3种方式教你轻松创建webapp
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了3种方式教你轻松创建webapp相关的知识,希望对你有一定的参考价值。
移动开发行业发展迅速,为迎合用户的需求,大多数传统互联网公司在主导web网站的同时还需兼顾移动开发方向。在已有PC端网站的基础上,考虑到人力、成本和技术、开发周期等因素,许多公司会选择开发快速、维护便捷且成本更低的webapp 。
AppCan与webapp
移动云平台AppCan在为开发者提供简单高效的Hybrid混合模式App开发服务的同时,也兼备了webapp 开发模式,且在分辨率适配方面,已经支持大部分主流机型。
如果你的apk存在适配问题,请先检查下:
1.3.0在线打包(IDE本地打包的引擎不能保证版本最新);
2.保证启动图按照要求的分辨率上传;
3.网页中增加标准属性:
<metaname="viewport" content="target-densitydpi=device-dpi,width=device-width, initial-scale=1, user-scalable=no, minimum-scale=1.0,maximum-scale=1.0">
4.注释掉自己写的修改分辨率的代码;
5.创建一个新项目,使用官方提供的模版打包,解压后对比一下关于适配的代码。
下面为大家介绍如何在AppCan平台创建webapp的3种方式:
1.在线自动创建webapp
注册AppCan开发帐号,创建一个项目,选择webapp通道,在网址一栏中输入需要生成webapp的web网址,配置app相关选项,从启动icon、启动图、状态栏到插件选择、证书选择等,最后点击生成安装包,即可下载安装(支持安卓&ios平台)。
注意事项:
(1) Web网址填写要按照规范加上http协议,且不支持二级目录。
(2) 此方式符合一个网址可创建一个项目app标准,一旦创建不可修改。
(3) 安装生成的webapp,需要用户在有网的情况下才能正常浏览,否则提示页面无连接。
2.配置config.xml文件为web网址
在线创建一个项目,选择Hybird模式,然后打开IDE本地开发工具,使用在线同步项目功能,具体参考使用文档《IDE开发流程之同步AppCan项目》:
http://newdocx.appcan.cn/newdocx/docx?type=1480_1234
选择刚创建的hybrid项目,同步到本地IDE,提示签出代码成功后,说明你操作基本正常。
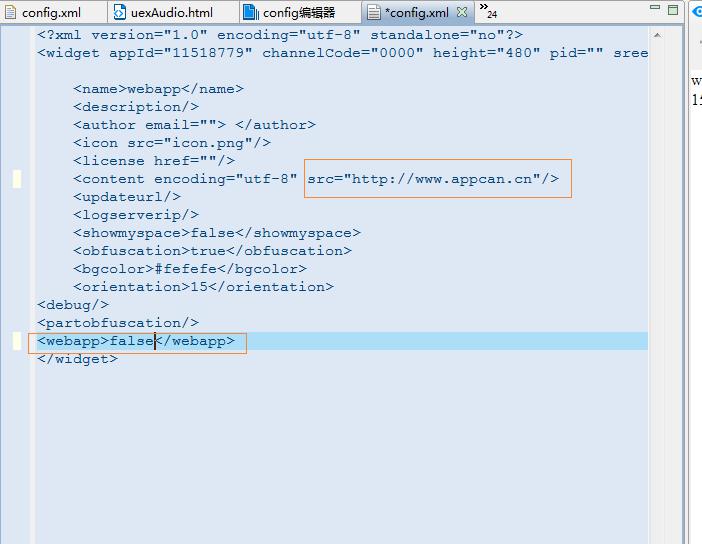
打开config.xml文件可以编辑,这里有2处涉及到webapp配置:
NO.1:起始页替换成你的web网址,代表你生成的App打开的是你的web网址
NO.2:<webapp>false</webapp> 此选项可以配置true 和 false ,true代表生成的App启动不带loading进度条,false代表代表生成的App启动带loading进度条。
如图:

3.使用Hybird模式代码创建webapp
具体参考文档《创建一个AppCan应用》,这里不做过多陈述:
http://newdocx.appcan.cn/newdocx/docx?type=1353_1291,
打开IDE,在起始页修改代码:
appcan.ready(function() {
var titHeight = $(’#header’).offset().height;
appcan.frame.open("content","http://www.appcan.cn”,0,titHeight); window.onorientationchange = window.onresize = function() {
appcan.resizePopoverByEle("content", 0, $("#header").offset().height);
}
}
以上代码中,appcan.frame.open("content","http://www.appcan.cn”,0,titHeight);
第二个参数url为窗口要加载的页面的网页地址。
配置config.xml文件:
添加 <webapp>false</webapp> ,此选项可以配置true 和 false,同方法2中说明。
最后几点需要注意:
(1)以上webapp都是需要确保适配移动端的,如何适配在AppCan论坛中有很多开发者分享的教程,这里不再叙述;
(2)AppCan封装的基础框架已经适配移动端,采用上述描述的方法3即可。
(3)使用AppCan平台开发,都支持调用AppCan原生功能插件,前提是你的web网址中有调用集成的AppCan原生插件接口,可参考各插件文档配置。
以上3种方法供各位参考。为进一步提高用户体验,建议使用AppCan混合模式开发移动App,同样简单高效,大大降低开发成本。
以上是关于3种方式教你轻松创建webapp的主要内容,如果未能解决你的问题,请参考以下文章
使用python wordcloud库实现词云,教你两招轻松搞定
chatGPT教你设计模式[3] ——创建型模式(单例模式建造者模式和原型模式)