getElementsByClassName 兼容性
Posted 小小——开心
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了getElementsByClassName 兼容性相关的知识,希望对你有一定的参考价值。
getElementsByClassName是html5 新增加的一个类名。
该方法可以让我们通过class属性中的类名来访问元素。不过该方法比较新,某些DOM树还没有,因此在使用中要当心。
由于只有较新的浏览器支持,为了弥补这一不足,可以使用已有的DOM方法来实现自己的getElementsByClassName.下边这个函数使用各种新老浏览器。
小提示:
getElementById-------------- id是单选的,是getElement
getElementsByClassName-----\\ 是可以复用的,是getElements
getElementsByTagName-------/
DOM树中最常用的三个获取元素的方法,前边的getElement是不同的。记着呦~~
/*node 是dom树的搜索起点 classname 是要搜索的类名*/ function getElementsByClassName(node,classname){ if(node.getElementsByClassName){ return node.getElementsByClassName(classname); }else{ var results = new Array(); var elems = node.getElementsByTagName("*"); for(var i=0;i<elems.length;i++){ console.log(elems[i].ClassName); if(elems[i].ClassName.indexOf(classname)!=-1){ results[results.length] = elems[i]; } } return results; } } /*用法*/ var shopping = document.getElementById(\'shop\'); var shoplist = getElementsByClassName(shoplist,\'list\'); /*如果不知道id,id全局dom搜索的话*/ getElementsByClassName(document,\'list\');
使用方法
html
<ul class="clear home-footer"> <li class="item"> <a href="index.html"> <p class="name" style="font-size: 16px;">租赁流程</p> </a> </li> <li class="item"> <a href="apply.html"> <p class="name">预订须知</p> </a> </li> <li class="item"> <a href="javascript:void(0);"> <p class="name">服务网点</p> </a> </li> <li class="item item-mb"> <a href="rank.html"> <p class="name">用户反馈</p> </a> </li> </ul> <script> var re_node = getElementsByClassName(document,\'name\'); for(var j=0;j<re_node.length;j++){ var rec_style = re_node[j].innerText; console.log(rec_style); } </script>
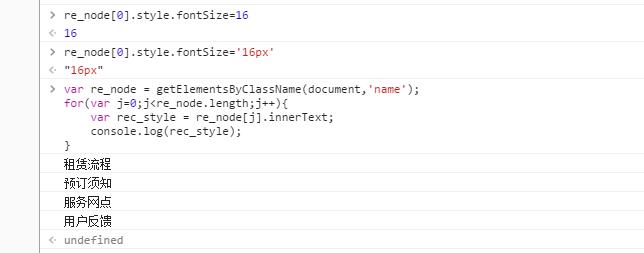
结果截图如下:

以上是关于getElementsByClassName 兼容性的主要内容,如果未能解决你的问题,请参考以下文章