jquery与JavaScript
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery与JavaScript相关的知识,希望对你有一定的参考价值。
1、jquery对象和DOM对象
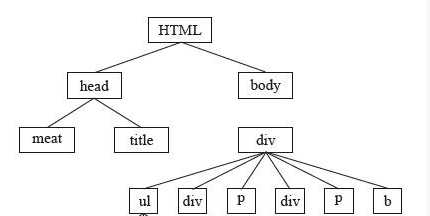
DOM对象:每一份DOM都可以表示成一棵树

jquery对象:通过jquery包装DOM对象后产生的对象
jquery转成DOM:[index]、get(index)
如:
var $cr = $("#cr"); //jquery对象
var cr = $cr[0]; 或者 $cr.get(0) //DOM对象
alert(cr.checked);
DOM转成jquery:
如:
var cr = document.getElementById("cr"); //DOM对象
var $cr = $(cr); //jquery对象
注意:$("#cr")获取的永远是对象,即使网页上没有此元素;
使用jquery检查元素是否存在:if($("#cr").length>0){}
以上是关于jquery与JavaScript的主要内容,如果未能解决你的问题,请参考以下文章
jquery与js的区别是什么?js与jquery的用法区别介绍
jquery.fn.extend与jquery.extend