关于Jquery操作input file的问题
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于Jquery操作input file的问题相关的知识,希望对你有一定的参考价值。


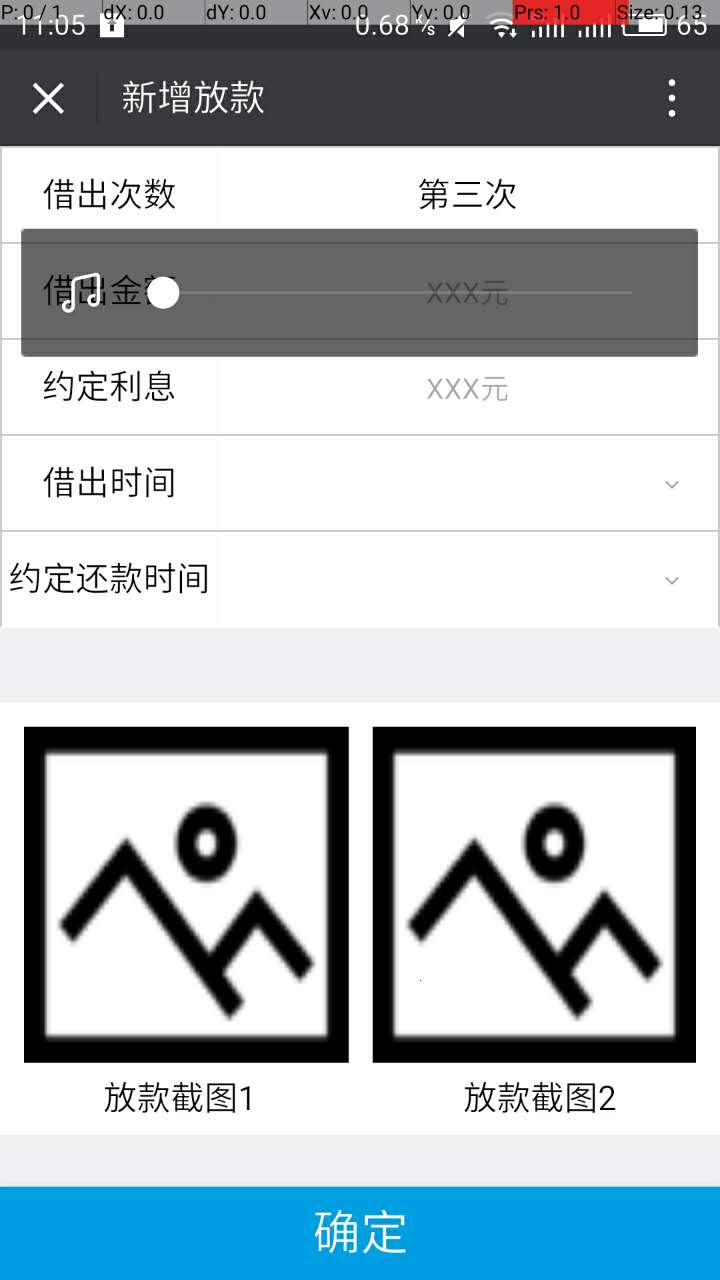
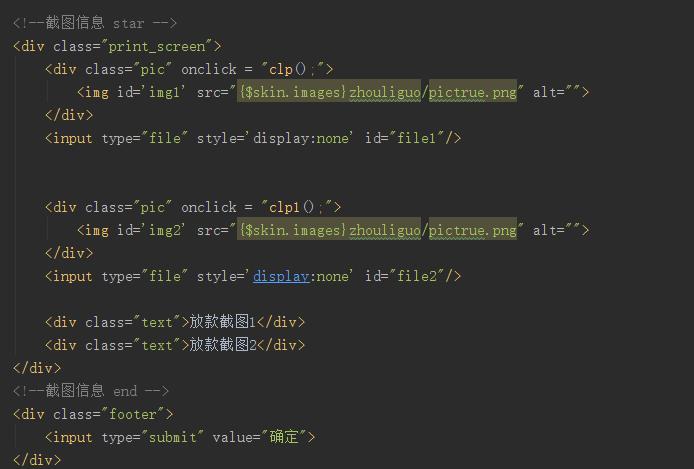
////////////////////////////////////////////////////////////////////////////////////// js 实现点击div 触发input file 将图片显示在div中 ///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
<script>
function clp(){
return $(\'#file1\').click();
}
function clp1(){
return $(\'#file2\').click();
}
$("#file1").change(function(){
var objUrl = getObjectURL(this.files[0]) ;
if (objUrl) {
$("#img1").attr("src", objUrl) ;
}
}) ;
$("#file2").change(function () {
var objUrl = getObjectURL(this.files[0]);
if (objUrl) {
$("#img2").attr("src", objUrl);
}
});
//建立一個可存取到該file的url
function getObjectURL(file) {
var url = null ;
if (window.createObjectURL!=undefined) { // basic
url = window.createObjectURL(file) ;
} else if (window.URL!=undefined) { // mozilla(firefox)
url = window.URL.createObjectURL(file) ;
} else if (window.webkitURL!=undefined) { // webkit or chrome
url = window.webkitURL.createObjectURL(file) ;
}
return url ;
}
</script>
以上是关于关于Jquery操作input file的问题的主要内容,如果未能解决你的问题,请参考以下文章
用jQuery重置用于文件上传的input (type="file")
在 jquery submitHandler 中从 input=file 传递值 [重复]