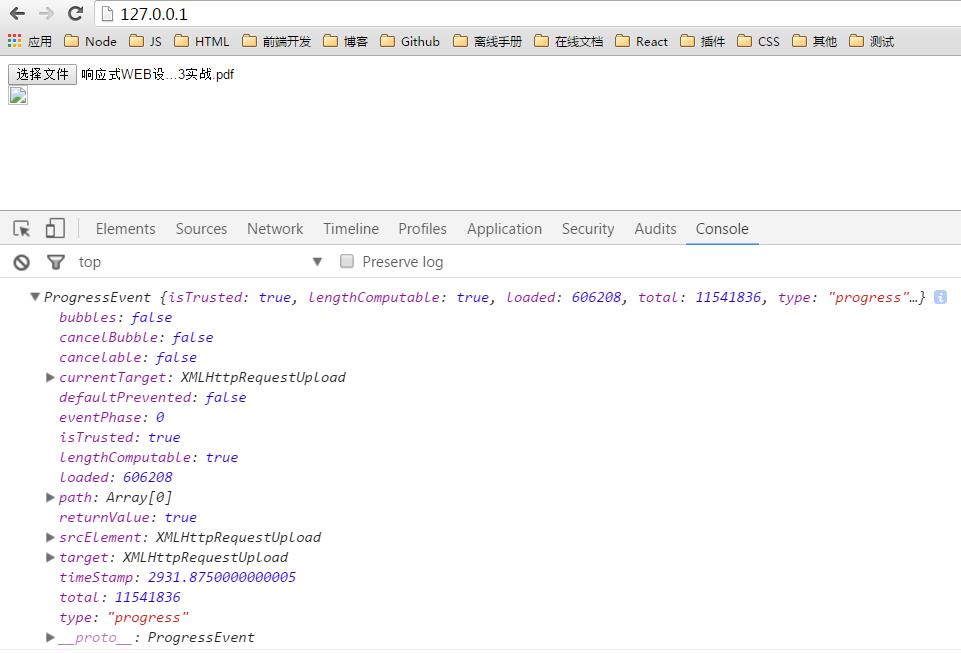
我们来打印一下这个事件里面都有什么东西。
xhr.upload.onprogress = function(e){
console.log(e);
};

loaded:当前已上传的文件大小
total:文件总大小
我们通过(e.loaded/e.total)*100就可以算出它们的百分比来了。

以上是关于AJAX文件上传实践与分析,带HTML5文件上传API。的主要内容,如果未能解决你的问题,请参考以下文章