iOS Cordova 加载远程界面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS Cordova 加载远程界面相关的知识,希望对你有一定的参考价值。
老大说,我们的项目要hybrid,要实现1、html能调用native;2、本地html调用本地html界面;3、能加载远程界面。。。。。
因为我的项目是已有的(以下简称 项目),所以是要在已有的项目里加上cordova,只是在加载远程界面这个搞了好久,伤~~~
配置cordova
人太懒,看这里的博客吧。或者自行搜索,网上一大把。
加载远程界面
看了好几篇博客,都不行。
。。。。。。
不行
然后我试着用$ cordova create Demo...命令创建一个demo(以下简称 demo),然后更改
@interface MainViewController : CDVViewController @end #import "MainViewController.h" @implementation MainViewController - (id)init { self = [super init]; if (self) { self.startPage = @"https://www.pgyer.com/ws9u"; } return self; } @end
run
卧槽,这个怎么可以。。。。。。。。。。。
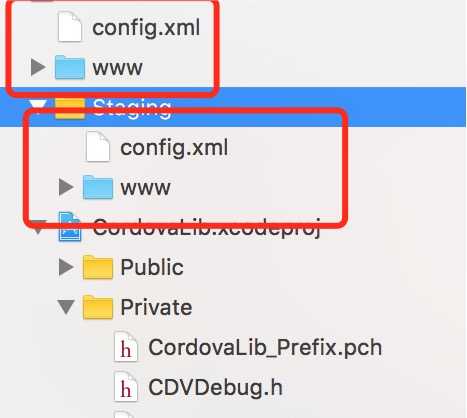
然后就开着两个项目,看了这个到那个,反正是一把辛酸泪,关键是,demo里有两个www文件,我一开始比对的是最上面那个,哪都没错,哔了狗。后后来追踪代码才追到下面那个Staging目录。@#¥%……&*(

好了,吐槽完毕,上正餐。
1、更改config.xml文件
添加以下内容:
<feature name="IntentAndNavigationFilter"> <param name="ios-package" value="CDVIntentAndNavigationFilter" /> <param name="onload" value="true" /> </feature>
这是我的完整内容:config.xml
<?xml version=‘1.0‘ encoding=‘utf-8‘?> <widget id="xidx" version="1.0.0" xmlns="http://www.w3.org/ns/widgets" xmlns:cdv="http://cordova.apache.org/ns/1.0"> <feature name="LocalStorage"> <param name="ios-package" value="CDVLocalStorage" /> </feature> <feature name="HandleOpenUrl"> <param name="ios-package" value="CDVHandleOpenURL" /> <param name="onload" value="true" /> </feature> <feature name="IntentAndNavigationFilter"> <param name="ios-package" value="CDVIntentAndNavigationFilter" /> <param name="onload" value="true" /> </feature> <feature name="GestureHandler"> <param name="ios-package" value="CDVGestureHandler" /> <param name="onload" value="true" /> </feature> <name>TEST</name> <description> A sample Apache Cordova application that responds to the deviceready event. </description> <author email="[email protected]" href="http://cordova.io"> Apache Cordova Team </author> <content src="index.html" /> <access origin="*" /> <allow-intent href="http://*/*" /> <allow-intent href="https://*/*" /> <allow-intent href="tel:*" /> <allow-intent href="sms:*" /> <allow-intent href="mailto:*" /> <allow-intent href="geo:*" /> <allow-intent href="itms:*" /> <allow-intent href="itms-apps:*" /> <feature name="HTMLPlugin"> <param name="ios-package" value="HTMLPlugin" /> </feature> </widget>
2、更改 CDVIntentAndNavigationFilter.m 文件
修改- (void)parserDidStartDocument:(NSXMLParser *)parser方法;
- (void)parserDidStartDocument:(NSXMLParser*)parser { // file: url <allow-navigations> are added by default self.allowNavigations = [[NSMutableArray alloc] initWithArray:@[ @"file://" , @"http://", @"https://", @"xxxxxschemes://"]]; // no intents are added by default self.allowIntents = [[NSMutableArray alloc] init]; }
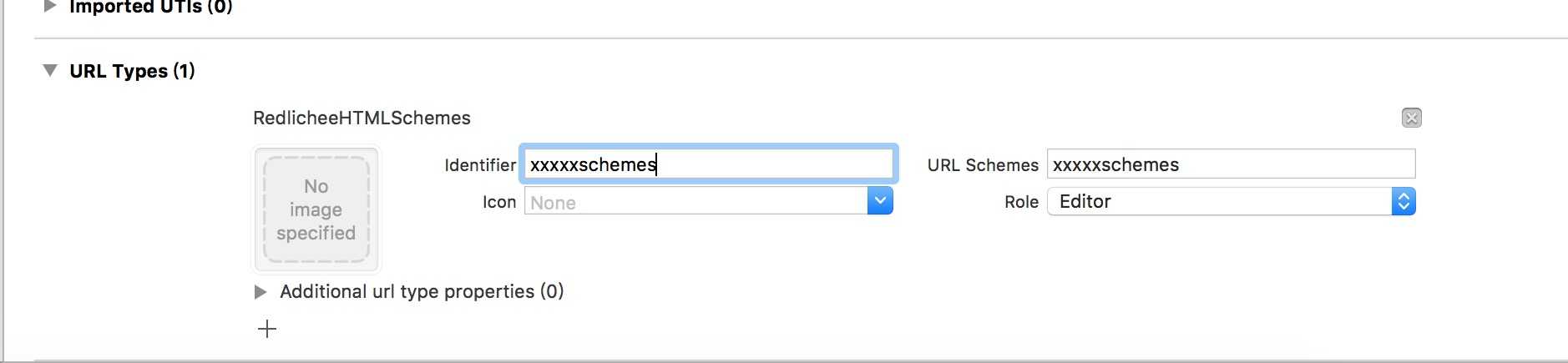
如果需要响应scheme,就加上scheme,同时别忘了在info.plist里注册scheme

效果图:

附上demo:https://github.com/xuzixian/CordovaDemo
有点乱,大家将就着看吧。
以上是关于iOS Cordova 加载远程界面的主要内容,如果未能解决你的问题,请参考以下文章