web2py--------------用web2py写 django的例子 --------开发环境
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web2py--------------用web2py写 django的例子 --------开发环境相关的知识,希望对你有一定的参考价值。
我们先从广为人知的例子说起xi
也就是官方的例子,我会在最后给出代码;
============================环境===================
编译器使用vs code ,插件只有 python,PowerShell ,第二个插件这个教程中用不到,
为了不产生混淆,不使用版本管理器,
py版本2.7.12,
系统,win10
web2py版本 2.14.6-stable+timestamp.2016.05.10.00.21.47
目前是最新版本
如果需要干净一点,选择 source code,如果没有py2的环境直接下 for windows也可以
其他版本请在github 上下载包即可(其中,会缺少dal 这个core包,需要另外下载,如果是最新版本可省略)
===========================write your first app ==============================
django 的第一步建立一个新的应用,是一个project,web2py下载下来就已经是一个完整的project了,我们从建立一个app开始
对于 web2py比较简单
第一步
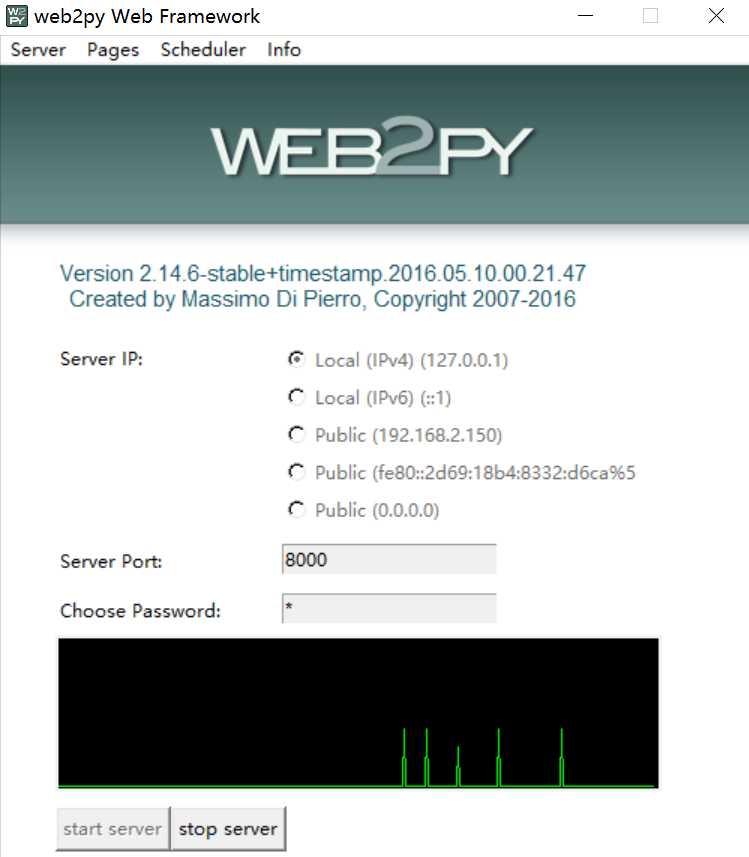
我们先打开web2py自带服务器使用 运行 web2py.py 文件即可

这里有一些选项,其中 choose password 是选择管理界面的登陆密码,这里我们输入 1
然后我们跳到web2py为我们做的demo,这里咱们不管他,继续操作

第二步,
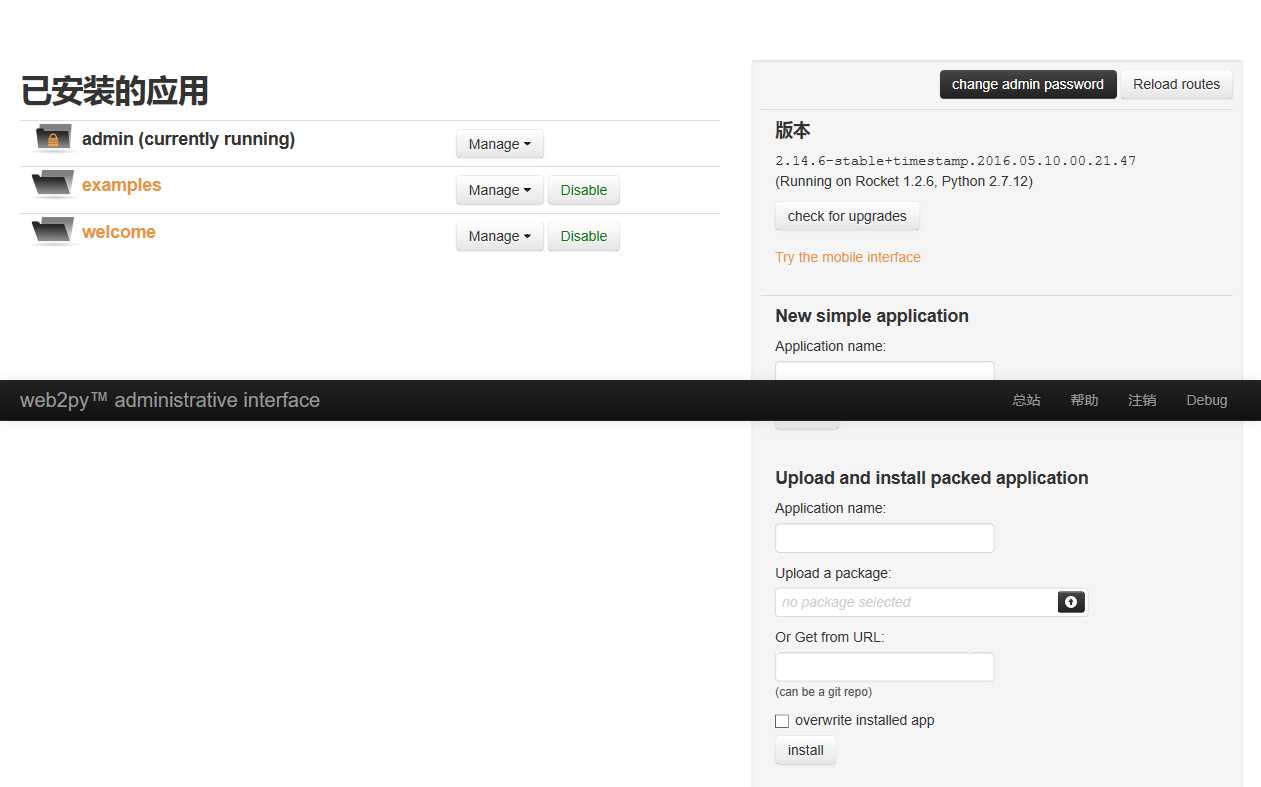
点击my sites 会进入管理界面,这时输入 第一步 中的password 我们会进入网站的管理界面,

我们可以看到系统为我们预制了两个demo,
第三步:
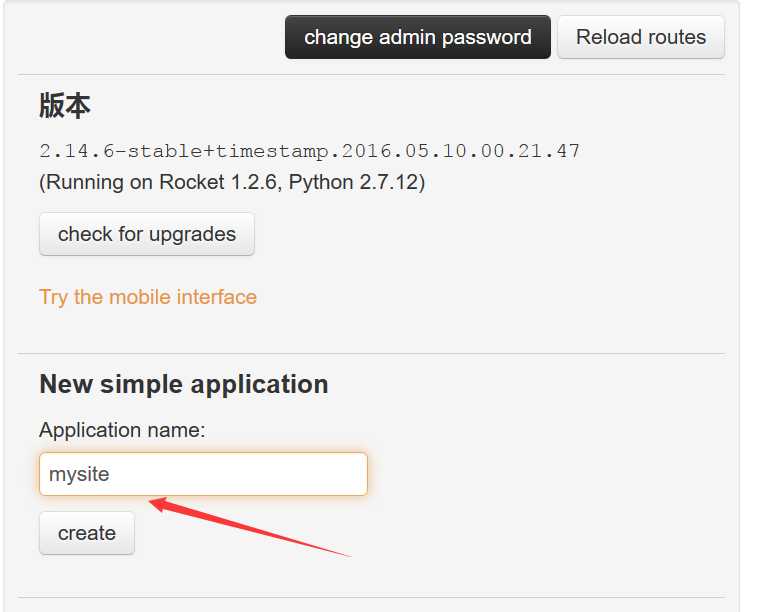
在右侧我们会看到建立新app的输入框,我们输入和django一样的名称即可

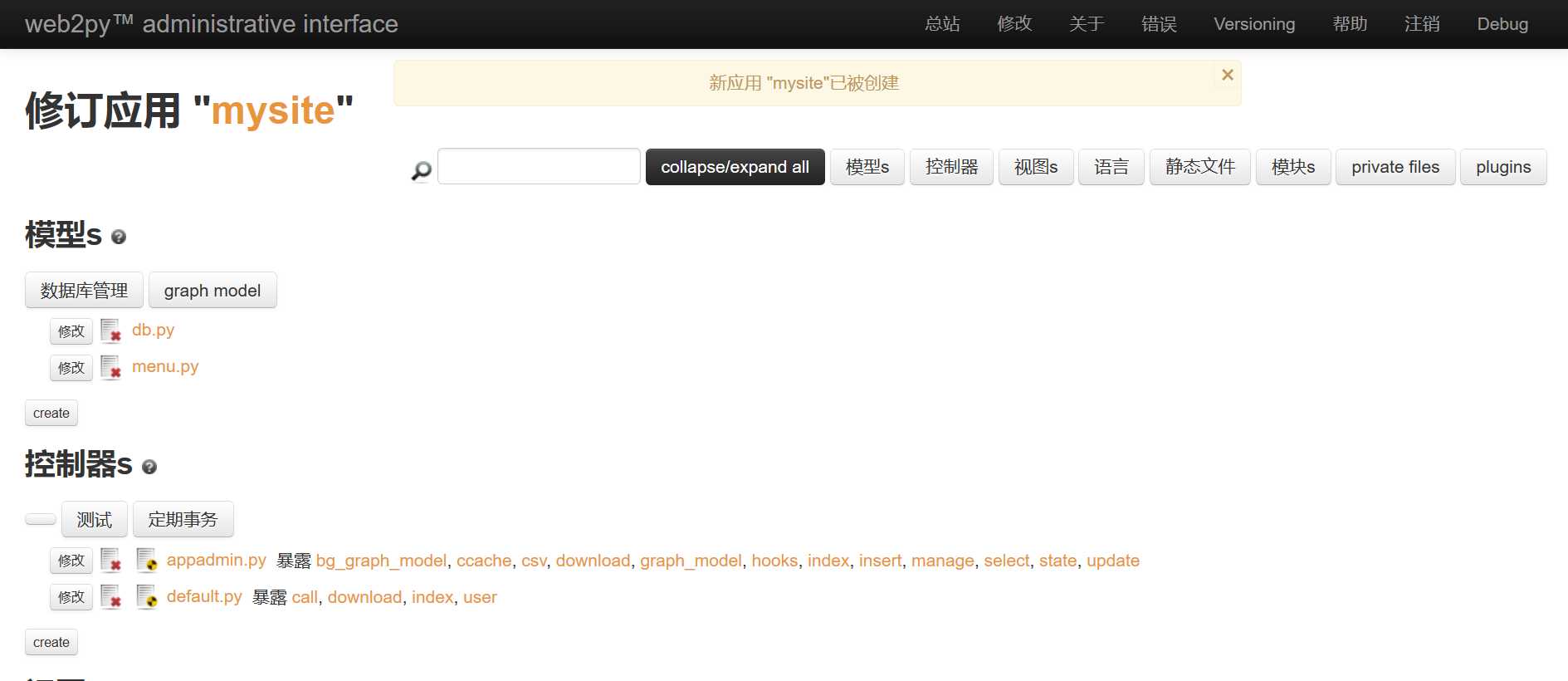
此时我们看到app建立成功,会跳转到app的网页版的编辑器页面,此时点击文件就可以进行编辑,但是体验并不是很好所以我们使用vs code来进行编辑

到这里已经建立好了 app
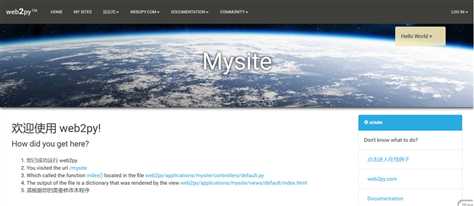
可以从 http://120.0.0.1:8000/mysite 访问我们的app了,
我们可以看到结果

我们这里看到,和例子如出一辙,除了 图片上的文字换成了 mysite,但是不论怎么样我们的第一个app建立好了。
第四步:
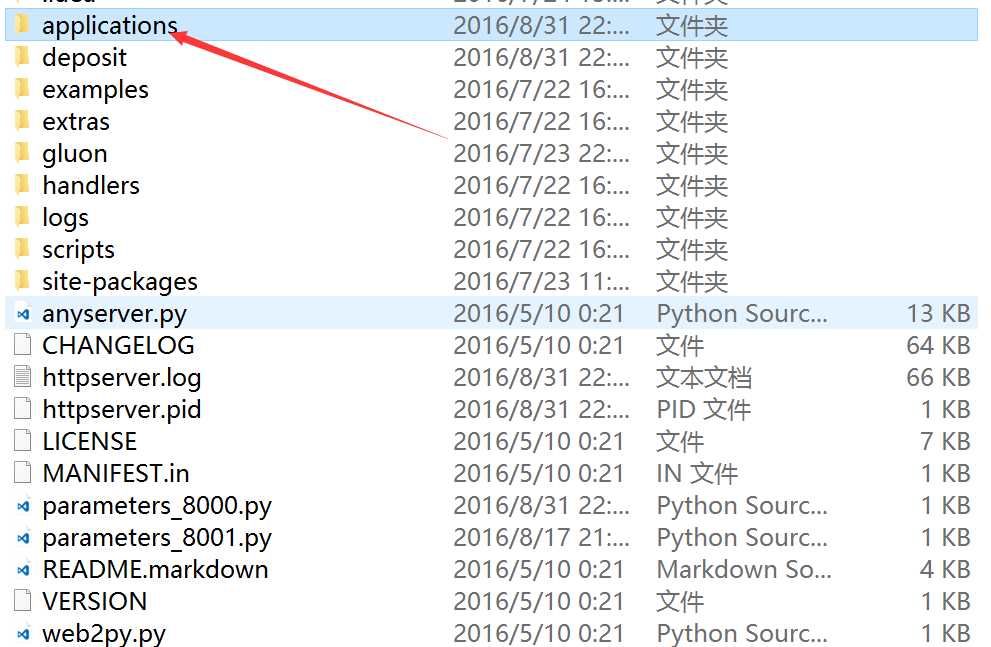
我们打开目录下的 applications 这个文件夹

就可以看到 mysite app文件夹了

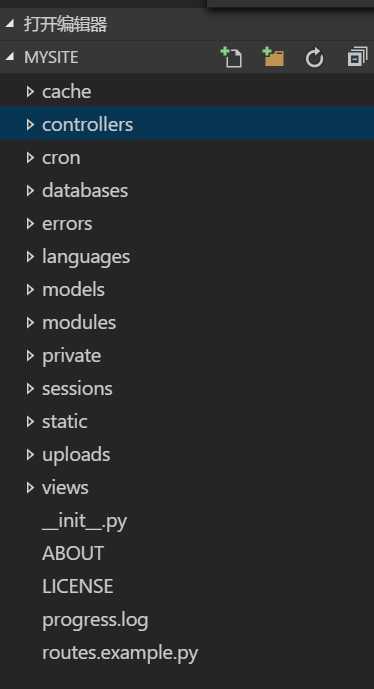
然后右键 使用vs code 打开我们就可以看到整个项目结构了

这里 model 就是模型 views 就是视图, controllers 就是控制器了,就是所谓的 mvc 模型了,其他一些先不说了,我们基本上就会在这些文件夹做修改就够拉。
以上是关于web2py--------------用web2py写 django的例子 --------开发环境的主要内容,如果未能解决你的问题,请参考以下文章