个人技术博客——Angular路由
Posted langogo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了个人技术博客——Angular路由相关的知识,希望对你有一定的参考价值。
一、技术概述
Angular路由器能让你根据用户在应用中的位置向用户显示不同的组件和数据。当用户执行应用任务时,路由器可以从一个视图导航到另一个视图。比如:
- 在地址栏中输入一个 URL,导航到相应的页面。
- 点击页面上的链接,导航到新页面。
- 点击浏览器的后退和前进按钮,在浏览器的历史中前后导航。
二、技术详述

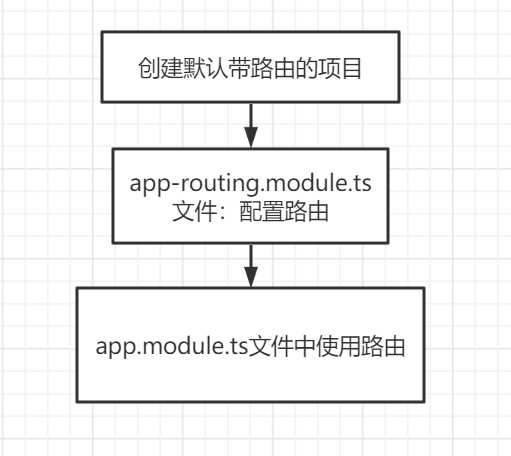
命令行创建默认带路由的项目
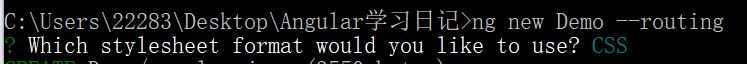
命令行到创建带路由的项目 (Demo为项目名)
ng new Demo --routing
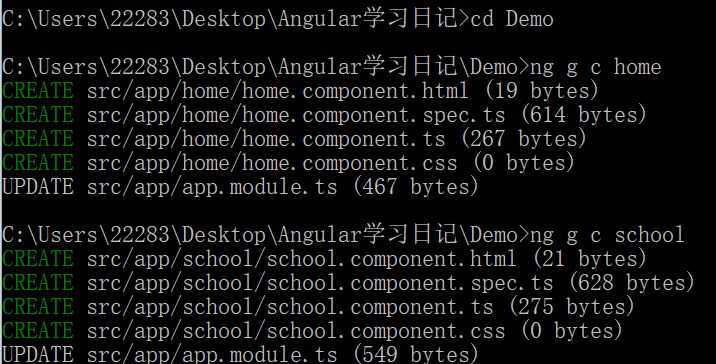
生成两个分别名为home和school的组件,项目至少要有两个组件才能从一个导航到另一个。(g:generate;c:component)
ng g c home
ng g c school


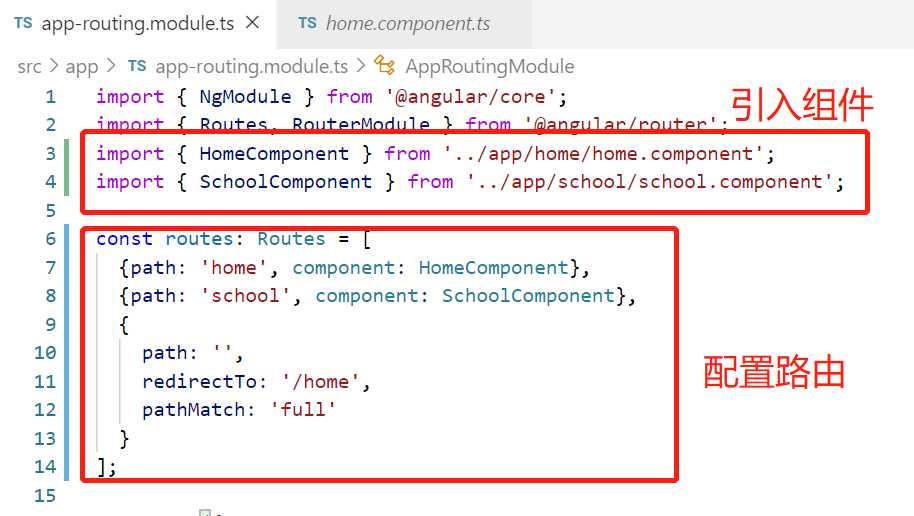
配置路由
找到app-routing.module.ts文件,因为CLI 会自动添加 Component 后缀,所以刚刚创建的组件名分别是HomeComponent与SchoolComponent。
import { HomeComponent } from ‘../app/home/home.component‘;
import { SchoolComponent } from ‘../app/school/school.component‘;
const routes: Routes = [
{path: ‘home‘, component: HomeComponent},
{path: ‘school‘, component: SchoolComponent},
{
path: ‘‘,
redirectTo: ‘/home‘,
pathMatch: ‘full‘
}
{
path: ‘**‘,
redirectTo: ‘/home‘,
pathMatch: ‘full‘
}
];
path表示要定向的路径,即显示在地址栏的内容redirectTo表示路由重定向,即要定向到的目标路由。path: ‘‘表示用户访问localhost:4200时,将重定向到localhost:4200/homepath: ‘**‘,表示任意路由,匹配不到路由的时候加载的组件或者跳转的路由。

使用路由
找到app.module.ts
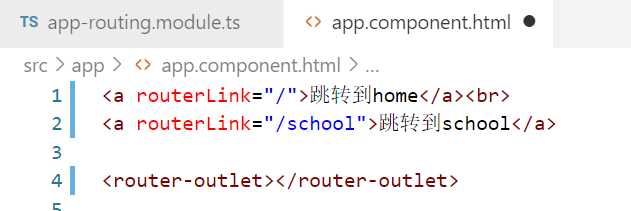
<a routerLink="/">跳转到home</a><br>
<a routerLink="/school">跳转到school</a>
<router-outlet></router-outlet>

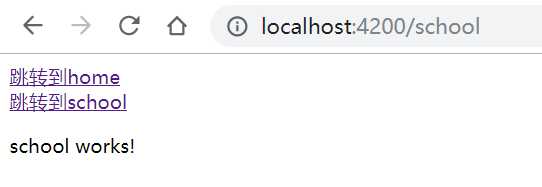
点击“跳转到school”

三、技术使用中遇到的问题和解决过程
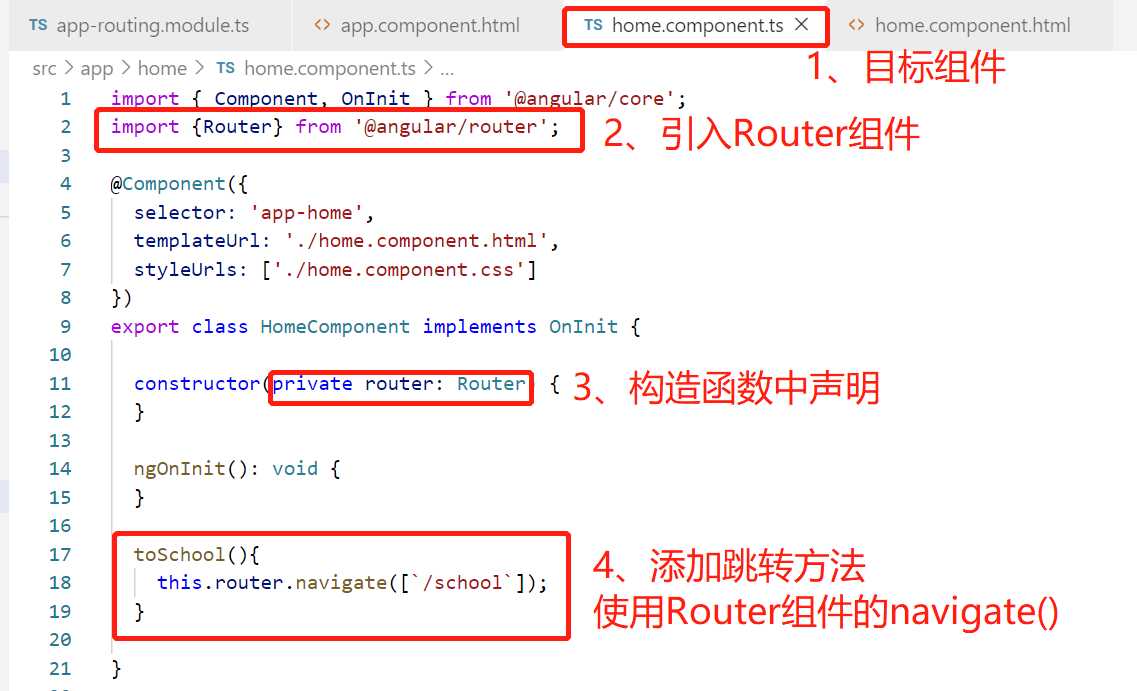
在组件中添加路由
Router:负责在运行时执行路由的对象,可以通过调用其navigate()或navigateByUrl()方法来导航到一个指定的路由。

父子路由配置
如果想配置localhost:4200/home/school路径跳转到school组件的相关页面
修改app-routing.module.ts

并在父组件的html文件中添加
<router-outlet></router-outlet>
四、总结
虽然这篇博客总结的知识较为简单,但路由配置是Angular项目构建中的重点和难点,只要理解原理,就不会觉得复杂了。
五、参考文献
推荐理由:刚开始我们组的大佬直接甩了Angular官网让我们学习,我觉得实在太枯燥并且很难懂,后来询问了组里同样负责前端的小伙伴,发现了这个宝藏视频教程。Angular基本的知识都有覆盖到,一边看视频一边打代码可能比较好理解一点!
推荐理由:官方文档,看就完了
以上是关于个人技术博客——Angular路由的主要内容,如果未能解决你的问题,请参考以下文章
如何在Angular2 rc3路由中处理来自oauth重定向url的哈希片段
从零开始一个个人博客 by asp.net core and angular(一)
重新路由到带有/用户数据 Angular 2 和 Firebase 的个人资料页面