web2py--------------用web2py写 django的例子 --------建立一个投票应用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web2py--------------用web2py写 django的例子 --------建立一个投票应用相关的知识,希望对你有一定的参考价值。
按照上一篇我们新建一个名为 polls 的app
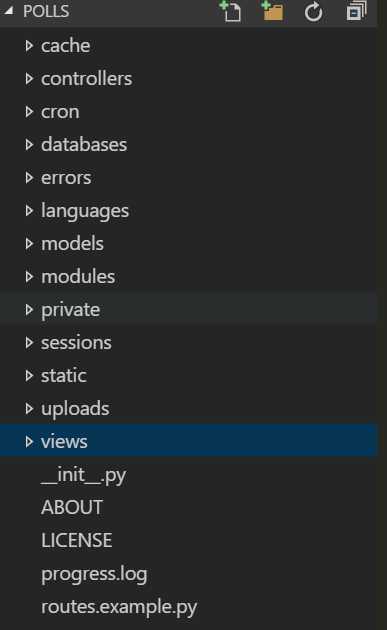
然后文件结构如下

然后web2py 会自动向里边添加一些代码。
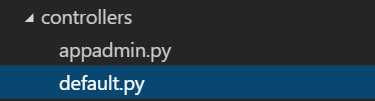
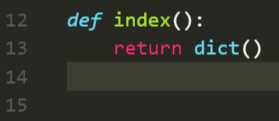
我们需要剔除一些,如这个 controllers ,defualt.py 的index 方法;


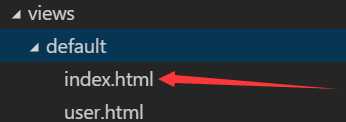
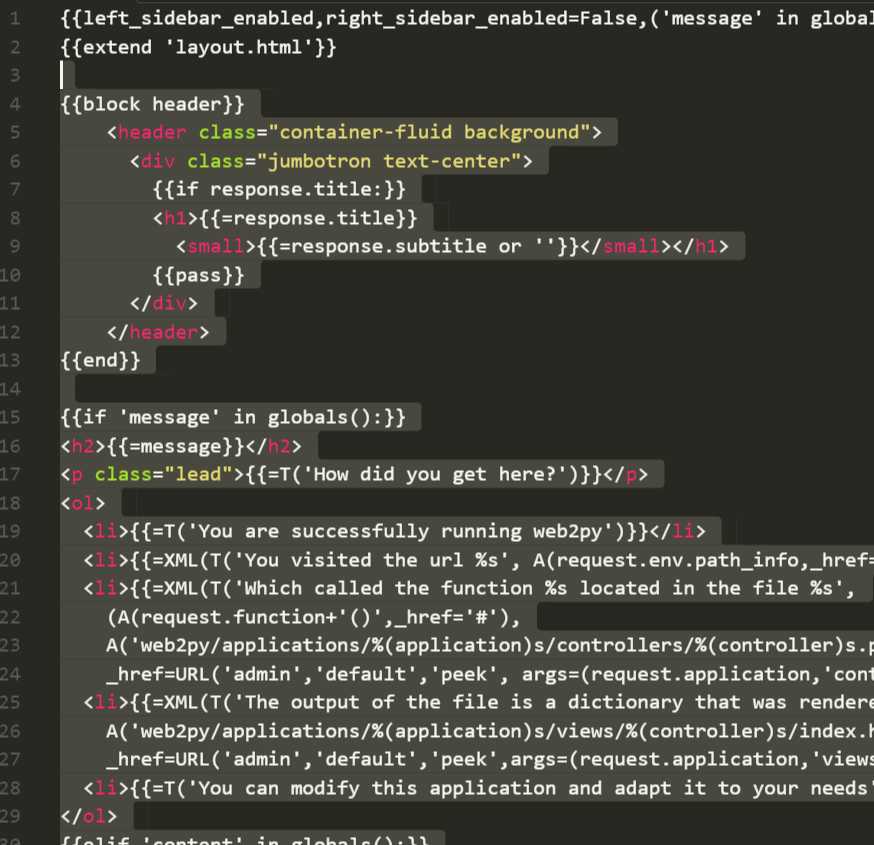
对应的 就是 views 文件夹下 default/index.html


其实不难看出web2py 的controller 和 views 的对应关系
controller 下的文件对应 view 下的一个文件夹(controllers/default.py 对应 views/default/ 文件夹),
controller 下的文件的方法对应 view 相应文件夹下的 .html文件(controllers/default.py 的index 方法 对应 views/default/index.html 这个view)
然后我们把这个对应关系的 c 和v 剔除一些无关内容
如下


是不是清爽好多了呢
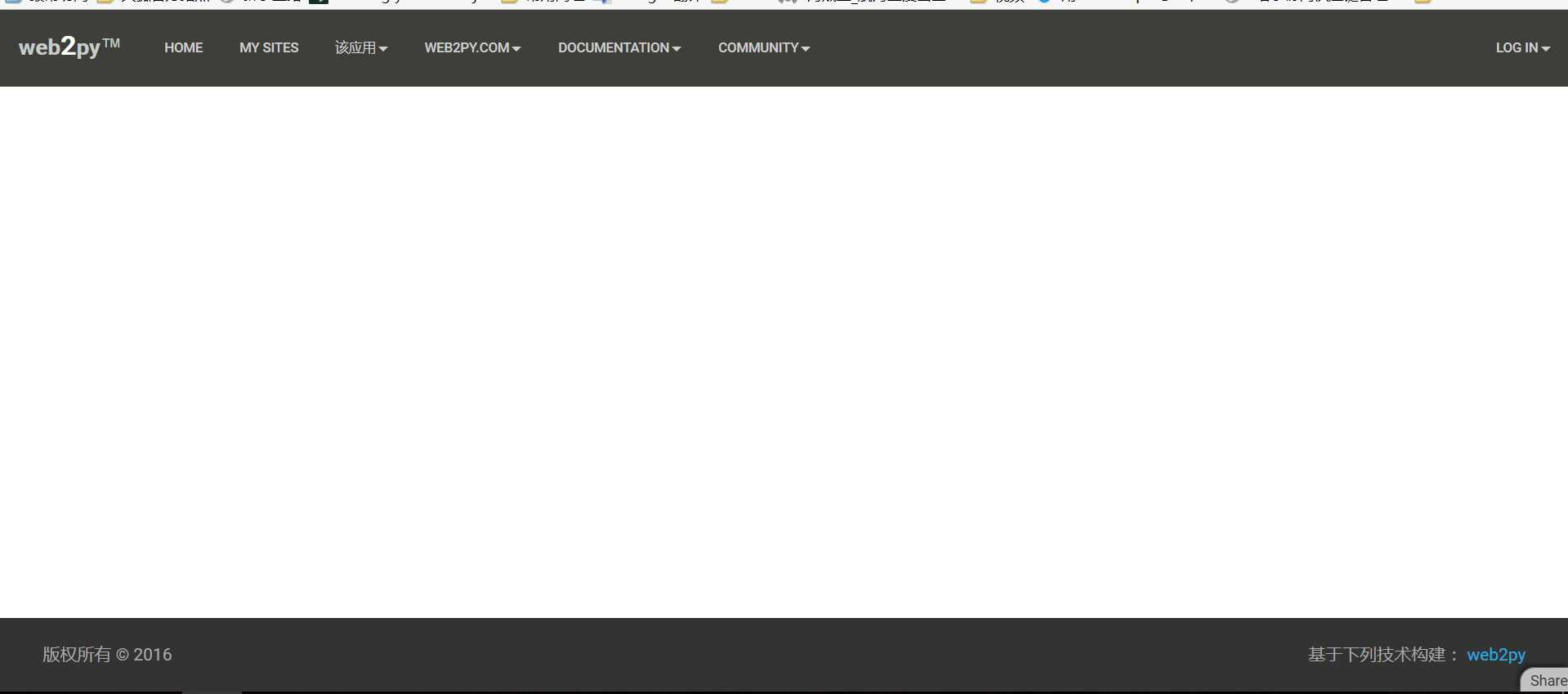
其中 view 中的 extend ‘layout.html‘是个 常用的引用的一个模板文件,这也是 web2py 预置好的,目前也不需要修改,我们看一下效果

是不是清爽多了,白板以外就是layout 的内容了,如果需要其他 修改的话,就需要去修改 这个文件了,但是这里并不细说。
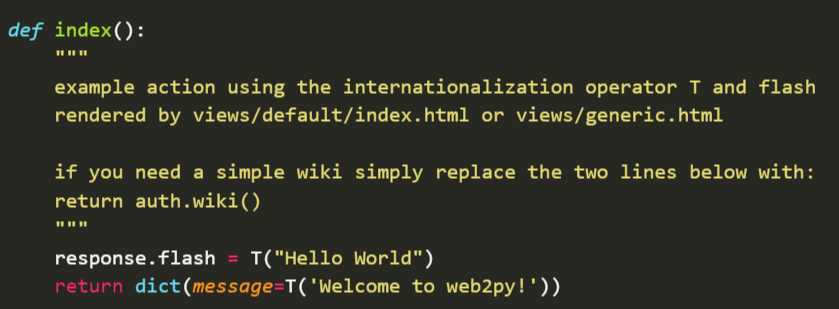
django 在 index 第一次的时候仅仅返回了一段文本。
我们这里仅仅返回到 view,然后使用 web2py 自带的引擎渲染就好了
controller 下代码
![]()
view 中代码如下

然后我们访问 http://127.0.0.1:8000/polls/default/index
就会得到如下

这里访问省略了很多东西
但是从我们给出的完整的url 可以得出以下对应关系
http://baseurl/app/controller/function
不知道是不是可以理解这个地址
然后我们就可以很清楚的 明白 controllers , views , url 之间的关系
课后作业:
理解
controllers,views, url 之间的关系
以上是关于web2py--------------用web2py写 django的例子 --------建立一个投票应用的主要内容,如果未能解决你的问题,请参考以下文章