实践课__浮动练习8
Posted 落寞回头不如华丽转身
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了实践课__浮动练习8相关的知识,希望对你有一定的参考价值。


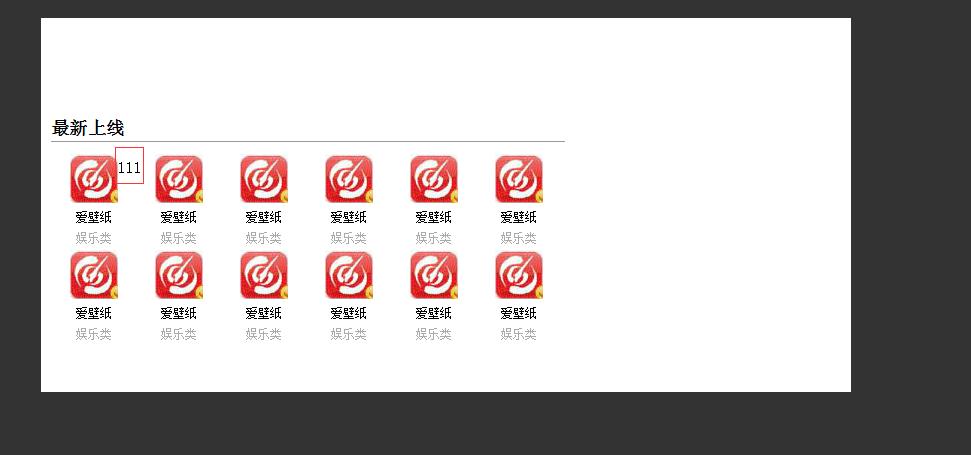
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>解决所有浏览器的兼容问题</title> 6 <style type="text/css"> 7 body{margin:0; background-color:#333;} 8 h2, ul, li, p{margin:0; padding:0;} 9 li{list-style:none;} 10 img{border:none; vertical-align:top;} 11 12 .box{width:731px; margin:30px auto; padding:97px 69px 26px 10px; background-color:white;} 13 .header{width:514px; height:26px; line-height:26px; border-bottom:1px solid #999999; font-size:12px; font-family:"宋体";} 14 .box ul{padding:6px 0 26px 1px; width:514px;} 15 .list img{width:48px; height:49px;} 16 .list li{width:48px; height:84px; float:left; padding:6px 19px 6px 18px; position:relative;} 17 .list li p{font-size:12px; text-align:center; padding-top:7px;} 18 .list li span{font-size:12px; color:#aaaaaa;} 19 .tip{position:absolute; z-index:1; right:-5px; top:10px; display:none;} 20 21 .clearfix{zoom:1;} 22 .clearfix:after{content:""; display:block; clear:both;} 23 </style> 24 </head> 25 <body> 26 <div class="box"> 27 <div class="header"> 28 <h2>最新上线</h2> 29 </div> 30 <ul id="list" class="list clearfix"> 31 <li> 32 <img src="app_icon.gif" /> 33 <p>爱壁纸<p> 34 <span>娱乐类</span> 35 <div class="tip">111</div> 36 </li> 37 <li> 38 <img src="app_icon.gif" /> 39 <p>爱壁纸<p> 40 <span>娱乐类</span> 41 <div class="tip">111</div> 42 </li> 43 <li> 44 <img src="app_icon.gif" /> 45 <p>爱壁纸<p> 46 <span>娱乐类</span> 47 <div class="tip">111</div> 48 </li> 49 <li> 50 <img src="app_icon.gif" /> 51 <p>爱壁纸<p> 52 <span>娱乐类</span> 53 <div class="tip">111</div> 54 </li> 55 <li> 56 <img src="app_icon.gif" /> 57 <p>爱壁纸<p> 58 <span>娱乐类</span> 59 <div class="tip">111</div> 60 </li> 61 <li> 62 <img src="app_icon.gif" /> 63 <p>爱壁纸<p> 64 <span>娱乐类</span> 65 <div class="tip">111</div> 66 </li> 67 <li> 68 <img src="app_icon.gif" /> 69 <p>爱壁纸<p> 70 <span>娱乐类</span> 71 <div class="tip">111</div> 72 </li> 73 <li> 74 <img src="app_icon.gif" /> 75 <p>爱壁纸<p> 76 <span>娱乐类</span> 77 <div class="tip">111</div> 78 </li> 79 <li> 80 <img src="app_icon.gif" /> 81 <p>爱壁纸<p> 82 <span>娱乐类</span> 83 <div class="tip">111</div> 84 </li> 85 <li> 86 <img src="app_icon.gif" /> 87 <p>爱壁纸<p> 88 <span>娱乐类</span> 89 <div class="tip">111</div> 90 </li> 91 <li> 92 <img src="app_icon.gif" /> 93 <p>爱壁纸<p> 94 <span>娱乐类</span> 95 <div class="tip">111</div> 96 </li> 97 <li> 98 <img src="app_icon.gif" /> 99 <p>爱壁纸<p> 100 <span>娱乐类</span> 101 <div class="tip">111</div> 102 </li> 103 </ul> 104 </div> 105 <script type="text/javascript"> 106 window.onload = function(){ 107 var oUl = document.getElementById("list"); 108 var aLi = oUl.getElementsByTagName("li"); 109 var aDiv = oUl.getElementsByTagName("div"); 110 var len = aLi.length; 111 for(var i=0; i < len; i++){ 112 aLi[i].index = i; 113 aLi[i].onmouseover = function(){ 114 aDiv[this.index].style.display = "block"; 115 }; 116 aLi[i].onmouseout = function(){ 117 aDiv[this.index].style.display = "none"; 118 }; 119 } 120 }; 121 </script> 122 </body> 123 </html>

以上是关于实践课__浮动练习8的主要内容,如果未能解决你的问题,请参考以下文章
