点击页面任何位置返回
Posted yangzailu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了点击页面任何位置返回相关的知识,希望对你有一定的参考价值。
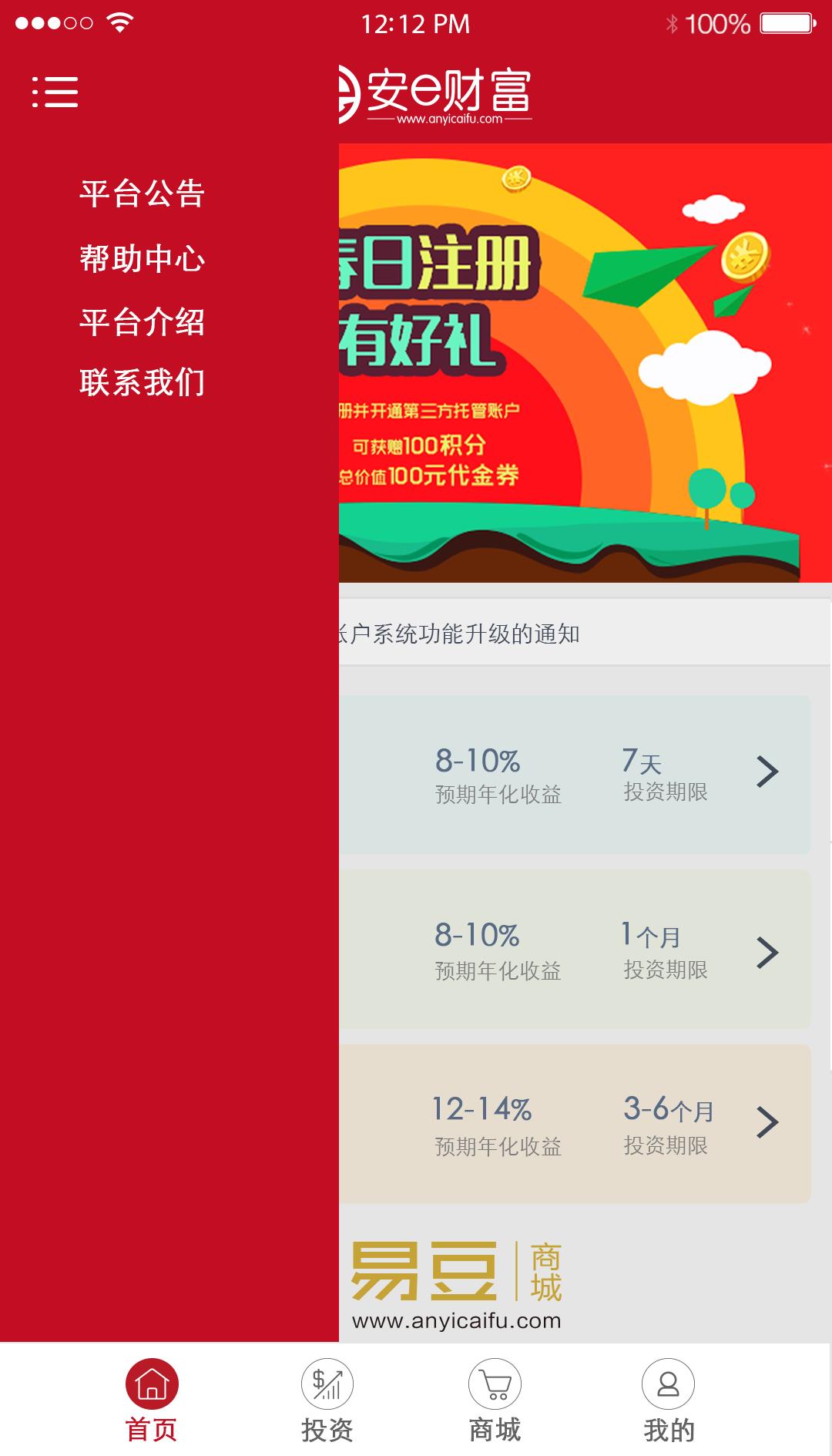
<include file="Public:header" /> <style type="text/css"> table{width:100%;margin: 0;} </style> <script type=\'text/javascript\' src="/{:APP_PATH}/Public/js/unslider.min.js"></script> <script type="text/javascript"> //定义页面载入事件 /*$(function(){ $(\'#more\').addClass(\'moreno\'); $(\'#more\').click(function(){ //隐藏元素(向左移动) if ($(\'#more\').hasClass(\'moreno\')) { $(\'#sider\').animate({ left:0 },1000,function(){ $(\'#more\').removeClass(\'moreno\'); }); }else{ $(\'#sider\').animate({ left:-120 },1000,function(){ $(\'#more\').addClass(\'moreno\'); }); } }); });*/ //定义页面载入事件 $(function(){ $(\'#more\').addClass(\'moreno\'); //点击界面除了容器id为more的区域外,任何地方隐藏掉 $(document).click(function(){ $(\'#sider\').animate({ left:-120 },1000,function(){ $(\'#more\').addClass(\'moreno\'); }); }); $(\'#more\').click(function(event){ event.stopPropagation(); //隐藏元素(向左移动) event.stopPropagation(); if ($(\'#more\').hasClass(\'moreno\')) { $(\'#sider\').animate({ left:0 },1000,function(){ $(\'#more\').removeClass(\'moreno\'); }); }else{ $(\'#sider\').animate({ left:-120 },1000,function(){ $(\'#more\').addClass(\'moreno\'); }); } }); }); </script> <div class="header_one"> <div class="Central"> <div class="first_one" style="position:absolute;"> <img id="more" style="margin-top:8px;" src="/{:APP_PATH}/Public/img/pic/more.png" /> </div> <div> <img style="height:30px;" src="/{:APP_PATH}/Public/img/main/logo1.png" /> </div> </div> </div> <div class="bg"> <div class="pic" style="height:180px;"> <div id="lunbo" style="overflow: hidden;"> <ul style="margin:0px;" id="lunboul" style="position: relative;"> <volist name="pic" id="vo"> <li style="float:left;text-align:center;"> <img src="{$vo[\'pic\']}" alt="" style="height:176px;margin:auto;" > </li> </volist> </ul> </div> <script type="text/javascript"> $(\'#lunbo\').unslider({ speed: 0, delay: 3000, complete: function() {}, keys: true, dots: true, fluid: false }); function autoScroll(obj){ $(obj).find("#voo").animate({ marginTop : "-30px" },500,function(){ $(this).css({marginTop : "0px"}).find("li:first").appendTo(this); }) } $(function(){ setInterval(\'autoScroll("#xst")\',2000); }) </script> </div> <div style="width:100%;background-color:#EEEEEE;height:30px;margin:10px 0;"> <div class="scroll" id="xst" style="float:right;margin-left:10px;height:30px;width:75%;overflow:hidden;"> <ul id=\'voo\' style="margin-top:0px;"> <volist name=\'gonggao\' id="vo"> <li style="line-height:30px;height:30px;padding-left:5px;padding-top:2px;text-align:left;"> <a href="{:U(\'/Index/PlatDetail\',array(\'id\'=>$vo[\'id\']))}">{$vo[\'name\']}</a> </li> </volist> </ul> </div> <div style="float:right;margin:5px 0;"> 最新公告 </div> </div> <table id="fone" onclick="javascript:location.href=\'/Invest/InvestHp/biao_type/love\'"> <tr> <td class="norrow"><img src="/{:APP_PATH}/Public/img/pic/new.png"/></td> <td class="secon">新手标</td> <td><span class="blo">8-10%</span><span class="tblo">预期年化收益</span></td> <td><span class="blo">7<span class="cao_one">天</span></span><span class="tblo">投资期限</span></td> <td class="jian_rig"><img class="rig_pic" src="/{:APP_PATH}/Public/img/pic/rightshow.png" /></td> </tr> </table> <table class="bird" onclick="javascript:location.href=\'/Invest/InvestList/biao_type/yxlc\'"> <tr> <td class="norrow"><img src="/{:APP_PATH}/Public/img/pic/fast.png" /></td> <td class="secon">快系列</td> <td><span class="blo">8-10%</span><span class="tblo">预期年化收益</span></td> <td><span class="blo">1<span class="cao_one">个月</span></span><span class="tblo">投资期限</span></td> <td class="jian_rig"><img class="rig_pic" src="/{:APP_PATH}/Public/img/pic/rightshow.png" /></td> </tr> </table> <table class="se_cond" onclick="javascript:location.href=\'/Invest/InvestList/biao_type/gxd\'"> <tr> <td class="norrow"><img src="/{:APP_PATH}/Public/img/pic/stable.png" /></td> <td class="secon">稳系列</td> <td><span class="blo">12-14%</span><span class="tblo">预期年化收益</span></td> <td><span class="blo">3-6<span class="cao_one">个月</span></span><span class="tblo">投资期限</span></td> <td class="jian_rig"><img class="rig_pic" src="/{:APP_PATH}/Public/img/pic/rightshow.png" /></td> </tr> </table> <if condition="$GLOBALS[\'userinfo\'][\'org_code\'] eq \'fc\'"> <table class="last_fcb" onclick="javascript:location.href=\'/Invest/InvestList/biao_type/fcb\'"> <tr> <td class="norrow"><img src="/{:APP_PATH}/Public/img/pic/house.png" /></td> <td class="secon">房产宝</td> <td><span class="blo">8-16%</span><span class="tblo">预期年化收益</span></td> <td><span class="blo">3-6<span class="cao_one">个月</span></span><span class="tblo">投资期限</span></td> <td class="jian_rig"><img class="rig_pic" src="/{:APP_PATH}/Public/img/pic/rightshow.png" /></td> </tr> </table> </if> <div class="bott_ton" onclick="javascript:location.href=\'/Goods/Index\'"> <img src="/{:APP_PATH}/Public/img/pic/logobean.png"/> </div> <div id="sider"> <ul id="usecond"> <li style="line-height:36px"> <a href="{:U(\'Index/Platann\')}" style="color:#FFF">平台公告</a></li> <li style="line-height:36px"> <a href="{:U(\'Index/HelpCenter\')}" style="color:#FFF">帮助中心</a></li> <li style="line-height:36px"> <a href="{:U(\'Index/PlatIntro\')}" style="color:#FFF">平台介绍</a></li> <li style="line-height:36px"> <a href="{:U(\'Index/Contact\')}"style="color:#FFF">联系我们</a></li> </ul> </div> </div> <include file="Public:footer" />



以上是关于点击页面任何位置返回的主要内容,如果未能解决你的问题,请参考以下文章