小白偶遇Sublime Text 3
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小白偶遇Sublime Text 3相关的知识,希望对你有一定的参考价值。
sublime text3号称神一样的编辑器,主要归功于它丰富的插件所带来的可扩展性。以前曾经抱着玩一玩的心态下载了sublime ,没有插件的sublime 很快被我扔到一边。在用过很多的编辑器后,我再次想起了那个一秒就可以编辑的软件--sublime ;
下面是配置一个神奇sublime 的的过程。
1.刚开始从官网下载最新版本,打开以后如下图,颜色高亮和代码补全已经可以使用。

2.安装插件的方式
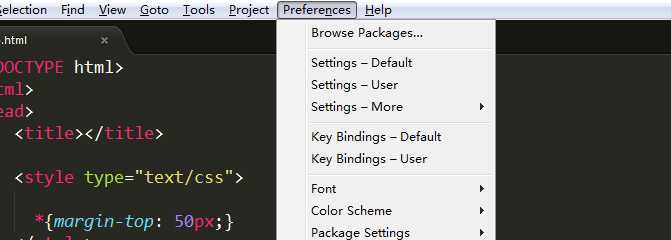
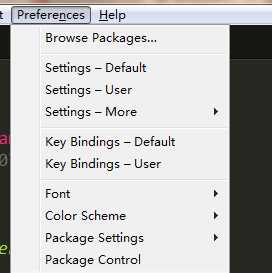
(1)直接下载安装包解压缩到Packages目录(菜单->preferences->packages) 使用package Control组件安装
(2) 使用package Control组件安装。注意:刚安装的 sublime是没有package Control这个组件的
安装package Control的步骤:按Ctrl+`调出console,,在控制台输入
import urllib.request,os; pf = ‘Package Control.sublime-package‘;
ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) );
open(os.path.join(ipp, pf), ‘wb‘).write(urllib.request.urlopen( ‘http://sublime.wbond.net/‘ + pf.replace(‘ ‘,‘%20‘)).read())

3.开始使用package Control来安装我们喜欢的插件了
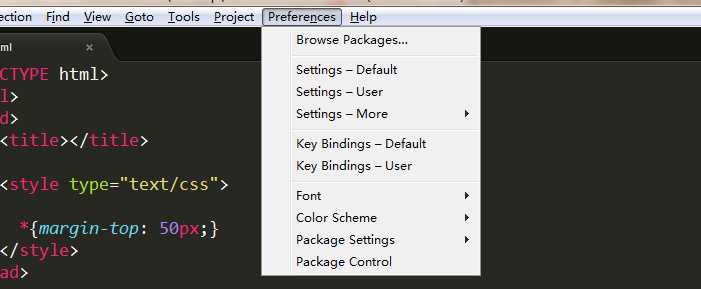
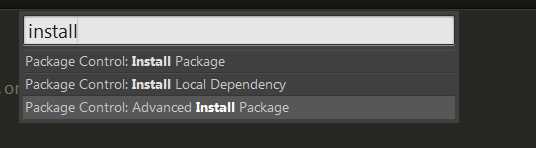
重启Sublime Text 3。如果在Perferences->package settings中看到package control这一项,则安装成功。按下Ctrl+Shift+P调出命令面板输入install ,选择第三行

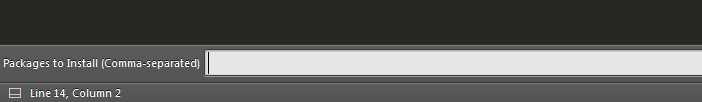
然后会在最下端看到这样的图片

在这里输入你想安装的插件,然后点击回车,这样就安装好了,你也可以确认一下,
 点击Browse Package,看看文件夹里是否含有你刚刚安装的插件
点击Browse Package,看看文件夹里是否含有你刚刚安装的插件
4.好的插件会慢慢更新,我也在不断尝试...
以上是关于小白偶遇Sublime Text 3的主要内容,如果未能解决你的问题,请参考以下文章
sublime text 3 添加 javascript 代码片段 ( snippet )