JavaScript学习笔记7 之DOM文档对象模型
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript学习笔记7 之DOM文档对象模型相关的知识,希望对你有一定的参考价值。
一、什么是DOM
Document Object Model
文档 -------对象 ----模型-------缩写DOM
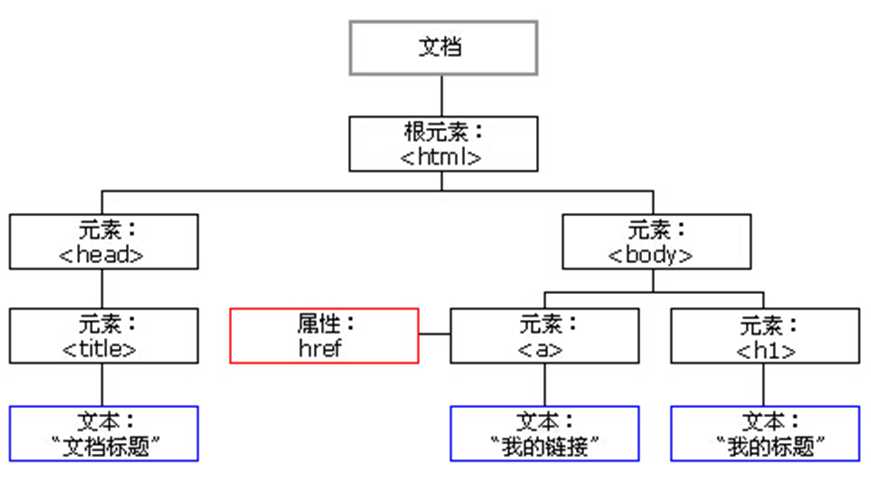
DOM是针对html和XML文档的一个API(应用程序编程接口)。DOM描绘了一个层次化的节点树,允许开发人员添加、移除和修改页面的某一部分。
DOM树中的所有节点均可通过JS进行访问。所有HTML元素(节点)均可被修改、创建或删除。

二、节点类型
1、节点类型
HTML 文档中的所有内容都是节点(node):
整个文档是一个文档节点
每个 HTML 元素是元素节点
HTML 元素内的文本是文本节点(回车也是文本节点)
每个 HTML的属性是属性节点 getAttributeNode("id")
注释是注释节点
各节点获取的代码:
2、nodeName 属性返回节点的名称
元素节点的 nodeName 是标签名称 ( 大写 )
属性节点的 nodeName 是属性名称
文本节点的 nodeName 永远是 #text
文档节点的 nodeName 永远是 #document
注释节点的 nodeName 永远是 #comment
3、nodeValue 属性返回节点的值
对于元素节点,nodeValue 返回值是undefined 或 null
对于文本节点,nodeValue 返回文本内容
对于属性节点,nodeValue 返回属性值
对于注释节点,nodeValue 返回注释内容
对于元素节点,用innerHTML设置值 / 获取值
4、nodeType 属性返回一个整数,这个数值代表节点的类型
常用的节点类型是:
元素节点 返回 1 属性节点 返回 2 文本节点 返回 3
注释节点 返回 8 文档节点 返回 9
1 <body> 2 <div id="box1">aaa<span>标签11</span></div> 3 <div id="box2"><!-- 注释abc -->bbb<span>标签22</span></div> 4 <script> 5 /*节点的获取*/ 6 var box1=document.getElementById(‘box1‘);//元素节点 7 var box2=document.getElementById(‘box2‘);//元素节点 8 var attr=box1.getAttributeNode(‘id‘);//注释节点 9 var txt=box1.firstChild;//文本节点 10 var comme=box2.firstChild;//注释节点 11 var doc=document;//文档节点 12 13 /*nodeName 属性返回节点的名称*/ 14 console.log(box1.nodeName);//DIV(标签名称)---元素节点 15 console.log(box2.nodeName);//DIV(标签名称)---元素节点 16 console.log(attr.nodeName);//id(属性名称)---属性节点 17 console.log(txt.nodeName);//#text---文本节点nodeName永远是#text 18 console.log(comme.nodeName);//#comment---注释节点的nodeName永远是 #comment 19 console.log(doc.nodeName);//#document---文档节点的nodeName永远是 #document 20 21 /*nodeValue 属性返回节点的值*/ 22 console.log(box1.nodeValue);//null---元素节点返回值为undefined 或 null 23 console.log(box1.innerHTML);//aaa<span>标签11</span>对于元素节点,用innerHTML设置值/获取值 24 console.log(box1.innerText);//aaa标签11 25 console.log(box2.nodeValue);//null 26 console.log(attr.nodeValue);//box1 27 console.log(txt.nodeValue);//aaa 28 console.log(comme.nodeValue);//注释abc 29 console.log(doc.nodeValue);//null 30 31 /*nodeType 属性返回一个整数,这个数值代表节点的类型*/ 32 console.log(box1.nodeType);//1--元素节点 33 console.log(box2.nodeType);//1--元素节点 34 console.log(attr.nodeType);//2--属性节点 35 console.log(txt.nodeType);//3--文本节点 36 console.log(comme.nodeType);//8--注释节点 37 console.log(doc.nodeType);//9--文档节点 38 </script> 39 </body>
三、节点关系
childNodes:所有子节点//IE6、7、8支持,其他“不支持”,弃之
nextSibling:下一个兄弟节点//IE6、7、8支持
nextElementSibling://其他支持
previousSibling:上一个兄弟节点
firstChild : 第一个子节点
lastChild:最后一个子节点
children:所有是标签类型的子节点//没毛病,都支持,可直接用
parentNode:父节点
1 <body> 2 <div id="box"> 3 <ul id="list1"> 4 <li>11first<span>aa</span></li> 5 <li>22<span>bb</span></li> 6 <li>33new<span>cc</span></li> 7 <li>44last<span>dd</span></li> 8 </ul> 9 <ul id="list2"><li>11<span>aa</span></li><li>22<span>bb</span></li><li>33<span>cc</span></li></ul> 10 </div> 11 <script> 12 var list1=document.getElementById(‘list1‘); 13 var lis2=list1.getElementsByTagName(‘li‘)[1]; 14 var list2=document.getElementById(‘list2‘); 15 var lis22=list2.getElementsByTagName(‘li‘)[1]; 16 /*1、childNodes:所有子节点*/ 17 /*若按照list1方式缩进写的话,IE6、7、8支持,其他“不支持” 18 若按照list2方式不缩进写的话,都支持 19 但一般都按list1的缩进方式写,故弃之*/ 20 var nodes1=list1.childNodes; 21 var nodes2=list2.childNodes; 22 alert(nodes1.length);//9(4个元素节点(li)+5个文本节点(回车)) 23 alert(nodes2.length);//3(三个元素节点) 24 25 /*2、nextSibling:下一个兄弟节点*///IE6、7、8支持 26 var li31=lis2.nextSibling;//IE6、7、8支持,其他不支持 27 var li32=lis2.nextElementSibling;//其他支持,IE6、7、8不支持 28 alert(li31.innerHTML);//undefined 29 alert(li32.innerHTML);//33<span>cc</span> 30 //为获取下一个兄弟节点封装函数 31 function nextNode(obj){ 32 if (obj.nextElementSibling) { 33 return obj.nextElementSibling;//其他支持 34 } else { 35 return obj.nextSibling;//IE6、7、8支持 36 } 37 } 38 var li3=nextNode(lis2); 39 alert(li3.innerHTML);//33new<span>cc</span> 40 41 /*3、previousSibling:上一个兄弟节点*/ 42 function previousNode(obj){//为获取上一个兄弟节点封装函数 43 if (obj.previousElementSibling) { 44 return obj.previousElementSibling;//其他支持 45 } else { 46 return obj.previousSibling;//IE6、7、8支持 47 } 48 } 49 var li1=previousNode(lis2); 50 alert(li1.innerHTML);//11first<span>aa</span> 51 52 /*4、firstChild : 第一个子节点*/ 53 function firstChild(obj){ 54 if (obj.firstElementChild) { 55 return obj.firstElementChild;//其他支持 56 } else { 57 return obj.firstChild;//IE6、7、8支持 58 } 59 } 60 var list1child1=firstChild(list1); 61 alert(list1child1.innerHTML);//11first<span>aa</span> 62 63 64 /*5、lastChild:最后一个子节点*/ 65 function lastChild(obj){ 66 if (obj.lastElementChild) { 67 return obj.lastElementChild;//其他支持 68 } else { 69 return obj.lastChild;//IE6、7、8支持 70 } 71 } 72 var list1child4=lastChild(list1); 73 alert(list1child4.innerHTML);//44last<span>dd</span> 74 /*6、children:所有是标签类型的子节点*/ 75 lis=list1.children;//都支持,可以直接使用 76 alert(lis.length);//4 77 alert(lis[0].innerHTML);//11first<span>aa</span> 78 /*7、parentNode:父节点*///都支持,可以直接使用 79 alert(lis[0].parentNode.parentNode.id);//box 80 </script> 81 </body>
四、常见操作节点方法
1、查找方法:
document.getElementById(‘‘);
document.getElementsByTagName(‘‘);
2、复制节点:
cloneNode(boolean) : 复制一个节点
true:深复制,复制节点及其整个子节点树
false : 浅复制,只复制节点本身。
注意:cloneNode()方法不会复制添加到DOM节点中的javascript属性,例如事件处理程序等。
深复制与浅复制对比:
1 <body> 2 <div id="box1"> 3 <h1>深复制与浅复制</h1> 4 <p>深复制,复制节点及其整个子节点树,浅复制,只复制节点本身</p> 5 </div> 6 <script> 7 var box1=document.getElementById(‘box1‘); 8 var box2=box1.cloneNode(true);//深复制 9 var box22=box1.cloneNode(false);//浅复制 10 document.body.appendChild(box2); 11 document.body.appendChild(box22); 12 //将节点复制到body底部,甚至是js代码下面 13 </script> 14 </body>
3、操作节点:
createElement("标签名") : 创建新元素
createTextNode("") : 创建文本节点
创建方法:document.createElement(‘div‘);
appendChild(node) : 末尾插入一个节点node
insertBefore(node,targetNode) : target之前插入节点node
replaceChild(newNode,oldNode) : new替换节点old
removeChild(node) : 移除父节点的某个子节点
1 <body> 2 <ul id="list"> 3 <li>11</li> 4 <li>22</li> 5 <li>33</li> 6 </ul> 7 <button id="btn">删除</button> 8 <script> 9 var list=document.getElementById(‘list‘); 10 var btn=document.getElementById(‘btn‘); 11 var lis=list.children; 12 /*createElement("标签名") : 创建新元素*/ 13 var newLi1=document.createElement(‘li‘);//start、创建元素 14 var newLi2=document.createElement(‘li‘);//start、创建元素 15 /*把文本节点插入新建节点中--方法一*/ 16 //2、创建文本节点 17 var txtnode=document.createTextNode(‘我是createTextNode创建的11‘); 18 newLi1.appendChild(txtnode);//3、newLi末尾插入一个文本节点txtnode 19 list.appendChild(newLi1);//end、list末尾插入一个节点newLi 20 /*把文本节点插入新建节点中--方法二*/ 21 newLi2.innerHTML=‘我是innerHTML创建的22‘;//2、newLi文本中写入文本 22 list.appendChild(newLi2);//end、list末尾插入一个节点newLi 23 24 25 /*insertBefore(node,targetNode) : target之前插入节点node*/ 26 list.insertBefore(newLi1,lis[2]); 27 /*replaceChild(newNode,oldNode) : new替换节点old*/ 28 list.replaceChild(newLi2,lis[1]); 29 /*removeChild(node) : 移除父节点的某个子节点*/ 30 btn.onclick=function (){ 31 list.removeChild(lis[1]); 32 } 33 </script> 34 </body>
五、属性常见操作方法
获取节点上name属性的值
getAttribute("name")
获取节点上type属性
getAttributeNode("type")
设置节点上name属性的值为value
setAttribute("name","value")
删除节点上的name属性
removeAttribute("name")
1 <head> 2 <meta charset="utf-8"> 3 <title>标题</title> 4 <style> 5 *{margin:0; padding:0; list-style:none;} 6 .red{ 7 background: red; 8 } 9 .blue{ 10 background: blue; 11 } 12 </style> 13 </head> 14 <body> 15 <div id="box11" abc="0" class="red">1111</div> 16 <div id="box22" abc="1">2222</div> 17 <button id="btn">删除</button> 18 <script> 19 var box1=document.getElementById(‘box11‘); 20 var box2=document.getElementById(‘box22‘); 21 var btn=document.getElementById(‘btn‘); 22 alert(box1.getAttribute(‘id‘));//box11 23 //1、获取节点上id属性的值 24 alert(box1.id);///box11--->常用在获取内置属性 25 alert(box1.getAttribute(‘abc‘));//0-->常用在获取自定义属性 26 //2、设置节点上class属性的值为blue 27 box2.setAttribute(‘class‘,‘blue‘); 28 //3、删除属性class 29 btn.onclick=function (){ 30 box1.removeAttribute(‘class‘); 31 } 32 </script> 33 </body>
六、练习
微博发布效果:
点 ‘发布‘ 消息显示出来,点 ‘删除‘ 则消息删除
以上是关于JavaScript学习笔记7 之DOM文档对象模型的主要内容,如果未能解决你的问题,请参考以下文章