js仿qq分组折叠效果
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js仿qq分组折叠效果相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <style type="text/css"> ul { list-style-type: none; } .header { background-color: red; cursor: pointer; } .body { background-color: greenyellow; border-style: solid; border-width: 1px; } </style> <script src="../Scripts/jquery-1.8.2.js"></script> <script type="text/javascript"> $(function() { $("#qq li[name=grp]").addClass("header").click(function () { $(this).nextUntil("li[name=grp]").show("slow"); $(this).siblings("li[name=grp]").nextUntil("li[name=grp]").hide("slow"); }); $("#qq li:not([name=grp])").addClass("body"); $("#qq li:frist").click(); }); </script> </head> <body> <ul id="qq"> <li name="grp">我的好友</li> <li >张三</li><li>李四</li> <li name="grp">我的同学</li> <li>赵三</li><li>同学2</li> <li name="grp">陌生人</li> <li>陌生人1</li><li>陌生人2</li><li>陌生人3</li> </ul> </body> </html>
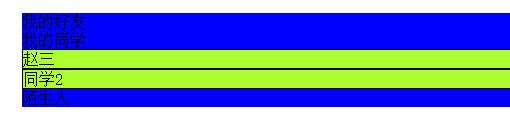
效果图:
以上是关于js仿qq分组折叠效果的主要内容,如果未能解决你的问题,请参考以下文章