ES5-正则表达式-15.10.2.8 Atom
Posted Decmber
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES5-正则表达式-15.10.2.8 Atom相关的知识,希望对你有一定的参考价值。
在发生比较前,一次不区分大小写的匹配中所有的字符都会隐式转换为大写。
.
\\ AtomEscape
( Disjunction )
( ?:Disjunction ):非捕获括号,不记住匹配项
( ?=Disjunction ):
使用(?: Disjunction )来避免括号的捕获行为。
(? = Disjunction )指定一个零宽正向预查。
为了保证匹配成功,其 Disjunction 必须首先能够匹配成功,但在匹配后续字符前,其当前位置会不变。如果 Disjunction 能在当前位置以多种方式匹配,那么只会取第一次匹配的结果
( ?!Disjunction ):
(?! Disjunction ) 指定一个零宽正向否定预查。
为了保证匹配成功,其 Disjunction 必须首先能够匹配失败,但在匹配后续字符前,其当前位置会不变。
Disjunction 能含有捕获括号,但是对这些捕获分组的后向引用只在Disjunction中有效。
在当前模式的其他位置后向引用捕获分组都会返回undefined。因为否定预查必须满足预查失败来保证模式成功匹配。
x(?=y) :匹配\'x\'仅仅当\'x\'后面跟着\'y\'.正向肯定查找;
https://developer.mozilla.org/zh-CN/docs/Web/javascript/Guide/Regular_Expressions
http://yanhaijing.com/es5/#548
例子:
/(?=(a+))/.exec("baaabac") ===》["","aaa"] 猜测:第一个左括号,输入字符以a开头,没找到匹配,第二个捕获是1-n个a字符,找到匹配,index=1开始的连续三个a字符;即"aaa"
/(?=(a+))a*b\\1/.exec("baaabac") ===》 ["aba","a"]
/(.*?)a(?!(a+)b\\2c)\\2(.*)/.exec("baaabaac") ===》 ["baaabaac","ba","undefined","abaac"]
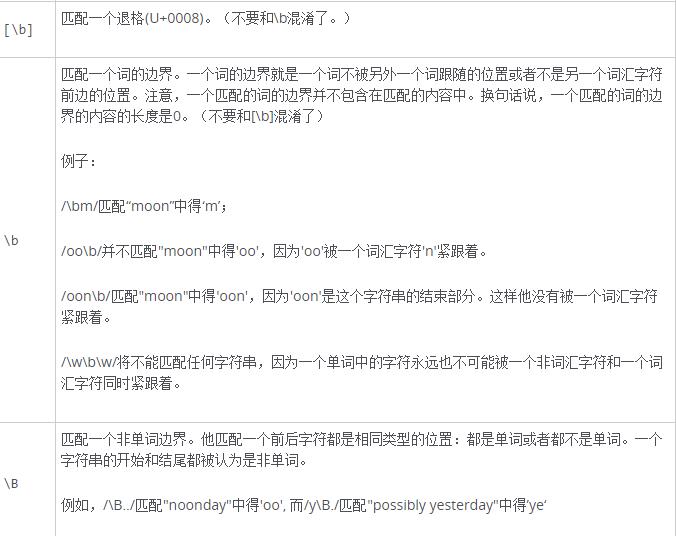
\\b:单词边界符 xxx\\b结尾 \\bxxx开头 /\\w\\b\\w/不匹配任何字符
\\B :非单词边界符
[\\b]:匹配一个退格
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/Regular_Expressions

以上是关于ES5-正则表达式-15.10.2.8 Atom的主要内容,如果未能解决你的问题,请参考以下文章