简单实现懒加载效果
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了简单实现懒加载效果相关的知识,希望对你有一定的参考价值。
懒加载原理就是先利用自定义属性存放图片资源,然后监听浏览器窗口,滑动的时候才设置图片资源(发送请求),从而实现懒加载效果。
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>懒加载</title> </head> <style type="text/css"> div:not(#wrapper) { display: block; height: 400px; } </style> <body> <div id="wrapper"> <a href="#" class="image featured"><img data-src="http://img02.sogoucdn.com/app/a/100520093/60d2f4fe0275d790-fbe7539243950f9f-7f669dbeead0ad667f21be96b5efd843.jpg" /></a> <div>占位</div> <a href="#" class="image featured"><img data-src="http://bizhi.zhuoku.com/2010/10/22/kuanping/kuanping39.jpg" /></a> <div>占位</div> <a href="#" class="image featured"><img data-src="http://image.tianjimedia.com/uploadImages/2011/306/MOH58845COC4.jpg" /></a> <div>占位</div> <a href="#" class="image featured"><img data-src="http://image.tianjimedia.com/uploadImages/2011/306/EQ2E3ZUPNMNV.jpg" /></a> <div>占位</div> <a href="#" class="image featured"><img data-src="http://a2.att.hudong.com/79/22/01000000000000119062273272179.jpg" /></a> <div>占位</div> <a href="#" class="image featured"><img data-src="http://img1.3lian.com/2015/w7/90/d/5.jpg" /></a> <div>占位</div> <script> //针对firefox的load事件 window.addEventListener("DOMContentLoaded", lazyLoadImages); //通用load事件 window.addEventListener("load", lazyLoadImages); //浏览器窗口调整 window.addEventListener("resize", lazyLoadImages); //页面滚动事件 window.addEventListener("scroll", lazyLoadImages); function lazyLoadImages() { var images = document.querySelectorAll("img[data-src]"); //遍历所有的img标签 //[].forEach.call(...)是Array.prototype.forEach.call(...)简写 [].forEach.call(images, function(item) { //item是images数组对象,即是一个个img标签 if(elementInViewport(item)) { //将data-src替换src属性 item.setAttribute("src", item.getAttribute("data-src")); item.removeAttribute("data-src") } }) if(images.length == 0) { window.removeEventListener("DOMContentLoaded", lazyLoadImages); window.removeEventListener("load", lazyLoadImages); window.removeEventListener("resize", lazyLoadImages); window.removeEventListener("scroll", lazyLoadImages); } } //元素 function elementInViewport(el) { //获取DOMRect对象边框相对于浏览器的位置 var rect = el.getBoundingClientRect(); //返回DOMRect对象上下左右的位置坐标 return( rect.top >= 0 && rect.left >= 0 && rect.bottom <= (window.innerHeight || document.documentElement.clientHeight) && rect.right <= (window.innerWidth || document.documentElement.clientWidth) ); } </script> </body> </html>
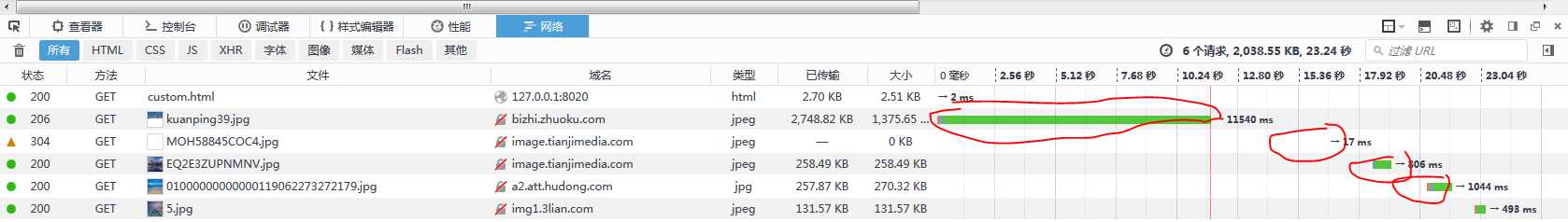
附图:

PS:此代码仅用于研究懒加载功能具体怎么实现。具体请参考LazyLoad.js插件。
总结:实际的项目中,建议使用LazyLoad.js(2.0)插件或者blazy.js插件,更好的满足项目的实际需求。
以上是关于简单实现懒加载效果的主要内容,如果未能解决你的问题,请参考以下文章