带背景颜色的小三角实现
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了带背景颜色的小三角实现相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>带背景颜色的小三角实现</title>
<style>
#top {
position: absolute;
width: 0px;
height: 0px;
line-height: 0px;/*为了防止ie下出现题型*/
border-bottom: 10px solid #89b007;
border-left: 10px solid #fff;
border-right: 10px solid #fff;
left: 76px;
top: -10px;
}
#right {
position: absolute;
width: 0px;
height: 0px;
line-height: 0px;
border-left: 10px solid #89b007;
border-bottom: 10px solid #fff;
border-top: 10px solid #fff;
left: 300px;
top: 40px;
}
#left {
position: absolute;
width: 0px;
height: 0px;
line-height: 0px;
border-right: 10px solid #89b007;
border-bottom: 10px solid #fff;
border-top: 10px solid #fff;
left: -10px;
top: 40px;
}
#bottom {
position: absolute;
width: 0px;
height: 0px;
line-height: 0px;
border-top: 10px solid #89b007;
border-left: 10px solid #fff;
border-right: 10px solid #fff;
left: 104px;
top:150px;
}
#first {
border-radius:8px;
-moz-border-radius:8px;-ms-border-radius:8px;-o-border-radius:8px;-webkit-border-radius:8px;
position: absolute;
height: 150px;
width: 300px;
background: #89b007;
left: 22px;
top: 33px;
}
#first p{ padding:10px; line-height:1.5; color:#FFF;}
#first1 {
border-radius:8px;
-moz-border-radius:8px;-ms-border-radius:8px;-o-border-radius:8px;-webkit-border-radius:8px;
position: absolute;
height: 150px;
width: 300px;
background: #89b007;
left: 22px;
top: 33px;
margin-top:160px
}
#first1 p{ padding:10px; line-height:1.5; color:#FFF;}
#first2 {
border-radius:8px;
-moz-border-radius:8px;-ms-border-radius:8px;-o-border-radius:8px;-webkit-border-radius:8px;
position: absolute;
height: 150px;
width: 300px;
background: #89b007;
left: 22px;
top: 33px;
margin-top:320px
}
#first2 p{ padding:10px; line-height:1.5; color:#FFF; }
#first3 {
border-radius:8px;
-moz-border-radius:8px;-ms-border-radius:8px;-o-border-radius:8px;-webkit-border-radius:8px;
position: absolute;
height: 150px;
width: 300px;
background: #89b007;
left: 22px;
top: 33px;
margin-top:480px;
margin-bottom:40px;
}
#first3 p{ padding:10px; line-height:1.5; color:#FFF; }
</style>
</head>
<body>
<div id="first">
<p>带背景颜色的小三角实现是比较简单的!</p>
<span id="top"></span>
</div>
<div id="first1">
<p>带背景颜色的小三角实现是比较简单的!</p>
<span id="right"></span>
</div>
<div id="first2">
<p>带背景颜色的小三角实现是比较简单的!</p>
<span id="left"></span>
</div>
<div id="first3">
<p>带背景颜色的小三角实现是比较简单的!</p>
<span id="bottom"></span>
</div>
</body>
</html>
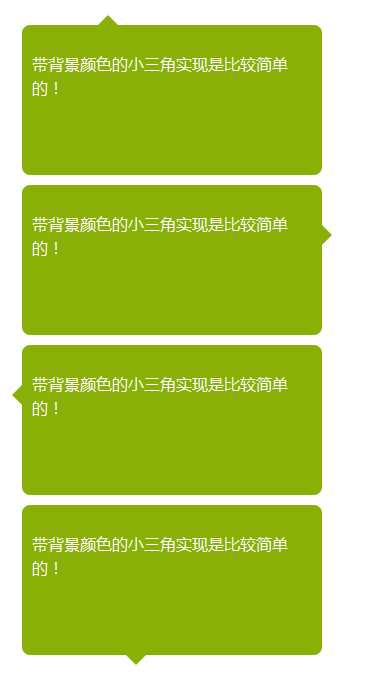
效果图

以上是关于带背景颜色的小三角实现的主要内容,如果未能解决你的问题,请参考以下文章