关于html和body高度 登录页面登录框永远保持在页面垂直水平居中位置
Posted lucky
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于html和body高度 登录页面登录框永远保持在页面垂直水平居中位置相关的知识,希望对你有一定的参考价值。

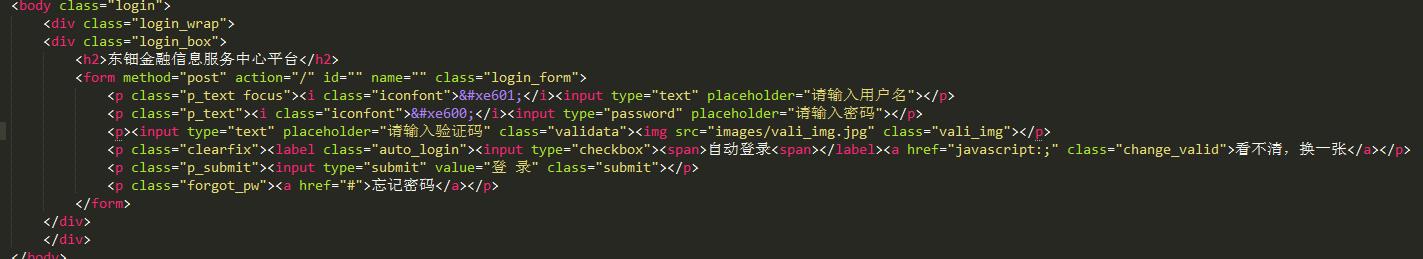
CSS 解说,水平居中就不用多说了,给div.login_wrap设置个宽度,然后margin:0 auto;就可以做到。但是这里这样做,这里使用了两层div 外层使用margin:0 auto;先做到外层水平居中,然后里面一个div使用绝对定位,代码分别如下。
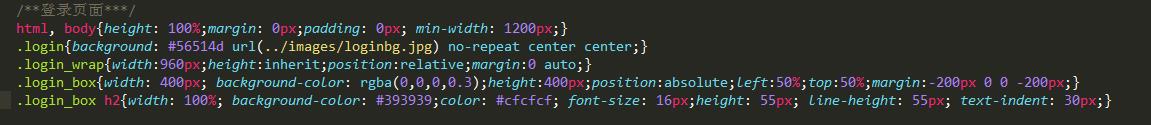
html, body{height: 100%;margin: 0px;padding: 0px; min-width: 1200px;}
.login_wrap{width:960px;height:inherit;position:relative;margin:0 auto;}
.login_box{width: 400px; background-color: rgba(0,0,0,0.3);height:400px;position:absolute;left:50%;top:50%;margin:-200px 0 0 -200px;}

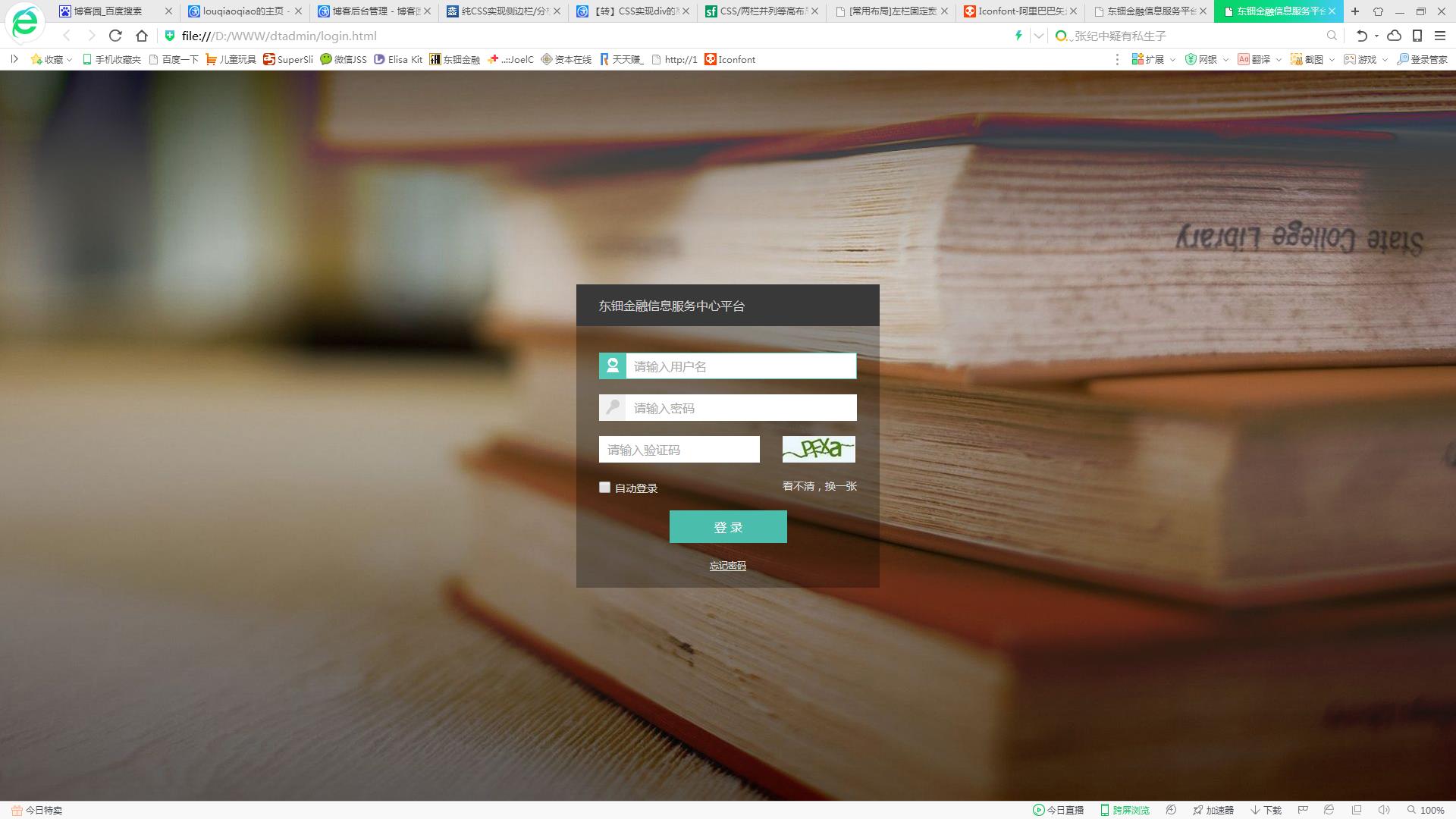
效果

以上是关于关于html和body高度 登录页面登录框永远保持在页面垂直水平居中位置的主要内容,如果未能解决你的问题,请参考以下文章