实践课__浮动练习7
Posted 落寞回头不如华丽转身
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了实践课__浮动练习7相关的知识,希望对你有一定的参考价值。


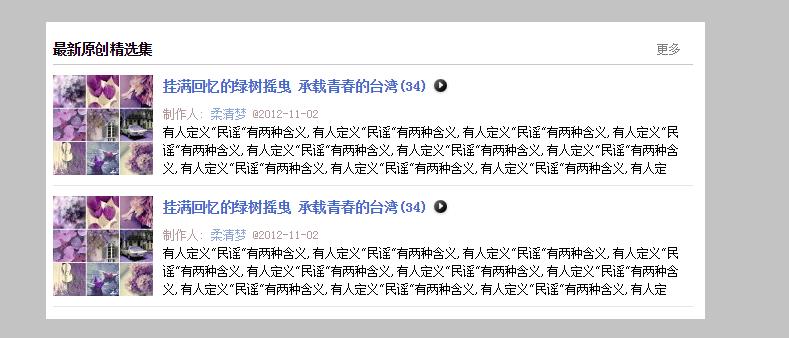
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>虾米</title> 6 <style type="text/css"> 7 body{background-color:#c3c3c3;} 8 body, h2{margin:0; padding:0;} 9 ul, li, p{margin:0; padding:0;} 10 li{list-style:none;} 11 img{border:none; vertical-align:top;} 12 a{text-decoration:none;} 13 14 .box{width:640px; height:273px; background-color:#fff; margin:30px auto; padding:12px 12px 12px 7px;} 15 .header{width:640px; height:30px; border-bottom:1px solid #c7c7c7;} 16 .header h2{font-size:14px; line-height:30px; font-family:"宋体"; display:inline-block; float:left;} 17 .header span{font-size:12px; color:#7e7e7e; float:right; line-height:30px; margin-right:12px;} 18 .list li{width:640px; height:100px; border-bottom:1px solid #e5e5e5; padding:10px 0;} 19 .list li img{width:100px; height:100px; padding-right:10px; float:left;} 20 .desc{display:inline-block; width:530px; float:left; overflow:hidden; height:100px;} 21 22 .desctitle{height:22px;} 23 .desc .desctitle h2{font-size:14px; color:#3f6acc; line-height:22px; display:inline-block; float:left;} 24 .desc .desctitle img{width:17px; height:15px; float:left; padding:4px 0 0 5px;} 25 26 .desc p{font-size:12px; color:#b29999; padding-top:10px;} 27 .desc p .active{color:#8ca6d7;} 28 .desc span{font-size:12px;} 29 30 .clearfix{zoom:1;} 31 .clearfix:after{content:""; display:block; clear:both;} 32 </style> 33 </head> 34 <body> 35 <div class="box"> 36 <div class="header"> 37 <h2>最新原创精选集</h2> 38 <span>更多</span> 39 </div> 40 <ul class="list"> 41 <li> 42 <img src="title_pic.gif" /> 43 <div class="desc clearfix"> 44 <div class="desctitle clearfix"> 45 <a href="#"><h2>挂满回忆的绿树摇曳 承载青春的台湾(34)</h2> <img src="title_play.gif"/></a> 46 </div> 47 <p>制作人: <span class="active">柔清梦</span> @2012-11-02</p> 48 <span>有人定义"民谣"有两种含义,有人定义"民谣"有两种含义,有人定义"民谣"有两种含义,有人定义"民谣"有两种含义,有人定义"民谣"有两种含义,有人定义"民谣"有两种含义,有人定义"民谣"有两种含义,有人定义"民谣"有两种含义,有人定义"民谣"有两种含义,有人定义"民谣"有两种含义,有人定义"民谣"有两种含义,有人定义"民谣"有两种含义,有人定义"民谣"有两种含义,</span> 49 </div> 50 </li> 51 <li> 52 <img src="title_pic.gif" /> 53 <div class="desc clearfix"> 54 <div class="desctitle clearfix"> 55 <a href="#"><h2>挂满回忆的绿树摇曳 承载青春的台湾(34)</h2> <img src="title_play.gif"/></a> 56 </div> 57 <p>制作人: <span class="active">柔清梦</span> @2012-11-02</p> 58 <span>有人定义"民谣"有两种含义,有人定义"民谣"有两种含义,有人定义"民谣"有两种含义,有人定义"民谣"有两种含义,有人定义"民谣"有两种含义,有人定义"民谣"有两种含义,有人定义"民谣"有两种含义,有人定义"民谣"有两种含义,有人定义"民谣"有两种含义,有人定义"民谣"有两种含义,有人定义"民谣"有两种含义,有人定义"民谣"有两种含义,有人定义"民谣"有两种含义,</span> 59 </div> 60 </li> 61 </ul> 62 </div> 63 </body> 64 </html>


以上是关于实践课__浮动练习7的主要内容,如果未能解决你的问题,请参考以下文章
