文本换行word-wrapword-break与white-space
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了文本换行word-wrapword-break与white-space相关的知识,希望对你有一定的参考价值。
本文同步至微信公众号:http://mp.weixin.qq.com/s?__biz=MzAxMzgwNDU3Mg==&mid=401671055&idx=1&sn=b88c986e61708da0027fac035ad36f0f#rd
对于后续文章感兴趣的可以添加关注:

文中有些地方没显示全,查看全部内容,请点击上面的原文链接哈
在对页面内容进行排版的时候,不可避免的会遇到对文本进行处理的问题。今天整理了文本换行相关的内容,记录下来分享之。毕竟,好记性不如烂笔头嘛。
对于文本换行,自己之前也处理过相关的问题。知道要用到word-wrap,word-break和white-space等相关的样式规则。然而对于它们三个之前到底有什么区别,还说不清楚。本着理论与实践相结合实事求是的原则,今天抽时间看了下。
在mozilla官网上搜word-wrap会得到如下解释:
The word-wrap property is used to specify whether or not the browser may break lines within words in order to prevent overflow when an otherwise unbreakable string is too long to fit in its containing box.
word-break的解释:
The word-break CSS property is used to specify whether to break lines within words.
word-wrap 属性用来标明是否允许浏览器在单词内进行断句,这是为了防止当一个字符串太长而找不到它的自然断句点时而出现溢出包含框的现象。
word-break表明怎样进行单词内的断句。
从字面意思来看这两个都是用来对文本进行换行的,那么这两个到底有什么区别呢?我们来看一下官网上给出的例子。
首先看一下word-wrap的语法:
word-wrap: normal;word-wrap: break-word;
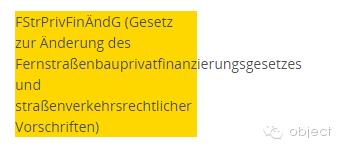
p { width: 13em; background: gold; }
当指定word-wrap:normal(默认值)时,我们看到Fernstraßenbauprivatfinanzierungsgesetzesund 这串单词很长des后面的位置显示不下,它会换一行显示,而且还从它的容器中溢出了。
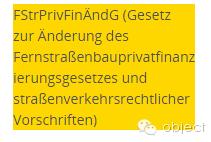
p { width: 13em; background: gold; word-wrap: break-word; }当我们给p元素加上样式word-wrap:break-word时运行结果如下图:

我们看到Fernstraßenbauprivatfinanzierungsgesetzesund这么一长串仍然会换到下一行显示,当下一行的宽度仍然不够显示的时候,他就会换行显示。官网上给的break-word的解释是Indicates that normally unbreakable words may be broken at arbitrary points if there are no otherwise acceptable break points in the line.个人的理解是,对于普通的文本,当容器剩余的空间不足以显示的时候,它可以在任意的地方被截断(换行显示).
接下来在看看官网上给出的word-break的例子:
word-break的语法:
word-break: normal;
word-break: break-all;
word-break: keep-all;再来看下面的三个实例:
.narrow {
padding: 5px;
border: 1px solid;
width: 8em;}
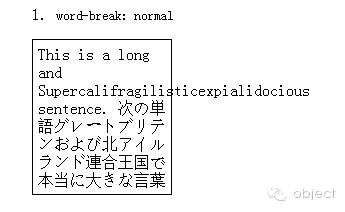
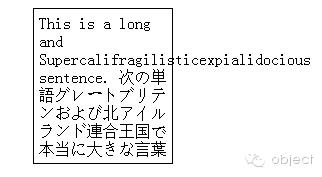
<p>1. <code>word-break: normal</code></p><p class="normal narrow"> This is a long and Supercalifragilisticexpialidocious sentence. 次の単語グレートブリテンおよび北アイルランド連合王国で本当に大きな言葉 </p>.normal {
word-break: normal;}运行结果如下图:

word-break:normal Use the default line break rule.也就是也就是单词过长时不换行,超出的部分溢出。
再来看word-break: break-all
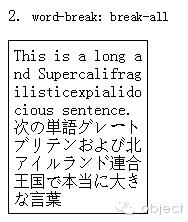
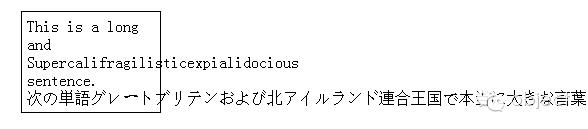
<p>2. <code>word-break: break-all</code></p><p class="breakAll narrow"> This is a long and Supercalifragilisticexpialidocious sentence. 次の単語グレートブリテンおよび北アイルランド連合王国で本当に大きな言葉 </p>.breakAll {
word-break: break-all;}运行结果如下图:

break-all:Word breaks may be inserted between any character for non-CJK (Chinese/Japanese/Korean) text.单词可能在任何位置被截断(中文,日文和韩文除外)
上文中有提到word-wrap:break-word也是对文本进行截断处理。它两的区别就在于break-word对于长文本会换到下一行进行显示,如果下一行也显示不完则进行换行。而break-all对于长文本不会换到下一行,直接在当前行截断显示(如上图)
那么word-break:keep-all的作用呢?我们知道对于中文,日语,朝鲜文不会出现像英文单词那样出现一个很长很长的串。对于CJK来说默认的就是换行显示的比如:
<p class="narrow"> This is a long and Supercalifragilisticexpialidocious sentence. 次の単語グレートブリテンおよび北アイルランド連合王国で本当に大きな言葉</p>这段文字它的运行效果如下图:

但有时候我们可能会碰到这样的需求,对于中文不让它进行换行,在同一行进行显示,这时候就是keep-all出场的时候了。在上图的例子的基础上,加上word-break:keep-all之后的显示效果如下图:

加上word-break:keep-all之后,图中的日文(没学过岛国语言,姑且这么称呼吧)就在同一行进行显示了。
keep-all:Don‘t allow word breaks for CJK text. Non-CJK text behavior is the same as for normal.这个是官网对这一条规则的解释。对于cjk文本,不允许换行显示。
以上(word-wrap,word-break)就是css中对于文本换行相关的处理。接下来在来看一下white-space.
官网上对于white-space的解释是white-space CSS 属性是用来描述如何处理元素中的空格。
white-space: normal
white-space: nowrap
white-space: pre
white-space: pre-wrap
white-space: pre-linenormal
-
连续的空白符会被合并,换行符会被当作空白符来处理。填充line盒子时,必要的话会换行。这就是默认我们所看到的。
nowrap
和 normal 一样,连续的空白符会被合并。但文本内的换行无效。当我们不想让文本进行换行显示时,使用white-space:nowrap时也管用的原因就在于此。
pre
连续的空白符会被保留。在遇到换行符或者<br>元素时才会换行。
有的时候,我们为了防止文本溢出,需要对于超出包含框的文本做隐藏或换行处理。也有的时候,我们又有这样的需求,不让文本进行换行。以上是整理了我根据平时工作中遇到的文本换行相关的一些问题及处理方式的分析。。文中所提到的官网均只mozilla官网。如果文中有不对的地方或者您还有其他的好的方法处理文本换行,欢迎一起讨论哈。
以上是关于文本换行word-wrapword-break与white-space的主要内容,如果未能解决你的问题,请参考以下文章