JavaScripts 基础
Posted jl_bai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScripts 基础相关的知识,希望对你有一定的参考价值。
一.JS简介
javascript 是 Web 的编程语言,浏览器内置了JavaScript语言的解释器,所以在浏览器上按照JavaScript语言的规则编写相应代码之,浏览器可以解释并做出相应的处理。
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 html 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行
二.JS用法
1.放置位置
HTML 中的脚本必须位于 <script> 与 </script> 标签之间。
脚本可被放置在 HTML 页面的 <body> 和 <head> 部分中。
如需在 HTML 页面中插入 JavaScript,请使用 <script> 标签。
<script> 和 </script> 会告诉 JavaScript 在何处开始和结束。
<script> 和 </script> 之间的代码行包含了 JavaScript
推荐放在body代码块底部,因为Html代码是从上到下执行,如果Head中的js代码耗时严重,就会导致用户长时间无法看到页面,如果放置在body代码块底部,那么即使js代码耗时严重,也不会影响用户看到页面效果,只是js实现特效慢而已
Js代码可以放在一个单独的文件中,然后通过 <script src="common.js" type="text/javascript"></script>可以将其导入进来,或者直接在html文件中直接书写代码,如下面所示,其中两种方式的 type都可以不用写,因为浏览器默认的便是javascript
如:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1> 标题一 </h1> <script> alert("js") </script> </body> </html>
2.JS注释
单行注释以 // 开头
多行注释以 /* 开始,以 */ 结尾
注:此注释仅在Script块中生效
三.变量
变量是用于存储信息的"容器"
- 局部变量必须一个 var 开头,如果未使用var,则默认表示声明的是全局变量
- 变量必须以字母开头
- 变量也能以 $ 和 _ 符号开头(不推荐)
- 变量名称对大小写敏感(y 和 Y 是不同的变量)
2.声明变量
var 关键词来声明局部变量
pwd = \'test\'; //不加var 定义的是全局变量 function f1() { //name = 123 ; // 不加var 函数里面修改的还是全局变量 var name = \'Mike\' // 加var 函数里面修改的是局部变量 }
一条语句中声明很多变量。该语句以 var 开头,并使用逗号分隔变量即可
3.变量的生命周期
JavaScript 变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
四.数据类型
数据类型主要分为:
字符串(String)、数字(Number)、布尔(Boolean)、数组(Array)、对象(Object)、空(Null)、未定义(Undefined)

// null、undefined null是JavaScript语言的关键字,它表示一个特殊值,常用来描述“空值”。 undefined是一个特殊值,表示变量未定义
1.字符串(String)
字符串是存储字符(比如 "Bill Gates")的变量。
字符串可以是引号中的任意文本。可以使用单引号或双引号:
常见功能:

obj.length 长度 obj.trim() 移除空白 obj.trimLeft() obj.trimRight) obj.charAt(n) 返回字符串中的第n个字符 obj.concat(value, ...) 拼接 obj.indexOf(substring,start) 子序列位置 obj.lastIndexOf(substring,start) 子序列位置 obj.substring(from, to) 根据索引获取子序列 obj.slice(start, end) 切片 obj.toLowerCase() 大写 obj.toUpperCase() 小写 obj.split(delimiter, limit) 分割 obj.search(regexp) 从头开始匹配,返回匹配成功的第一个位置(g无效) obj.match(regexp) 全局搜索,如果正则中有g表示找到全部,否则只找到第一个。 obj.replace(regexp, replacement) 替换,正则中有g则替换所有,否则只替换第一个匹配项, $数字:匹配的第n个组内容; $&:当前匹配的内容; $`:位于匹配子串左侧的文本; $\':位于匹配子串右侧的文本 $$:直接量$符号
例 :
indexOf:从第一个匹配项的索引
lastIndexOf:找到最后一个匹配项的索引

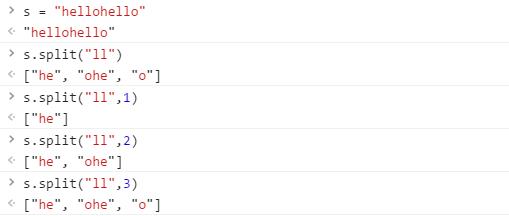
split:分隔,并且支持正则表达式
分隔示例:

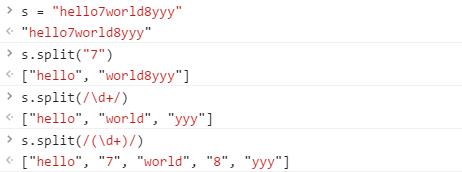
正则表达式:Python中分隔用(),JS中用//,分组也用()。
示例:

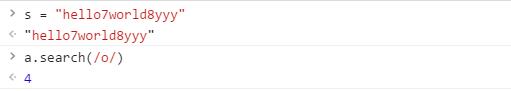
.search示例:

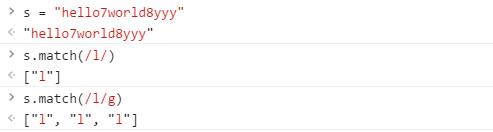
.match:加上g可以全局匹配

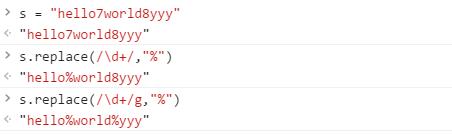
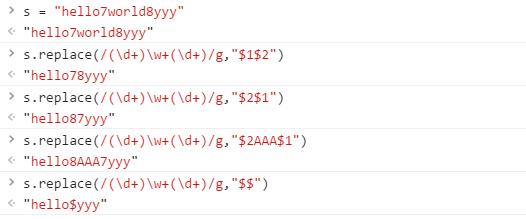
.replace:替换

示例二:
$&:代指已匹配成功的项
$数字:代指匹配成功的某一个组(按照顺序)

跑马灯实例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="i1" style="background-color: palevioletred;color: blueviolet;font-size: 40px;text-align: center">Hello!</div> <script type="text/javascript"> //创建一个计时器setInterval setInterval(function () { //获取id进行操作 d1 = document.getElementById("i1"); //将获取的id中的字符串拿到 d1_text = d1.innerText; first_char = d1_text[0];//字符串索引 sub_char = d1_text.slice(1,d1_text.length);//字符串切片 new_str = sub_char + first_char;;//字符串拼接 d1.innerText = new_str;//将拼接后的字符串重新放入对应id里面 },1000)//每隔一秒执行一次function方法 </script> </body> </html>
2.数字类型
avaScript 只有一种数字类型。数字可以带小数点,也可以不带
转换:
- parseInt(..) 将某值转换成数字,不成功则NaN
- parseFloat(..) 将某值转换成浮点数,不成功则NaN
特殊值:
- NaN,非数字。可使用 isNaN(num) 来判断。
- Infinity,无穷大。可使用 isFinite(num) 来判断
例
var num1 = new Number(123); //创建了一个数字类型的对象 var num3 = Number(456); // 456 var num2 = 666; var s1 = \'s123\'; var num4 = parseInt(s1); console.log(num1.valueOf(),num2,num3); console.log(num4); // NaN if(isNaN(num4)){ console.log(\'not a number\'); // not a number } else { console.log(\'a number\'); } console.log(isFinite(num3)); // 是否是有限值 true Infinity表示无穷大。 console.log(typeof num3); // \'number\' 返回的是字符串 var a = 1222.4444444; console.log(a.toFixed(2)); // 1222.44 console.log(a.toExponential(3)); // 1.222e+3
3.布尔类型
布尔(逻辑)只能有两个值:true 或 false
- == 比较值相等
- != 不等于
- === 比较值和类型相等
- !=== 不等于
- || 或
- && 且
例;
var a = 123; var s = \'123\'; console.log(a==s); // true console.log(a===s); // false 判断值和类型一样
4.数组
JavaScript中的数组类似于Python中的列表
1.内置方法
obj.length 数组的大小 obj.push(ele) 尾部追加元素 obj.pop() 尾部获取一个元素 obj.unshift(ele) 头部插入元素 obj.shift() 头部移除元素 obj.splice(start, deleteCount, value, ...) 插入、删除或替换数组的元素 obj.splice(n,0,val) 指定位置插入元素 obj.splice(n,1,val) 指定位置替换元素 obj.splice(n,1) 指定位置删除元素 obj.slice( ) 切片 obj.reverse( ) 反转 obj.join(sep) 将数组元素连接起来以构建一个字符串 obj.concat(val,..) 连接数组 obj.sort( ) 对数组元素进行排序
例 :
var a = [1,2,3,4]; console.log(a.length); // 4 a.push(5); console.log(a); // [1, 2, 3, 4, 5] var ret = a.pop(); console.log(ret); // 5 a.unshift(\'aaa\'); // 头部插入元素 console.log(a); // ["aaa", 1, 2, 3, 4] var ret1 = a.shift(); // 头部移除元素 console.log(ret1); // aaa var ret2 = a.slice(1,3); // 切片, console.log(ret2); // [2,3] // obj.splice(start, deleteCount, value, ...) 插入、删除或替换数组的元素 console.log(a); a.splice(1,0,\'first\'); // 指定位置插入元素 a.splice(2,1,\'second\'); // 指定位置替换元素 a.splice(2,1); // 指定位置删除元素 console.log(a); var b = [\'22\']; console.log(b.concat(a)); // 连接字符串 ["22", 1, "first", 3, 4] console.log(a.join(\'-\')); // 拼接字符串 1-first-3-4 console.log(a.reverse()); // 反转字符串 [4, 3, "first", 1] console.log([3,2,5].sort()) //对number数组进行排序
5.对象
对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义。属性由逗号分隔
var person={name:"Peter", , id:47};
对象属性有两种寻址方式:
name=person.name;
name=person["name"];

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>title</title> </head> <body> <script> var person= { ame : "Peter", id : 47 }; document.write(person.name + "<br>"); document.write(person["name"] + "<br>"); </script> </body> </html>
6.Undefined 和 Null
Undefined 这个值表示变量不含有值。
可以通过将变量的值设置为 null 来清空变量

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>test</title> </head> <body> <script> var person; var car="Volvo"; document.write(person + "<br>"); document.write(car + "<br>"); var car=null document.write(car + "<br>"); </script> </body> </html>
声明新变量时,可以使用关键词 "new" 来声明其类型
五.其他
1.序列化
序列化就是将JavaScript中的数据类型转换成字符串,反序列化的过程则相反
JSON.string(obj):序列化
JSON.parse(str):反序列化
例:
var a = \'ss\'; ret = JSON.stringify(a); // \'ss\' 序列化 console.log(ret); console.log(JSON.parse(ret)); // ss 反序列化
2.转义
一般使用在URL中字符的转义等,常用方法见下:
- decodeURI( ) URl中未转义的字符
- decodeURIComponent( ) URI组件中的未转义字符
- encodeURI( ) URI中的转义字符
- encodeURIComponent( ) 转义URI组件中的字符
- escape( ) 对字符串转义
- unescape( ) 给转义字符串解码
- URIError 由URl的编码和解码方法抛出
例:
// 转义 其中escape() unescape()主要是对cookies使用 var a = \'http://www.baidu.com?name=张三\'; console.log(encodeURI(a)); // http://www.baidu.com?name=%E6%9D%8E%E6%9D%B0 console.log(decodeURI(encodeURI(a))); // http://www.baidu.com?name=张三 console.log(encodeURIComponent(a)); // http%3A%2F%2Fwww.baidu.com%3Fname%3D%E6%9D%8E%E6%9D%B0 console.log(decodeURIComponent(encodeURIComponent(a))); // http://www.baidu.com?name=张三
3.eval
JavaScript中的eval是Python中eval和exec的合集,既可以编译代码也可以获取返回值
- eval()
- EvalError 执行字符串中的JavaScript代码
例 :
console.log(eval(\'1+2*5-5\')); // 6 console.log(eval(a = 1)); // 1 声明了一个局部变量a值为1
4.正则表达式
1、定义正则表达式
- /.../ 用于定义正则表达式
- /.../g 表示全局匹配
- /.../i 表示不区分大小写
- /.../m 表示多行匹配
JS正则匹配时本身就是支持多行,此处多行匹配只是影响正则表达式^和$,m模式也会使用^$来匹配换行的内容)
例:
var pattern = /^Java\\w*/gm; var text = "JavaScript is more fun than \\nJavaEE or JavaBeans!"; result = pattern.exec(text) result = pattern.exec(text) result = pattern.exec(text)
注:定义正则表达式也可以 reg= new RegExp()
2、匹配
JavaScript中支持正则表达式,其主要提供了两个功能:
- test(string) 用于检测正则是否匹配
-
n = \'uui99sdf\' reg = /\\d+/ reg.test(n) ---> true # 只要正则在字符串中存在就匹配,如果想要开头和结尾匹配的话,就需要在正则前后加 ^和$
- exec(string) 获取正则表达式匹配的内容,如果未匹配,值为null,否则,获取匹配成功的数组。
-
 View Code
View Code获取正则表达式匹配的内容,如果未匹配,值为null,否则,获取匹配成功的数组。 非全局模式 获取匹配结果数组,注意:第一个元素是第一个匹配的结果,后面元素是正则子匹配(正则内容分组匹配) var pattern = /\\bJava\\w*\\b/; var text = "JavaScript is more fun than Java or JavaBeans!"; result = pattern.exec(text) var pattern = /\\b(Java)\\w*\\b/; var text = "JavaScript is more fun than Java or JavaBeans!"; result = pattern.exec(text) 全局模式 需要反复调用exec方法,来一个一个获取结果,直到匹配获取结果为null表示获取完毕 var pattern = /\\bJava\\w*\\b/g; var text = "JavaScript is more fun than Java or JavaBeans!"; result = pattern.exec(text) var pattern = /\\b(Java)\\w*\\b/g; var text = "JavaScript is more fun than Java or JavaBeans!"; result = pattern.exec(text)
注:定义正则表达式时,“g”、“i”、“m”分别表示全局匹配,忽略大小写、多行匹配。
常用于匹配用户输入的用户名格式、手机号码格式是否正确
例:
var a = /\\d+h/; console.log(a.test(\'123h434\')); // true 检测正则是否匹配,表单数据验证可用到 console.log(a.test(\'12a34\')); // false console.log(a.exec(\'123h434\')); // ["123h", index: 0, input: "123h434"] 获取正则匹配内容 console.log(a.exec(\'123e434\')); // null
5.时间
JavaScript中提供了时间相关的操作,时间操作中分为两种时间:
- 时间统一时间
- 本地时间(东8区)
例 :
var now = new Date(); now.getFullYear(); now.getMonth(); // 6, 月份,注意月份范围是0~11,6表示7月 now.getDate(); // 7, 表示7号 now.getDay(); // 3, 表示星期三 now.getHours(); // 19, 24小时制 now.getMinutes(); // 49, 分钟 now.getTime(); // 1435146562875, 以number形式表示的时间戳
六.语句
1.条件语句
在 JavaScript 中,我们可使用以下条件语句:
- if 语句 - 只有当指定条件为 true 时,使用该语句来执行代码
- if...else 语句 - 当条件为 true 时执行代码,当条件为 false 时执行其他代码
- if...else if....else 语句- 使用该语句来选择多个代码块之一来执行
- switch 语句 - 使用该语句来选择多个代码块之一来执行
if 语名格式
if(条件){ }else if(条件){ }else{ }
例:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>title</title> </head> <body> <p>如果时间早于 20:00,会获得问候 "Good day"。</p> <button onclick="myFunction()">点击这里</button> <p id="demo"></p> <script> function myFunction(){ var x=""; var time=new Date().getHours(); if (time<20){ x="Good day"; } document.getElementById("demo").innerHTML=x; } </script> </body> </html>
使用 if....else if...else 语句来选择多个代码块之一来执行
语法
if (condition1) { 当条件 1 为 true 时执行的代码 } else if (condition2) { 当条件 2 为 true 时执行的代码 } else { 当条件 1 和 条件 2 都不为 true 时执行的代码 }
例

<title>title</title> </head> <body> <script type="text/javascript"> var d = new Date(); var time = d.getHours(); if (time<10) { document.write("<b>早上好</b>"); } else if (time>=10 && time<16) { document.write("<b>今天好</b>"); } else { document.write("<b>Hello World!</b>"); } </script> <p> 这个例子演示了 if..else if...else 语句。 </p> </body> </html>
switch语句格式
语法
default 关键词来规定匹配不存在时做的事情
switch(n) { case 1: 执行代码块 1 break; case 2: 执行代码块 2 break; default: n 与 case 1 和 case 2 不同时执行的代码 }
switch(变量名){ case \'值1\': age = 123; break; case \'值2\': age = 456; break; default: age = 777; }
工作原理:
首先设置表达式 n(通常是一个变量)。随后表达式的值会与结构中的每个 case 的值做比较。如果存在匹配,则与该 case 关联的代码块会被执行。请使用 break 来阻止代码自动地向下一个 case 运行
例

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>title</title> </head> <body> <p>点击下面的按钮来显示今天是周几:</p> <button onclick="myFunction()">点击这里</button> <p id="demo"></p> <script> function myFunction(){ var x; var d=new Date().getDay(); switch (d){ case 0:x="今天是星期日"; break; case 1:x="今天是星期一"; break; case 2:x="今天是星期二"; break; case 3:x="今天是星期三"; break; case 4:x="今天是星期四"; break; case 5:x="今天是星期五"; break; case 6:x="今天是星期六"; break; } document.getElementById("demo").innerHTML=x; } </script> </body> </html>
2.循环语句
JavaScript 支持不同类型的循环:
- for - 循环代码块一定的次数
- for/in - 循环遍历对象的属性
- while - 当指定的条件为 true 时循环指定的代码块
- do/while - 同样当指定的条件为 true 时循环指定的代码块
For 循环
for 循环是您在希望创建循环时常会用到的工具。
下面是 for 循环的语法:
for (语句 1; 语句 2; 语句 3)
{
被执行的代码块
}
语句 1 (代码块)开始前执行 starts.
语句 2 定义运行循环(代码块)的条件
语句 3 在循环(代码块)已被执行之后执行
例:
var names = ["Sam", "tony", "rain"]; for(var i=0;i<names.length;i++){ console.log(i); console.log(names[i]); }
以上是关于JavaScripts 基础的主要内容,如果未能解决你的问题,请参考以下文章
