Javascript中的innerText和InnerHTML
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Javascript中的innerText和InnerHTML相关的知识,希望对你有一定的参考价值。
(1)几乎所有DOM元素都有innerText和innerhtml属性(注意大小写),分别是元素标签内内容的文本表示形式和HTML源代码。
(2)在firefox下,不支持innerText,可以用textContent属性。也可以用innerHTML设置普通文本。
(3)用innerHTML也可以替代createElement,属于简单、粗放型、后果自负的创建
(4)innerHTML所有浏览器都支持
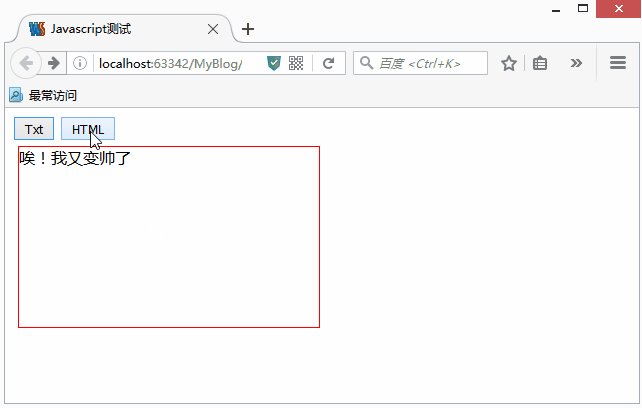
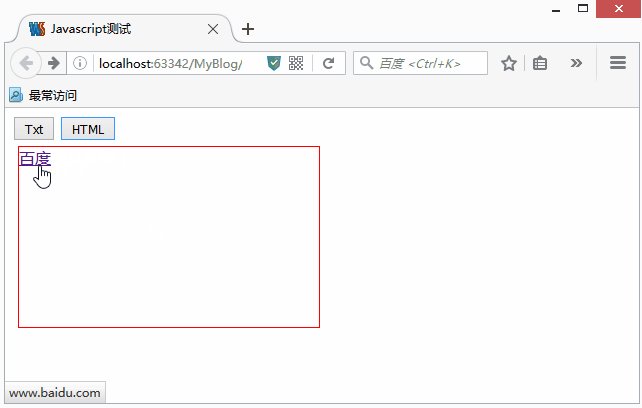
示例一:使用innerText和innerHTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <title>javascript测试</title> <script type="text/javascript"> onload = function(){ document.getElementById(‘btnTxt‘).disabled = false; document.getElementById(‘btnHTML‘).disabled = false; document.getElementById(‘btnTxt‘).onclick=function(){ document.getElementById(‘dv‘).innerText="唉!我又变帅了"; }; document.getElementById(‘btnHTML‘).onclick=function(){ document.getElementById(‘dv‘).innerHTML = ‘<a href="http://www.baidu.com">百度</a>‘; }; }; </script> </head> <body> <input type="button" id="btnTxt" value="Txt"/> <input type="button" id="btnHTML" value="HTML"/> <div id="dv" style="width:300px;height:180px;border:solid 1px red;margin:5px;"></div> </body> </html>
效果图(我发现firefox也是支持innerText的)
示例代码二:使用textContent
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>Javascript测试</title>
<script type="text/javascript">
onload = function(){
document.getElementById(‘btnTxt‘).onclick=function(){
// document.getElementById(‘dv‘).innerText="唉!我又变帅了";
document.getElementById(‘dv‘).textContent="唉!我又变帅了";
};
document.getElementById(‘btnHTML‘).onclick=function(){
document.getElementById(‘dv‘).innerHTML = ‘<a href="http://www.baidu.com">百度</a>‘;
};
};
</script>
</head>
<body>
<input type="button" id="btnTxt" value="Txt"/>
<input type="button" id="btnHTML" value="HTML"/>
<div id="dv" style="width:300px;height:180px;border:solid 1px red;margin:5px;"></div>
</body>
</html>效果图
以上是关于Javascript中的innerText和InnerHTML的主要内容,如果未能解决你的问题,请参考以下文章
使用 JavaScript 替换 innerText 中的 ,不起作用
[ jquery 方法 text([val|fn]) ] 此方法操作匹配的元素或元素集中的内容,相当于javascript中的innerText属性