Python自动化运维之20HTML
Posted Python自动化运维之路
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python自动化运维之20HTML相关的知识,希望对你有一定的参考价值。
一、html相关概念
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记)。相当于定义统一的一套规则,大家都来遵守他,这样就可以让浏览器根据标记语言的规则去解释它。浏览器负责将标签翻译成用户“看得懂”的格式,呈现给用户!(例:django模版引擎)
什么是标签:
- 是由一对尖括号包裹的单词构成 例如: <html> *所有标签中的单词不可能以数字开头.
- 标签不区分大小写.<html> 和 <HTML>. 推荐使用小写.
- 标签分为两部分: 开始标签<a> 和 结束标签</a>. 两个标签之间的部分 我们叫做标签体.
- 有些标签功能比较简单.使用一个标签即可.这种标签叫做自闭和标签.例如: <br/> <hr/> <img /><input/>
- 标签可以嵌套.但是不能交叉嵌套.
标签的属性:
- 通常是以键值对形式出现的. 例如 name="alex"
- 属性只能出现在开始标签 或 自闭和标签中.
- 属性名字全部小写. *属性值必须使用双引号或单引号包裹 例如 name="alex"
- 如果属性值和属性名完全一样.直接写属性名即可. 例如 readonly
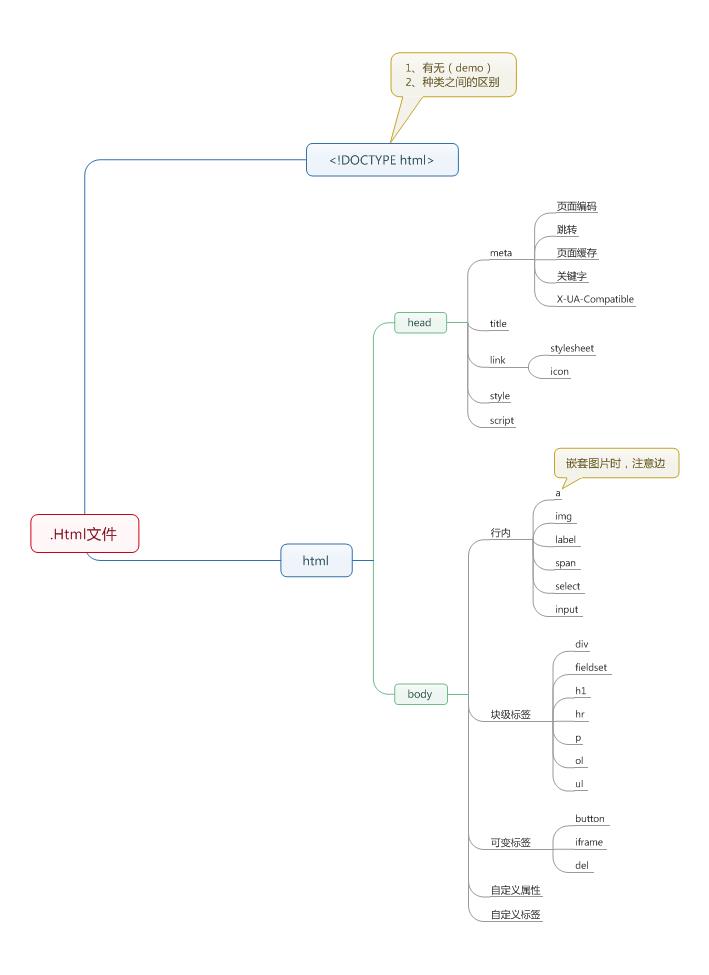
下面来看一下html文档树:

二、html标签
1、HTML分类:
块级标签和内联标签:
块级标签:<p><h1><table><ol><ul><form><div>
内联标签:<a><input><img><sub><sup><textarea><span>
block(块)元素的特点:
① 总是在新行上开始;
② 高度,行高以及外边距和内边距都可控制;
③ 宽度缺省是它的容器的100%,除非设定一个宽度。
④ 它可以容纳内联元素和其他块元素
inline元素的特点:
① 和其他元素都在一行上;
② 高,行高及外边距和内边距不可改变;
③ 宽度就是它的文字或图片的宽度,不可改变
④ 内联元素只能容纳文本或者其他内联元素
对行内元素,需要注意如下:
设置宽度width 无效。
设置高度height 无效,可以通过line-height来设置。
设置margin 只有左右margin有效,上下无效。
设置padding 只有左右padding有效,上下则无效。注意元素范围是增大了,但是对元素周围的内容是没影响的。
2、字符实体
比如我们想在网页上面显示一个“<”小于符号,但是“<”在HTML中是文档标记的开始语言,如果我们直接使用“<”会出差错,所以我们就会一些实体名称来代替!
显示结果----------描述----------实体名称----------实体编号 ---------------------空格---------- ---------- <--------------------小于号---------- <---------- < >--------------------大于号---------- >---------- > &--------------------和号---------- &---------- & "--------------------引号---------- " ---------- " \'--------------------撇号---------- \' (IE不支持)---------- \' ¢--------------------分---------- ¢---------- ¢ £--------------------镑---------- £---------- £ ¥--------------------日圆---------- ¥---------- ¥ €--------------------欧元---------- €---------- € §--------------------小节---------- §---------- § ©--------------------版权----------©---------- © ®--------------------注册商标---------- ®---------- ® ™--------------------商标---------- ™---------- ™ ×--------------------乘号---------- ×---------- × ÷--------------------除号---------- ÷---------- ÷
3、<head>标签
<head> 标签用于定义文档的头部,它是所有头部元素的容器。<head> 中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。<title> 定义文档的标题,它是 head 部分中唯一必需的元素。
下面这些标签可用在 head 部分:<base>, <link>, <meta>, <script>, <style>, 以及 <title>。
<head>
<meta charset="UTF-8">
<meta name="keywords" content="搜索引擎根据这里面的东西">
<meta name="description" content="网页的描述信息">
<meta http-equiv="Refresh" content="2;"> # 每2秒中刷新以下网页
<meta http-equiv="Refresh" content="2;URL=https://www.baidu.com"> # 2秒后重定向到某网站
<title>web</title> # 网页的窗口标题
<link rel="shortcut icon" href="http://www.jd.com/favicon.ico"> # 网页图标
<link rel="stylesheet" href="mycss.css"> # 外部css文件
<script type="text/javascript" src="http://www.googletagservices.com/tag/js/gpt.js"></script> # 引用js文件
</head>
4、<a>超链接标签
<a href="" target="打开方式" name="页面锚点名称" >链接文字或者图片</a>
href:链接的地址,链接的地址可以是一个网页,也可以是一个视频、图片、音乐等等
target:(1) _blank在一个新的窗口中打开链接
(2) _seif(默认值)在当前窗口中打开链接
(3) _parent在父窗口中打开页面(框架中使用较多)
(4) _top在顶层窗口中打开文件(框架中使用较多)
示例1:
<a href="http://baidu.com" target="_blank">百度</a>
示例2:锚点
<body>
<!--寻找页面中id=i1的标签,将其标签显示在页面顶部-->
<a href="#i1">第一章</a>
<a href="#i2">第二章</a>
<!--id每一个标签的id属性值不允许重复;id属性可以不写-->
<div id="i1" style="height: 800px";>第一章内容</div>
<div id="i2" style="height: 500px";>第二章内容</div>
</body>
5、<img>图像标签
<img src="路径/文件名.图片格式" width="属性值" height="属性值" border="属性值" alt="属性值">
src属性:指定我们要加载的图片的路径和图片的名称以及图片格式
width属性:指定图片的宽度,单位px、em、cm、mm
height属性:指定图片的高度,单位px、em、cm、mm
border属性:指定图标的边框宽度,单位px、em、cm、mm
alt属性:(1)作用一:当网页上的图片被加载完成后,鼠标移动到上面去,会显示这个图片指定的属性文字
(2)作用二:如果图像没有下载或者加载失败,会用文字来代替图像显示
(3)作用三: 搜索引擎可以通过这个属性的文字来抓取图片
6、格式标签:<hn><div><span><p><br/><hr/><li><ul><ol><dl><dt><dd><center><pre>
<hn>: 标题标记,共有6个级别,n的范围1~6,不同级别对应显示大小不同的标题,h1最大,h6最小
<div>: 块级标签,分区显示标记,也称之为层标记,常用来编排一大段的HTML段落,也可以用于格式化表,和<p>很相似
<span>: 内联标签,字符占多少标签就占多少
<p>: 换段落标记,由于多个空格和回车在HTML中会被等效为一个空格,所以HTML中要换段落就要用<p>,<p>段落中也可以包含<p>段落!
<br/>: 强制换行标记,让后面的文字、图片、表格等等,显示在下一行
<hr/>: 水平分割线标记,段落之间的分割线
<li>: 列表项目标记,每一个列表使用一个<li>标记
<ul>: 无序列表标记,<ul>声明这个列表没有序号
<ol>: 有序列表标记,可以显示特定的一些顺序
(1)格式:
<ol type="符号类型">
<li type="符号类型"></li>
<li type="符号类型"></li>
</ol>
(2)有序列表的type属性值:
阿拉伯数字1.2.3等等,默认type属性值
大小字母A、B、C等等
小写字母a、b、c等等
大写罗马数字Ⅰ、Ⅱ、Ⅲ、Ⅳ等等
小写罗马数字ⅰ、ⅱ、ⅲ、ⅳ等等
<dl><dt><dd>: 定义型列表,对列表条目进行简短的说明
(1)格式:
<dl>
<dt>软件说明:</dt>
<dd>简单介绍软件的功能及基本应用</dd>
<dt>软件界面</dt>
<dd>用于选择软件的外观</dd>
</dl>
<center>: 居中对齐标记,让段落或者是文字相对于父标记居中显示
<pre>: 预格式化标记,保留预先编排好的格式
7、表单设计:<form><input><textarea><select>
<form>
基本格式:
<form action="服务器端地址(接受表单内容的地址)" name="表单名称" method="post|get">...</form>
常用属性:
(1)action: 表单数据的处理程序的URL地址,如果为空则使用当前文档的URL地址,如果表单中不需要使用action属性也要指定其属性为”no“
(2)method: 传送数据的方式,分为post和get两种方式
get: get方式提交时,会将表单的内容附加在URL地址的后面,所以限制了提交的内容的长度,不超过8192个字符,且不具备保密性
post: post方式提交时,将表单中的数据一并包含在表单主体中,一起传送到服务器中处理,没有数据大小限制
(3)name: 表单名称
(4)enctype: 设置表单的资料的编码方式,用于input标签type=\'file\'时使用
<input>
(1)文本密码文件邮箱:
<input type="" name="" value="" size="" maxlength="" placeholder="" />
type: text当type="text"时,<input>表示一个文本输入域
password当type="password"时,<input>表示一个密码输入域
file当type="file"时,上传文件form enctype="multipart/form"
email当type="email",<input>表示一个邮箱输入域
name: 定义input名称
value: 默认输入的值
size: 定义输入框框的长度
maxlength:输入框最大允许输入的字符长度
placeholder:输入框的提示信息
(2)单选框和复选框,互斥时需要设置name等于同一个名字
当<input type="radio">时,为单选按钮
当<input type="checkbox">时,为复选框
单选框和复选框都可以使用”cheked“属性来设置默认选中项
(3)提交、重置、普通按钮
当<input type="submit">时,为提交按钮
当<input type="button">时,为普通按钮
当<input type="reset">时,为重置按钮
(4)隐藏域
当<input type="hidden">时,为隐藏表单域
<textarea>
基本格式:
<textarea name="name" rows="value" cols="value" value="value"> ... ... <textarea>
rows和cols:分别用来指定,显示的行数和列数,单位是字符个数
name: select的名称
value: 是默认值
<select>
基本格式:
<select name="" size="value" multiple>
<optgroup label="南方"/>
<option value="value" selected>选项1</option>
<optgroup label="北方"/>
<option value="value">选项2</option>
<option value="value">选项3</option>
</select>
select属性:
multiple:multiple属性不用赋值,其作用是,表示用可以多选的下来列表,如果没有这个属性就只能单选
size:设置列表的高度
name:定义这个列表的名称
optgroup属性:
label: 分组的名字
option属性:
value: 给选项赋值,指定传送到服务器上面的值
selected: 指定默认的选项

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>input标签系列</title> </head> <body> <!--要提交的内容放置在form标签中--> <form> <div style="border: 1px solid red;"> <p>用户名:<input type="text" /></p> <p>密码: <input type="password"/></p> <p>邮箱: <input type="email"/></p> <p>文件:<input type="file"/></p> <p>性别(单选框) <!--默认单选框和复选框一样可以多选,定义name属性值一样就不会多选--> <br/>男<input type="radio" name="ee"/> <br/>女<input type="radio" name="ee"/> </p> <p>爱好(复选框): <br/>国产<input type="checkbox"/> <br/>日本<input type="checkbox"/> <br/>欧美<input type="checkbox"/> <br/>朝鲜<input type="checkbox"/> <br/>韩国<input type="checkbox"/> <br/>动物<input type="checkbox"/> </p> <input type="submit" value="submit提交表单"/> <input type="button" value="button普通按钮"/> <input type="reset" value="reset重置表单"/> <hr/> <!--select标签--> <p>城市(下拉框一): <select> <option>福建</option> <option>广东</option> <option>北京</option> <option>上海</option> </select> </p> <p>城市(下拉框二): <select multiple size="2"> <option>福建</option> <option>广东</option> <option>北京</option> <option>上海</option> </select> </p> <p>城市(下拉框三): <select> <optgroup label="南方"/> <option>福建</option> <option>广东</option> <optgroup label="北方"/> <option>北京</option> <option>上海</option> </select> </p> <hr/> <!--textarea标签--> <p>备注(textarea):<textarea></textarea></p> </div> </form> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>form提交数据</title> </head> <body> <form action="http://192.168.1.21:8000/index/" method="post" enctype="multipart/form-data"> <input type="text" name="username"/> <input type="password" name="passwd"/> <hr/> <p>radio单选框上传数据定义name,value: 男<input type="radio" name="gender" value="1"/> 女<input type="radio" name="gender" value="2"/> </p> <p>checkbox复选框上传数据定义name,value: 篮球<input type="checkbox" name="favor" value="1"/> 足球<input type="checkbox" name="favor" value="2"/> 手球<input type="checkbox" name="favor" value="3"/> </p> <hr/> <p>文件file定义name,form表单需要加上enctype="multipart/form-data": <input type="file" name="wenjian"/> </p> <hr/> <p>select标签上传定义name,value: <select name="city"> <option value="1">上海</option> <option value="2">北京</option> <option value="3">深圳</option> </select> </p> </form> </body> </html>
8、表格设计:<table>
<table>
基本格式:
<body>
<table 属性1="属性值1" 属性2="属性值2" ... ... >
<caption 属性值1="属性值1">
<tr>
<th colspan="2">标题一</th>
<th>标题二</th>
<th>标题三</th>
<!--<th>标题四</th>-->
</tr>
<tr>
<td>内容一</td>
<td rowspan="2">内容二</td>
<td>内容三</td>
<td>内容四</td>
</tr>
<tr>
<td>内容一</td>
<!--<td>内容二</td>-->
<td>内容三</td>
<td>内容四</td>
</tr>
</caption>
</table>
</body>

9、文本标签:<font><b><i><sub><sup><tt><cite><em><strong><small><big><u>基本不用,会使用css来操作
<font>: 字体设置标记,设置字体的格式,三个常用属性
(1)size(字体大小):<font size="14px">
(2)color(颜色):<font color="red">
(3)face(字体):<font face="微软雅黑">
<b>: 粗字体标记
<i>: 斜字体标记
<sub>: 文字下标字体标记
<sup>: 文字上标字体标记
<tt>: 打印机字体标记
<cite>: 引用方式的字体,通常是斜体
<em>: 表示强调,通常显示为斜体字
<strong>: 表示强调,通常显示为粗体字
<small>: 小型字体标记
<big>: 大型字体标记
<u>: 下划线字体标记
以上是关于Python自动化运维之20HTML的主要内容,如果未能解决你的问题,请参考以下文章
