js入门篇之Math对象
Posted 骑猪敲代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js入门篇之Math对象相关的知识,希望对你有一定的参考价值。
Math对象用于执行数学任务
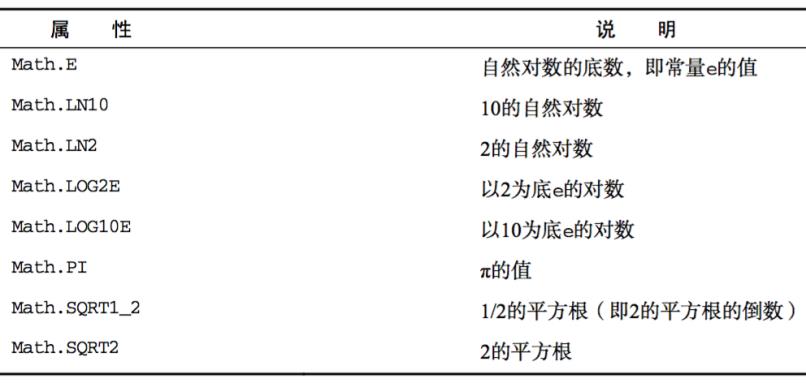
Math对象的属性:

Math对象的方法:

常用属性和方法:
Math.PI ----------------返回圆周率3.14 ...
Math.ceil(x) ------------对数值x进行向上取整
Math.floor(x) -----------对数值x进行向下取整
Math.round(x) ----------对数值x进行四舍五入
Math.min(a,b,c...) -------返回abc...中的最小值
Math.max(a,b,c...) -------返回abc...中的最大值
Math.random() --------返回介于0 ~ 1 之间的随机数
设一个数字变量,当这一变量大于500的时候, 让这个变量的值等于500;
var num;
实现1:if ( num > 500 ) { num = 500;}
实现2:num = Math.min( num ,500 );
Math.random ( ) 返回介于0~1之间的随机小数;大于等于0 小于 1;
作为一名程序猿,相信大家对于文本信息非常厌烦,本人也是,所以我之前的随笔很少发文字内容,大部分都是代码,所以这次也不例外。NO BB GIVE ME YOUR CODE。。。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>标题</title> <meta name="keywords" content=""> <meta name="description" content=""> <style> *{margin:0; padding:0; list-style:none;} </style> </head> <body> <h1 id="con"></h1> <script> var con=document.getElementById(\'con\'); var x1=18.0001; var x2=18.9999; // con.innerHTML=Math.PI;//3.1416926... // con.innerHTML=Math.ceil(x1);//19 // con.innerHTML=Math.ceil(x2);//19 // con.innerHTML=Math.floor(x1);//18 // con.innerHTML=Math.floor(x2);//18 // con.innerHTML=parseInt(x1);//18 // con.innerHTML=parseInt(x2);//18 // con.innerHTML=Math.round(x1);//18 // con.innerHTML=Math.round(x2);//19 // con.innerHTML=Math.min(12,8,54,105,27,3,71);//3 // con.innerHTML=Math.max(12,8,54,105,27,3,71);//105 var timer=setInterval(function (){//大家试试,会弹出来吗? var abc=Math.random(); if (abc==0||abc==1) { clearInterval(timer); alert(\'警告\'); }; con.innerHTML=abc; },10); /*if (0.000000==0) { alert(\'hjjkb\'); };*/ </script> </body> </html>
以上是关于js入门篇之Math对象的主要内容,如果未能解决你的问题,请参考以下文章