javascript 学习笔记 -- js获取本地文件信息
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript 学习笔记 -- js获取本地文件信息相关的知识,希望对你有一定的参考价值。
javascript是跑在浏览器中,所以对于JavaScript读取本地文件不想c++ 和 java那样easy。网上有很多关于读取本地文件的方法,许多是用ActiveXObject控件。ActiveXObject是微软特有的,只能在IE内核的浏览器中运行,所以也不是一个好方法。
这里,介绍一种用Xml读取本地文件的方法。
第一步:
Ngnix 服务器配置
下载ngnix(http://nginx.org/en/download.html), 解压缩之后,打开nginx\\conf\\nginx.conf文件。配置root目录为你的html脚本目录。我的目录是F:\\webgl
启动ngnix,(直接ngnix / ngnix –s reload)
1 listen 80; 2 server_name localhost; 3 4 #charset koi8-r; 5 6 #access_log logs/host.access.log main; 7 8 location / { 9 root F:\\webgl; 10 index index.html index.htm; 11 }
第二步:
HTML代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 9 <script !src=""> 10 11 function loadDoc() { 12 var xhttp = new XMLHttpRequest(); 13 xhttp.onreadystatechange = function() { 14 if (xhttp.readyState == 4 && xhttp.status == 200) { 15 for (var x in xhttp.responseText) { 16 console.log(xhttp.responseText[x]); 17 } 18 } 19 }; 20 xhttp.open("GET", "ajax_info.txt", true); 21 xhttp.send(); 22 } 23 24 loadDoc(); 25 26 </script> 27 28 </body> 29 </html>
运行结果:
文本内容

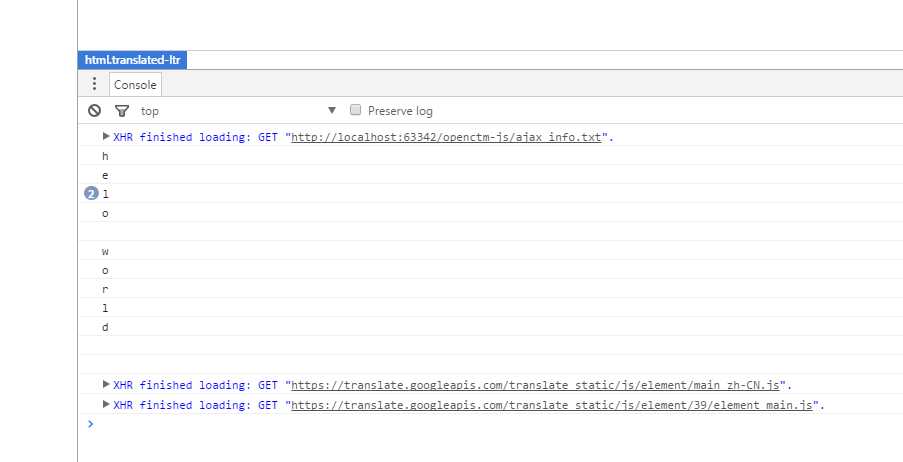
chorme浏览器运行结果

以上是关于javascript 学习笔记 -- js获取本地文件信息的主要内容,如果未能解决你的问题,请参考以下文章