Django 编写您的第一个Django应用 三
Posted Leon&Joker
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django 编写您的第一个Django应用 三相关的知识,希望对你有一定的参考价值。
编写更多的意见
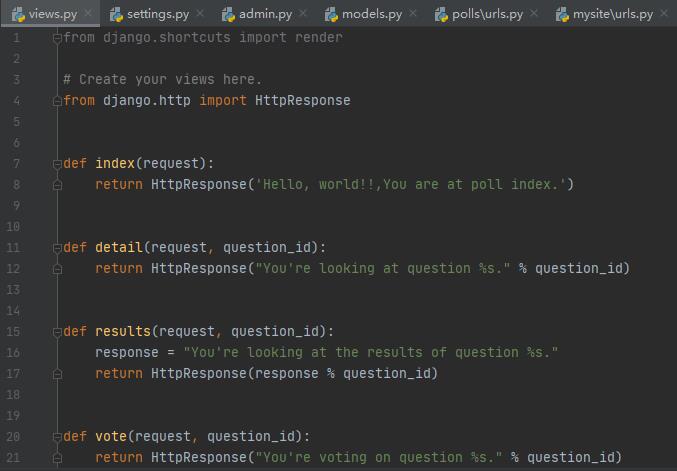
现在让我们向添加更多视图polls/views.py。这些视图略有不同,因为它们采用了一个参数:

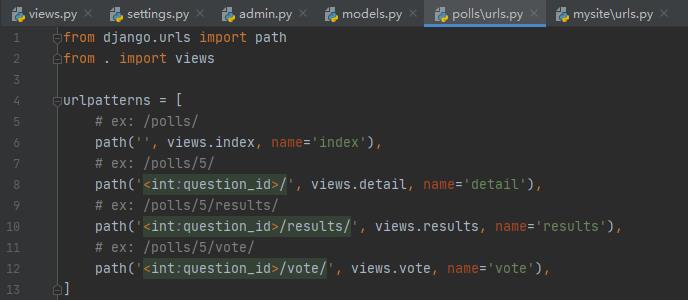
polls.urls通过添加以下path()调用将这些新视图连接到模块中 :

当有人从您的网站请求页面时,例如“ / polls / 34 /”,Django将加载mysite.urlsPython模块,因为该ROOT_URLCONF设置指向该模块 。它找到名为的变量urlpatterns 并按顺序遍历模式。在找到匹配项之后\'polls/\',它将剥离匹配的文本("polls/"),并将其余文本–发送 "34/"到\'polls.urls\'URLconf进行进一步处理。在那里匹配\'<int:question_id>/\',从而导致对detail()视图的调用,如下所示:
detail(request=<HttpRequest object>, question_id=34)
该question_id=34部分来自<int:question_id>。使用尖括号“捕获” URL的一部分,并将其作为关键字参数发送给视图函数。:question_id>字符串的一部分定义了将用于标识匹配模式的名称,而该<int:部分是一个转换器,该转换器确定哪些模式应与URL路径的此部分匹配。
每个视图负责执行以下两项操作之一:返回HttpResponse包含所请求页面内容的 对象,或者引发诸如之类的异常Http404。其余的取决于您。
您的视图是否可以从数据库中读取记录。它可以使用Django等模板系统,也可以不使用第三方Python模板系统。它可以使用所需的任何Python库生成PDF文件,输出XML,即时创建ZIP文件。
Django想要的只是那个HttpResponse。
但是,这里有一个问题:页面的设计在视图中硬编码。如果要更改页面的外观,则必须编辑此Python代码。因此,让我们使用Django的模板系统通过创建视图可以使用的模板来将设计与Python分开。
首先,在目录templates中创建一个polls目录。Django将在其中查找模板。
您的项目TEMPLATES设置描述了Django如何加载和呈现模板。默认设置文件配置一个DjangoTemplates 后端,其APP_DIRS选项设置为 True。按照惯例DjangoTemplates,在每个文件夹中都会寻找一个“模板”子目录INSTALLED_APPS。
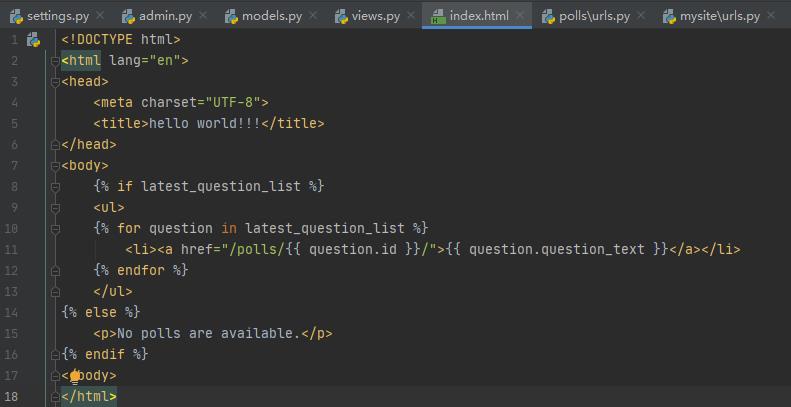
在templates您刚创建的目录中,创建另一个名为的目录polls,并在其中创建一个名为的文件 index.html。换句话说,您的模板应位于 polls/templates/polls/index.html。由于app_directories 模板加载器的工作方式如上所述,您可以在Django中将此模板称为polls/index.html。


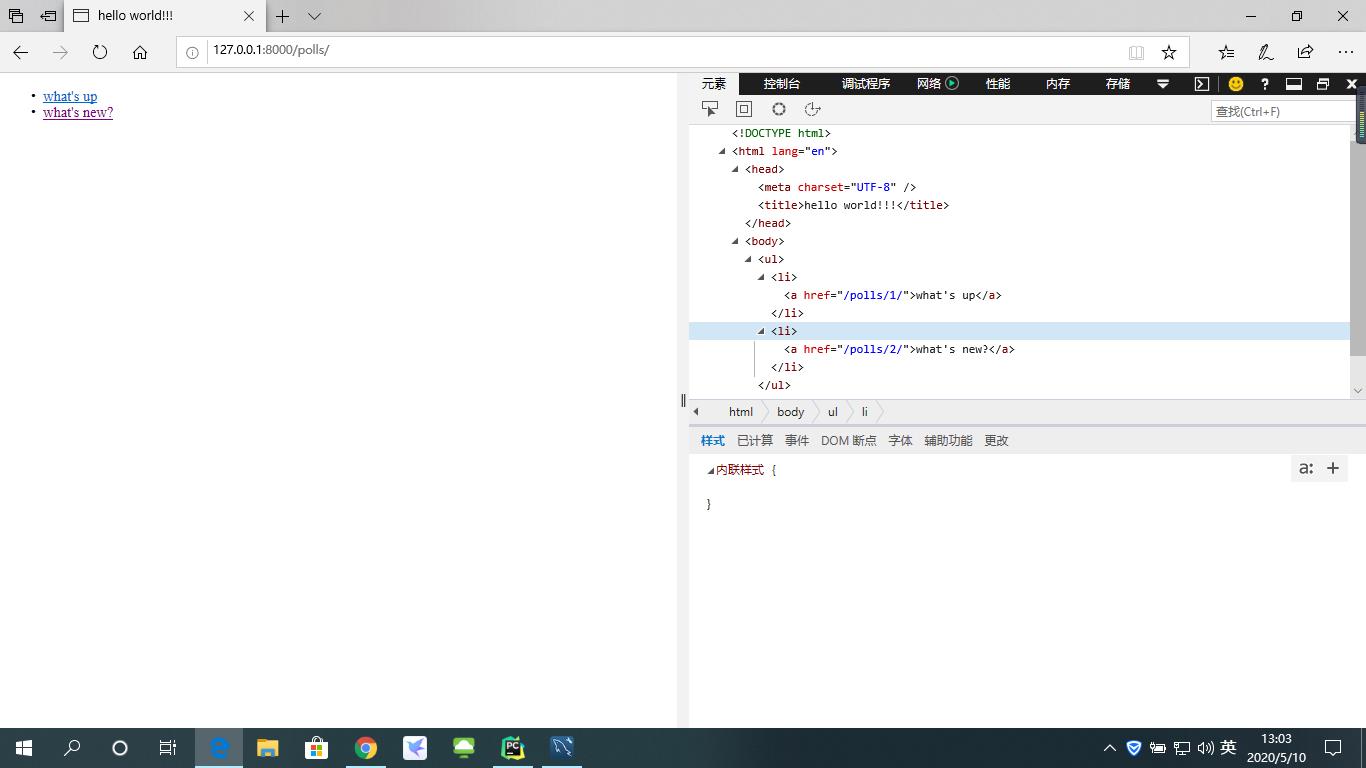
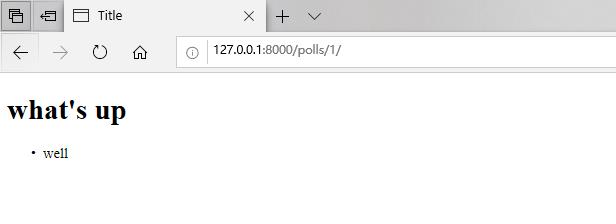
页面加载完效果:

快捷方式:render()
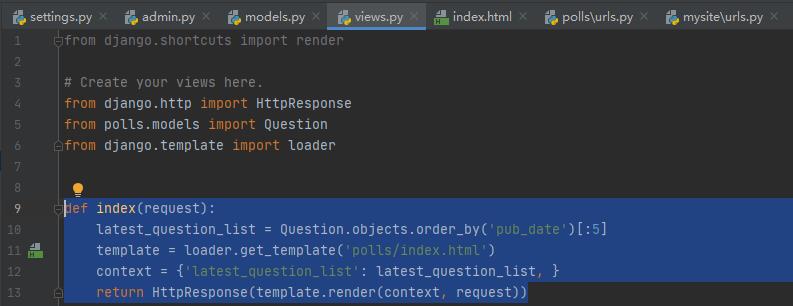
加载模板,填充上下文并HttpResponse使用渲染后的模板的结果返回对象是一种非常常见的习语 。Django提供了一个快捷方式。

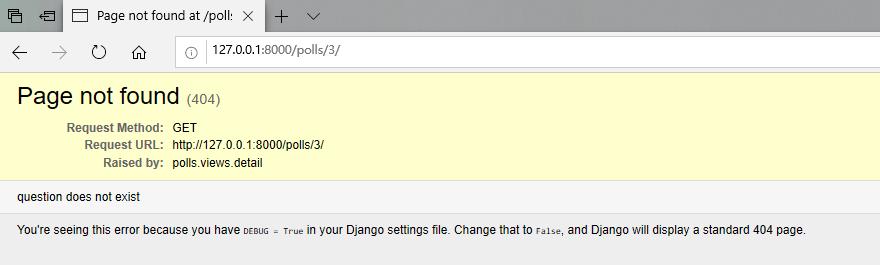
引发404错误
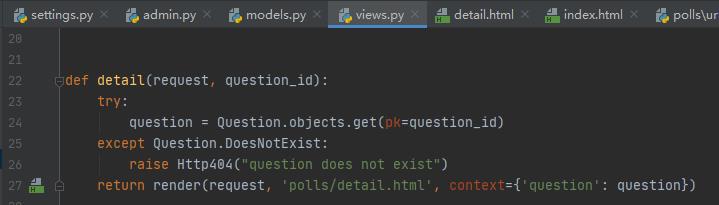
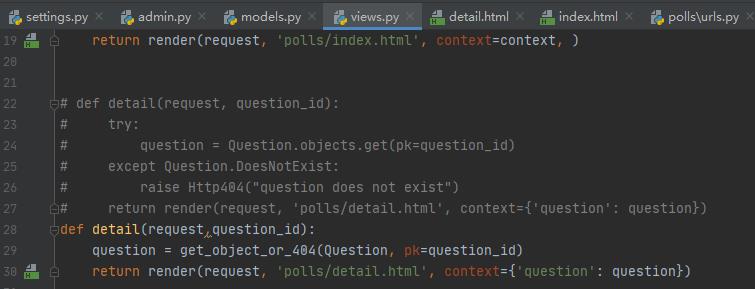
现在,让我们解决问题详细信息视图–显示给定民意测验的问题文本的页面。这是视图:




快捷方式:get_object_or_404()
如果对象不存在,则使用get() 和引发它是一个非常常见的习惯用法Http404。Django提供了一个快捷方式。这是detail()重写的视图:

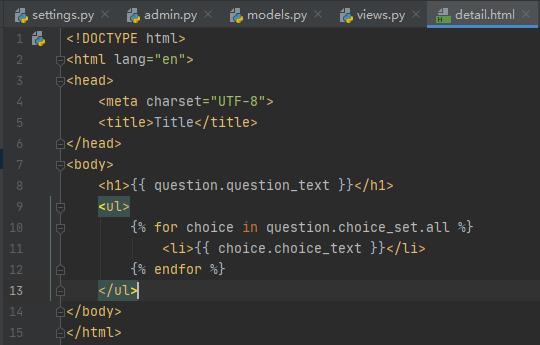
使用模板系统
返回到detail()我们的民意调查应用程序的视图。给定context变量question,polls/detail.html模板如下所示:


删除模板中的硬编码
记住,当我们在polls/index.html 模板中编写指向问题的链接时,该链接被部分硬编码,如下所示:
<li><a href="/polls/{{ question.id }}/">{{ question.question_text }}</a></li>
这种硬编码,紧密耦合的方法的问题在于,在具有大量模板的项目上更改URL变得具有挑战性。但是,由于path()在polls.urls模块的函数中定义了name参数,因此可以使用template标记消除对url配置中定义的特定URL路径的依赖:{% url %}
<li><a href="{% url \'detail\' question.id %}">{{ question.question_text }}</a></li>
它的工作方式是通过查找polls.urls模块中指定的URL定义 。您可以在下面看到“ detail”的URL名称的确切定义:
...
# the \'name\' value as called by the {% url %} template tag
path(\'<int:question_id>/\', views.detail, name=\'detail\'),
...
如果您想将民意调查详细信息视图的URL更改为其他内容,或者更改为类似内容,polls/specifics/12/而不是在一个或多个模板中进行更改,则可以在polls/urls.py以下位置进行更改:
...
# added the word \'specifics\'
path(\'specifics/<int:question_id>/\', views.detail, name=\'detail\'),
...
命名空间URL名称
教程项目只有一个应用程序polls。在实际的Django项目中,可能有五个,十个,二十个应用程序或更多。
Django如何区分它们之间的URL名称?例如,该polls应用程序具有detail 视图,同一个项目(针对博客)中的应用程序也可能具有视图。
如何做到这一点,以便Django在使用模板标记时知道要为网址创建哪个应用视图 ?{% url %}
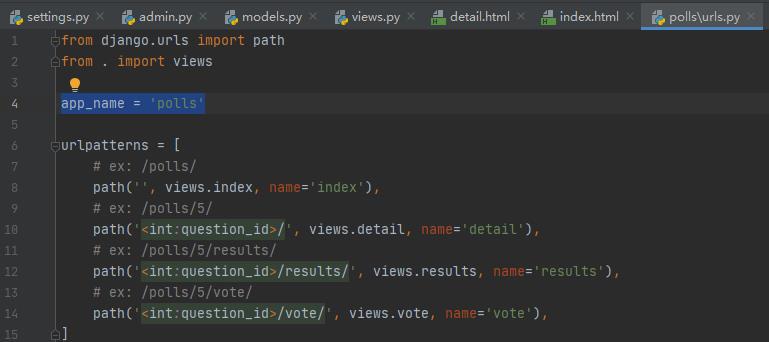
答案是将名称空间添加到您的URLconf中。在polls/urls.py 文件中,继续添加,app_name以设置应用程序名称空间:



以上是关于Django 编写您的第一个Django应用 三的主要内容,如果未能解决你的问题,请参考以下文章
Django L1 编写你的第一个Django应用,第1部分