javascript
Posted 这名字就是霸气
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript相关的知识,希望对你有一定的参考价值。

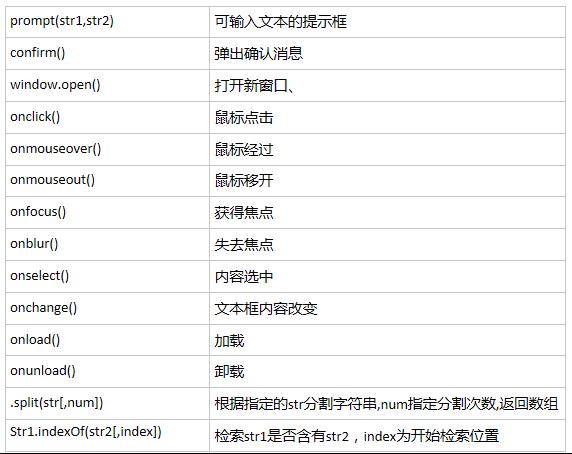
事件部分
onkeydown 键盘按下
onkeyup 键盘松开
mouseover 鼠标进入
mouseout 鼠标移开
mouserenter 鼠标进入,与mouseover的区别是,当鼠标进入元素的子元素时,mouseover会触发,但是mouserenter不会
mouseleave 鼠标移开,与mouseout区别同上
IE不兼容的事件
getComputedStyle(obj,false)[attr] 获取外联样式(attr为要获取的样式的名称) IE对应5
addEventListener(\'click\',handler,false) 添加事件监听(不需要+‘on’,第三个参数为是否是事件捕获,false为事件冒泡) IE对应2
removeEventListener(\'click\',handler,false) 删除事件监听

document.elementFromPoint(x,y) 获取坐标下的元素,可用于touchmove
时间相关函数
var now=new Date();
var end = new Date("2016,9,27,16:50:12");
var diffs = (end-now)/1000;
var diffd = parseInt(diffs/(24*60*60));
var diffh = parseInt(diffs/(60*60) % 24);
var diffm = parseInt(diffs/60 % 60);
var diffs = parseInt(diffs%60);
alert(diffs);
var year= now.getFullYear() ;
var month= now.getMonth() + 1 ;
var day= now.getDate() ;
var h= now.getHours() ;
var m= now.getMinutes() ;
var s= now.getSeconds() ;
数组相关函数
| 方法 | 描述 |
|---|---|
| concat() | 连接两个或更多的数组,并返回结果。 |
| join() | 把数组的所有元素放入一个字符串。元素通过指定的分隔符进行分隔。 |
| pop() | 删除并返回数组的最后一个元素 |
| push() | 向数组的末尾添加一个或更多元素,并返回新的长度。 |
| reverse() | 颠倒数组中元素的顺序。 |
| shift() | 删除并返回数组的第一个元素 |
| slice() | 从某个已有的数组返回选定的元素 |
| sort() | 对数组的元素进行排序 |
| splice() | 删除元素,并向数组添加新元素。 |
| toSource() | 返回该对象的源代码。 |
| toString() | 把数组转换为字符串,并返回结果。 |
| toLocaleString() | 把数组转换为本地数组,并返回结果。 |
| unshift() | 向数组的开头添加一个或更多元素,并返回新的长度。 |
| valueOf() | 返回数组对象的原始值 |
字符串相关函数:
| anchor() | 创建 html 锚。 |
| big() | 用大号字体显示字符串。 |
| blink() | 显示闪动字符串。 |
| bold() | 使用粗体显示字符串。 |
| charAt() | 返回在指定位置的字符。 |
| charCodeAt() | 返回在指定的位置的字符的 Unicode 编码。 |
| concat() | 连接字符串。 |
| fixed() | 以打字机文本显示字符串。 |
| fontcolor() | 使用指定的颜色来显示字符串。 |
| fontsize() | 使用指定的尺寸来显示字符串。 |
| fromCharCode() | 从字符编码创建一个字符串。 |
| indexOf() | 检索字符串。 |
| italics() | 使用斜体显示字符串。 |
| lastIndexOf() | 从后向前搜索字符串。 |
| link() | 将字符串显示为链接。 |
| localeCompare() | 用本地特定的顺序来比较两个字符串。 |
| match() | 找到一个或多个正则表达式的匹配。 |
| replace() | 替换与正则表达式匹配的子串。 |
| search() | 检索与正则表达式相匹配的值。 |
| slice() | 提取字符串的片断,并在新的字符串中返回被提取的部分。 |
| small() | 使用小字号来显示字符串。 |
| split() | 把字符串分割为字符串数组。 |
| strike() | 使用删除线来显示字符串。 |
| sub() | 把字符串显示为下标。 |
| substr() | 从起始索引号提取字符串中指定数目的字符。 |
| substring() | 提取字符串中两个指定的索引号之间的字符。 |
| sup() | 把字符串显示为上标。 |
| toLocaleLowerCase() | 把字符串转换为小写。 |
| toLocaleUpperCase() | 把字符串转换为大写。 |
| toLowerCase() | 把字符串转换为小写。 |
| toUpperCase() | 把字符串转换为大写。 |
| toSource() | 代表对象的源代码。 |
| toString() | 返回字符串。 |
| valueOf() | 返回某个字符串对象的原始值。 |
DOM中的事件对象(event)
type 获取事件类型
target 获取事件目标
keyCode 当为键盘事件时为按键的键值
stopPropagation() 阻止事件冒泡
preventDefault() 阻止事件的默认行为
JS动画
利用setinterval定时改变物体的位置
缓冲动画
speed (最终的位置-offsetLeft)/20 能做出先快后慢的效果 ps:最后无法到达最终位置,需要用Math.ceil或者Math.floor对speed做处理。
延迟脚本加载
defer 将脚本延迟到遇到</html>标签之后再执行
async 与defer类似,但是不保证脚本执行的先后顺序。
传递参数
基本类型的参数传递给函数没什么问题,
但是引用类型的,比如对象,传递给参数其实就和我之前理解的不太一样。
在js中,引用类型的参数传递等同于引用类型的变量复制
比如说:var a = {abc:"123"}
var b = a;
b.abc = "456";
console.log(a.abc) //456
但是如果我们继续这样
b = new Object();
b.abc = "789";
console.log(a.abc) //456
此时我们可以看到,a的属性是没有变化的,说明在new之后b的指针不再指向a了,是重新指向自己新创建的对象了。在函数的参数传递中也是一样的。
效率优化:
1、避免全局查找
避免在局部作用域,尤其是很深的局部作用域内部使用全局变量。
比如:
1 function test(){ 2 var img = document.getElementsById("DOMID"); 3 for(var i = 0; i < img.length; i++){ 4 img[i].title = document.title; 5 } 6 }
这里如果图片数量很多的话,每次都需要去沿着作用域链查找document,这就耗费了不必要的时间,所以这里我们可以重新定义一个局部变量作为全局变量的引用。
1 function test(){ 2 var doc = document; 3 var img = doc.getElementsById("DOMID"); 4 for(var i = 0; i < img.length; i++){ 5 img[i].title = doc.title; 6 } 7 }
2、避免使用with语句
从来没用过
3、避免双重解释
暂时可以理解为避免双引号和单引号的嵌套使用?
4、最小化语句数
js中单个多操作语句比多个单操作语句要快,
所以类似var a=1,b=1,c=2
要比
var a=1;
var b=1;
var c=2;
要快很多。
5、使用字面量来创建数组和对象(目的也是为了减少语句数)
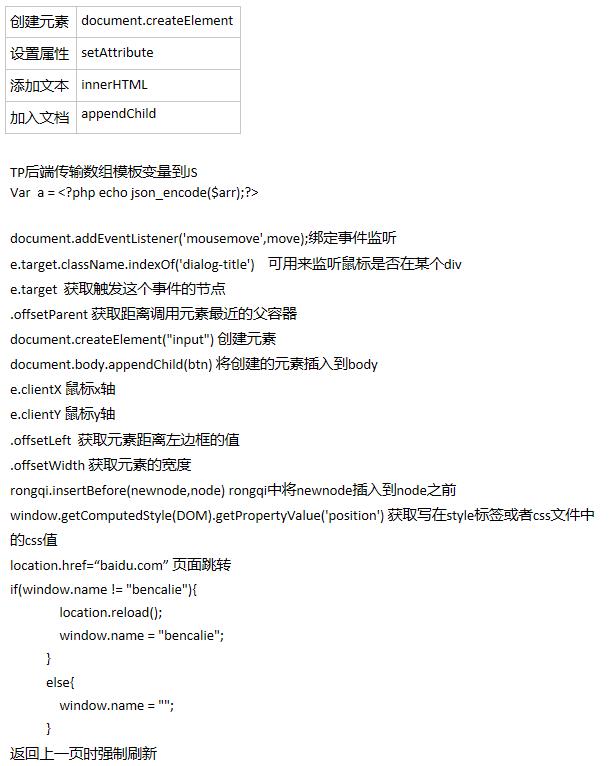
6、优化dom交互
a)使用document.createDocumentFragament()来创建文档片段,而不是把dom一个个插入到文档中
b)使用innerHTML来插入节点(同样也要先把字符串拼接好,然后一次插入)
7、使用事件代理
8、减少使用HTMLCollection,这个东西相当耗性能
以上见js高级程序设计P666开始
9、字符串连接中,使用join比使用+=要快几十倍,比如: ["abc","def"].join("") ps: chrom中差别为1倍左右。
IE的不兼容
1.只支持事件冒泡,不支持事件捕获
2.attachEvent(‘onclick’,handler) DOM2级添加事件(事件要+on,只有两个参数,因为只支持事件冒泡)
detachEvent(‘onclick’,handler) 删除事件
3.IE10之前浏览器没有getElementByClass();需要自行重新封装个函数
function getByClass(clsName,parent){
var oParent = parent?parent:document;
eles = [],
elements=oParent.getElementByTagName(\'*\');
for(var i=0,l=elements.length;i<l;i++)
{
if(elements[i].className==clsName){
eles.push(elements[i]);
}
}
return eles;
}
4.没有event只有window.event
5.obj.currentStyle(attr) 获取外联样式表中的样式,attr为样式名称
以上是关于javascript的主要内容,如果未能解决你的问题,请参考以下文章