ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室 之 自定义系统消息和总结
Posted 丶Pz
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室 之 自定义系统消息和总结相关的知识,希望对你有一定的参考价值。
前言
本篇主要讲解一个东西,就是我们自定义系统消息。效果如下:


首先我们要做的准备工作就是改写 layim 的消息模板,如果不改的话就成为某个用户发送的消息了,那么体验就稍微差一些。找到模板我们看一下。

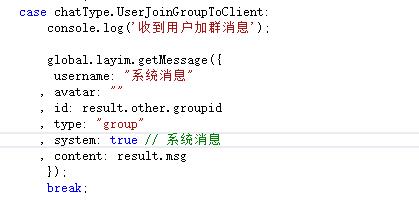
注意,红框部分是我更改后的,简单读一下可以看出来,我只是给聊天消息加了个参数 system,如果有这个参数,那么我们直接给加一个div就可以了,否则还是显示用户名,消息内容等信息。同样,我们前端调用layim 的getMessage接口,加一个system参数即可。

之前加群加好友流程在第五篇已经介绍,今天相当于加一个小业务,我们用QQ都知道,群主或者管理员审核通过之后,群里会有通知 xxx加入群。我们现在少这么一个逻辑,找到代码部分加上即可。

之前的推送已经讲过很多了,这里不再赘述,只要前端在多注意一些细节处理就可以了。比如在线用户怎么处理,非在线用户怎么处理,系统消息是否要保存等等。
总结
本篇比较短一些,确实是没啥内容了,再讲就是更多的业务了,没有什么意义。
项目从创建到现在快接近一个月了,自己通过研究学习了不少东西。再次感谢园友的支持。
技术总结:
1.SignalR中的ConnectionId每次刷新之后都会变动,我们可以通过重写IUserIdProvider的GetUserId方法来实现使用自己系统内的用户ID发送消息。
2.Layim代码中,通过layim-event绑定事件,通过 prototype 对外公开方法接口
3.在所有的客户端接收消息中,我只定义了receiveMessage方法,而通过接收到的统一格式的消息体来进行不同业务的处理。
4.正如我提到过很多次的,只要消息推送稳定,客户端能够随便定义和处理自己的业务逻辑,所以重中之重就是保证SignalR消息推送的稳定性,所以后台的架构设计,消息缓存,异步处理等。(本菜还处在理论阶段。。。)。
5.系列博客地址,请移步:
ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室 实战系列(不断更新中)
GitHub地址:https://github.com/fanpan26/LayIM_NetClient
交流群:145322742
以上是关于ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室 之 自定义系统消息和总结的主要内容,如果未能解决你的问题,请参考以下文章
ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室 代码重构使用反射工厂解耦
ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(十四)之漏掉的客服消息
ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室 之 用 Redis 实现用户在线离线状态消息处理
ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室 之 用 Redis 实现用户在线离线状态消息处理