了解screen对象的常用视图属性
Posted 小火柴的蓝色理想
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了了解screen对象的常用视图属性相关的知识,希望对你有一定的参考价值。
前面的话
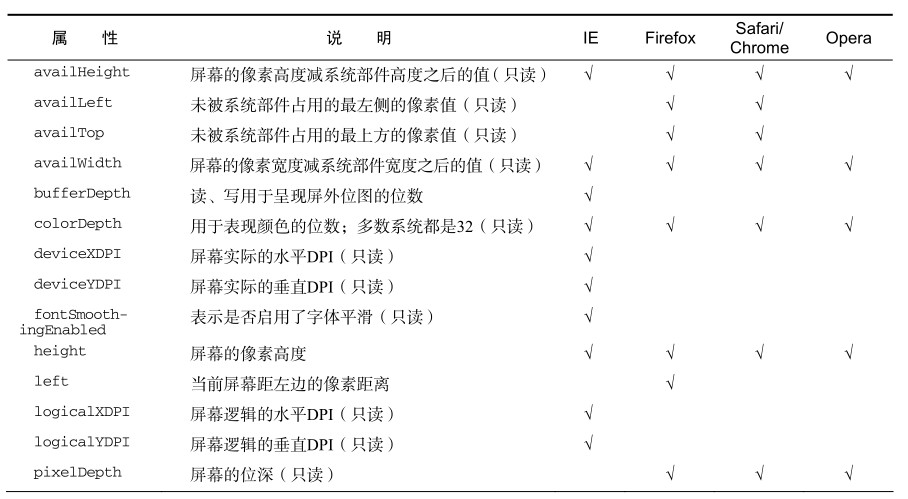
screen对象基本上只用来表明客户端的能力,其中包括浏览器窗口外部的显示器的信息,如像素高度和宽度等。每个浏览器中的screen对象都包含着各不相同的属性。本文将详细介绍screen对象的常用视图属性

width
width属性表示屏幕的像素宽度
height
height属性表示屏幕的像素高度
//chrome:1080 1920 //IE/firefox/safari:864 1536 console.log(screen.height,screen.width);
avaiWidth
availWidth属性表示显示器可用宽度,屏幕的像素宽度减去任务栏等系统部件宽度之后的值
availHeight
availHeight属性表示显示器可用高度,屏幕的像素高度减去任务栏等系统部件高度之后的值
//chrome:1030(1080-50) 1920 //IE/firefox/safari:824(864-40) 1536 console.log(screen.availHeight,screen.availWidth);
以上是关于了解screen对象的常用视图属性的主要内容,如果未能解决你的问题,请参考以下文章