MVC下判断PC和移动端
Posted 12不懂三
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MVC下判断PC和移动端相关的知识,希望对你有一定的参考价值。
MVC下的PC端和移动端,其实没区别,写法都一样,只是有两点才改变了它们
第一点:就是单击这个页面任何地方的时候判断是移动端还是客户端:
第二点:新建手机端区域Areas(简单来说:Areas就相当于小的一个运行机制也有控制器-视图-和路由地址),Moble(手机端存放的地方)
:MVC运行的机制简单来说就是- 控制器-主页面-是否模板页-返回单击的页面
:关键点就在这个模板页里面(_layout)以及自带的js,
:当我们运行到了(_layout)这里的时候就要判断是否为PC还是手机端,别问我为什么要在模板页里面判断 看懂这句话
看懂这句话
:直接贴图
请放在<head></head>里面

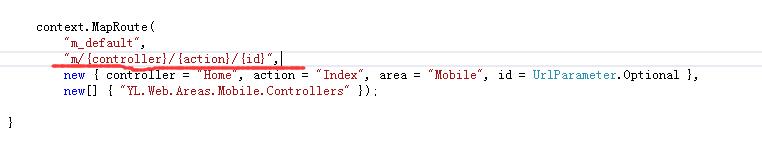
 手机端路由地址
手机端路由地址
 客户端路由地址
客户端路由地址
这里就又有一个疑问了:这个路由我是怎么判断的, 怎么来判断的
window.location = "/m/"; 这一句是重点,如果当前是手机端就在路由地址上,以M打头
那这个m是怎么来定义的呢

图中红线就是运行到了手机端的地址,看到了哪个m吗,就是这样
图中如果不出意外会出一个错误:那就是在项目下新建区域和项目中的路由地址发生重名怎么办
http://www.cnblogs.com/LZXX/p/5828573.html 这里我说明了情况

补充:关于分辨率大小,这里还一个问题:那就是pc转手机大小不一致
最简单的就是在页面加:<meta name="viewport" content="initial-scale=1, maximum-scale=1"> 放在里面<head></head>
以上是关于MVC下判断PC和移动端的主要内容,如果未能解决你的问题,请参考以下文章