ES5-正则表达式-15.10.2.3 析取Disjunction
Posted Decmber
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES5-正则表达式-15.10.2.3 析取Disjunction相关的知识,希望对你有一定的参考价值。
产生式 Disjunction :: Alternative | Disjunction 按照以下方式解释执行:
- 解释执行 Alternative 来获得一个 Matcher m1.
- 解释执行 Disjunction 来获得一个 Matcher m2.
- 返回一个需要两个参数的内部闭包 Matcher ,参数分别是一个 State x 和一个 Continuation c,此内部闭包的执行方式如下:
- 调用 m1(x, c) 并令 r 为其结果。
- 如果 r 不是 failure, 返回 r.
- 调用 m2(x, c) 并返回其结果。
通俗理解:
有多少个左括号就有多少个捕获,捕获数组第0项是整体的匹配字符串;
之后的第几项就是第几个捕获;
是从输入字符串第一个字符开始,如果正则捕获组有匹配的就返回匹配字符串,用 | 字符隔开的捕获,如果一边匹配上了另一边就不再匹配,值为初始值undefined;
输入字符串每次被捕获之后就从该捕获匹配字符串后面的字符开始下一次的捕获匹配
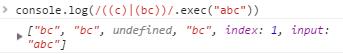
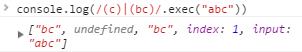
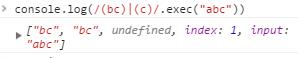
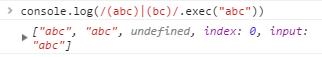
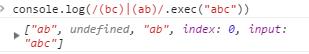
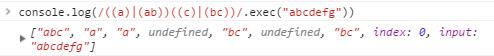
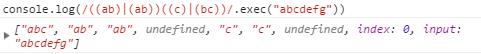
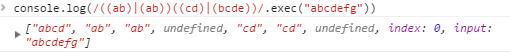
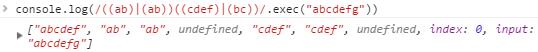
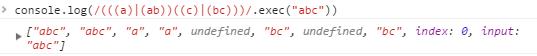
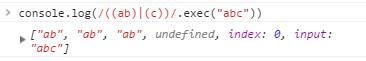
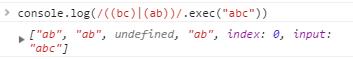
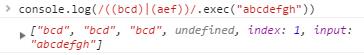
举例:













以上是关于ES5-正则表达式-15.10.2.3 析取Disjunction的主要内容,如果未能解决你的问题,请参考以下文章