Vue技术栈 使用Vue-Cli 3.0创建一个项目
Posted 总有一把钥匙属于自己
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue技术栈 使用Vue-Cli 3.0创建一个项目相关的知识,希望对你有一定的参考价值。
vue.config.js + lintOnSave 代码检测设置
最后进行vue.config.js配置:①创建 baseUrl: BASE_URL 项目基本路径
顶部定义 const BASE_URL = process.env.NODE_ENV === \' prodution \' ? \' / \' :\' / \'
判断是开发环境还是打包编译,如果当前是 prodution开发环境,需要打包了,\' / \'是域名根目录下,
如果需要指定到域名下的指定文件\' /文件名/ \',如果是开发环境 \' / \' 即可
②颗粒化的去配置下webpack:
chainWebpack:config =>{
config.resolve.alias
.set( \' @ \' , resolve( \' src \' ) ) // @符号代替src 目录引用
.set( \' _c \',resolve( \' src/components \' ) ) //_c代替组件路径
}
顶部引入path模块 和 定义 resolve 方法 const path = require( \'path \' ) ;
const resolve = dir => path.join( _dirname,dir )
③productionSourceMap:false; //打包时不生成.map文件 减小打包体积
④跨域配置:跨域可以在后端的header里设置属性满足跨域的需求,
也可以像webpack使用 devSever 来配置:devServer:{ proxy:\' http://...... \' }
它会告诉开发服务器将任何未知请求,没有匹配到静态文件的请求代理到此URL,
以此满足跨域需求。

package.json 项目描述 + 版本/名称/运行脚本/依赖
dependencies 打包之后需要的一些依赖
devDependencies 开发阶段需要的一些依赖
babel.config.js bable的配置文件
.postcssrc.js css自动补充一些兼容性代码的配置
.gitignore Git提交的忽略文件
.eslintrc.js 配置eslint规则
public 公共文件 + index.html 模板文件 webpack在运行打包的时候以此文件为模板生成最后的项目的index.html
+ favicon.ico 标签栏小图标
src 项目的主文件 + assets 图片/图标/字体
+zjcj+ img 静态图片
+zjcj+ font 图标字体
+ components 组件(复用的逻辑)
+ views 页面
+ App.vue 基础组件
+ main.js 项目入口文件(开发运行/编译/引用的起始点)
+ router.js 路由
+ store.js 状态管理文件 Vue.use(Vuex)
+ ... 如果还有需求可以自行添加补充。
+ 使用 VSCode 的可以添加:.editorconfig 编辑器配置文件(可以配置一些编辑器的使用习惯)
+ root = true //首先让其生效
+ [*] //对所有文件有效
+ charset = utf-8 //编码格式
+ indent_style = tabs //缩进
+ indent_size = 2 //缩进尺寸
+ 配置完成后,需要安装一个插件 EditorConfig for VS Code

+ 插件安装完成后,配置文件生效
+zjcj+ api 接口文件/项目的请求进行统一管理
+zjcj+ config 项目的一些配置
+ index.js:export default { // } // ES6模块系统导出配置对象,import config from \' ./config \' 使用,自动匹配到index.js,可以省略后缀node自动补全
+zjcj+ directive vue的自定义指令
+ index.js
+zjcj+ lib
+ util.js 与业务结合工具方法
+ tools.js 纯粹的工具方法函数,与业务无关
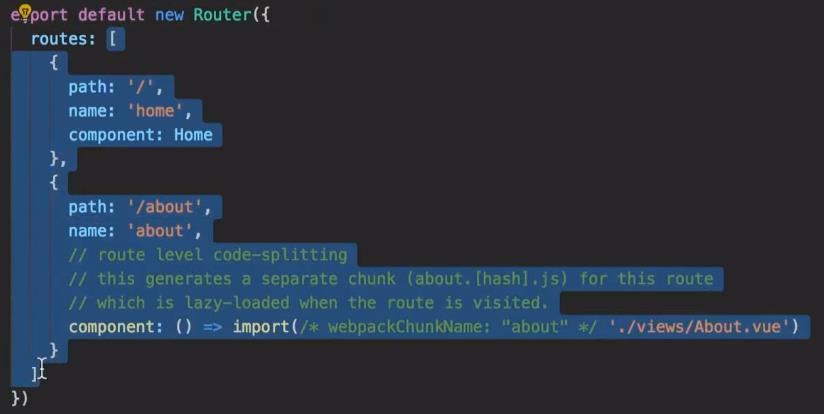
+zjcj+ router.js 路由文件,简单路由,如果有拦截处理等的复杂路由:①直接将router.js放入router文件夹下
②router下创建 index.js
③router.js内容粘贴到index.js 将路由列表粘贴回router.js
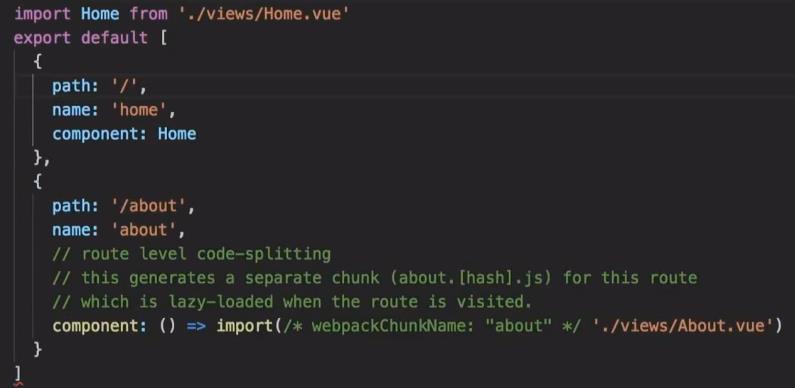
利用模块系统导出 export default

router.js:只在这个里面做路由的列表配置,
需要的模块引进来:比如图中 Home.vue 文件

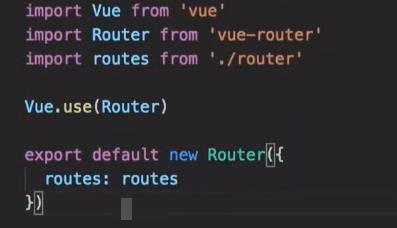
index.js:import routers from \' ./router \' 引入模块
导出的地方可以只写routes

+zjcj+ store 处理下Vuex,仓库的状态每一个都生成一个单独文件:①store.js放进来,名字改为index.js,
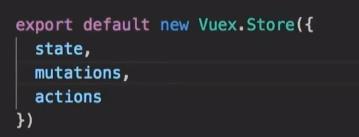
将创建的状态文件引入进来import state from \' ./state \'
可以把:{ } 删除简写成右图


②项目基础状态文件创建,例如:mutations.js state.js actions.js
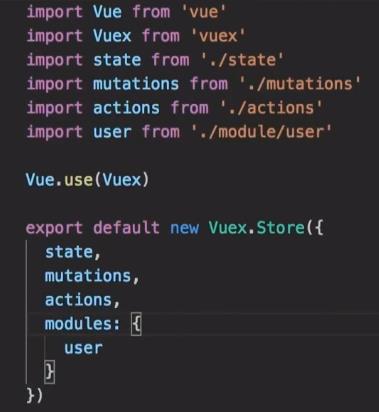
③如果项目更加复杂可以创建一个moudle文件夹
+ user.js 用户名/用户信息等

创建之后到store/index.js内集中引入

+ 最后要修改下入口文件,main.js的引入
+zjcj+ mock mockjs可以进行一些模拟,请求数据,模拟返回数据
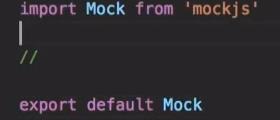
+ index.js 在里面引入 import Mock from \' mockjs \' ,
需要进行安装作为开发依赖:npm install mockjs -D,package.json/devDependencies/mockjs

接口模拟定义在中间,最后导出Mock
知识点补充:
在使用 npm 下载各种第三方库的时候,都会在 package.json 中生成 devDependencies 和 dependencies;

// 会熟精绝化
以上是关于Vue技术栈 使用Vue-Cli 3.0创建一个项目的主要内容,如果未能解决你的问题,请参考以下文章